2025.06.12
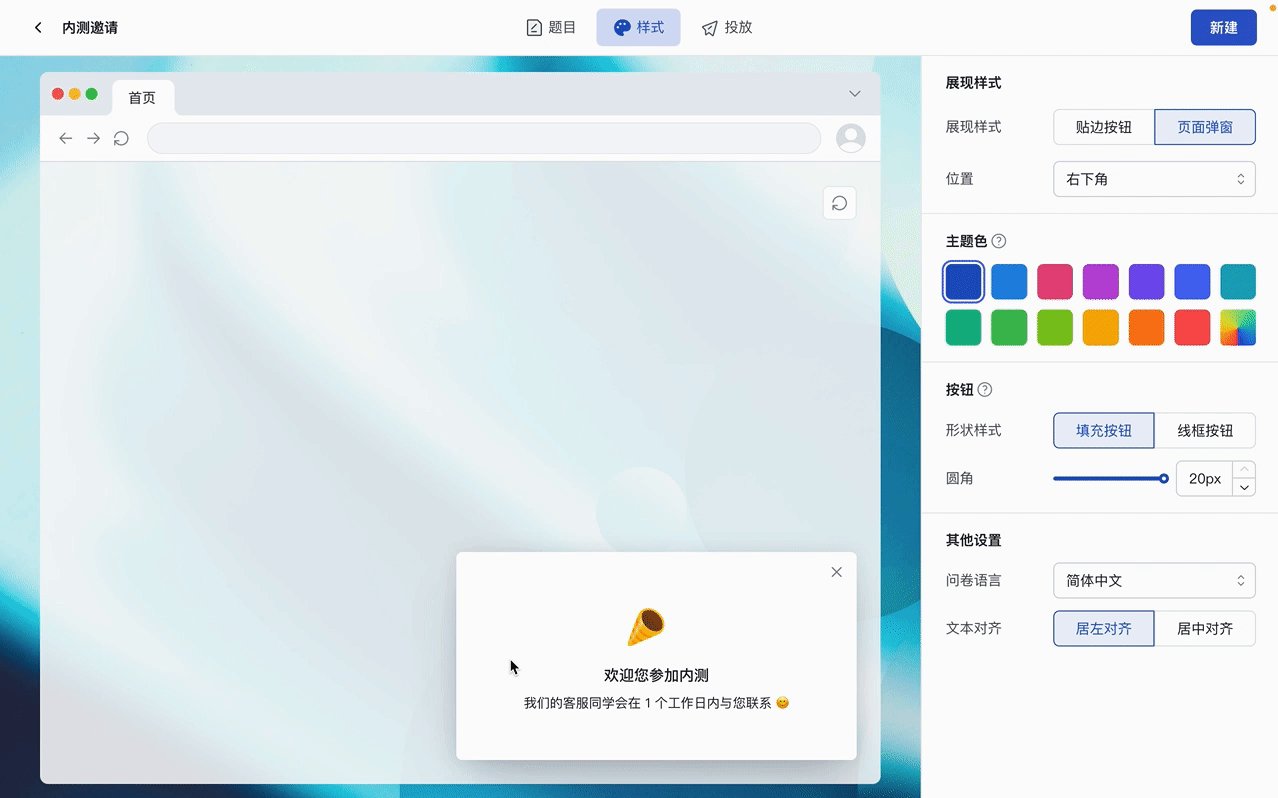
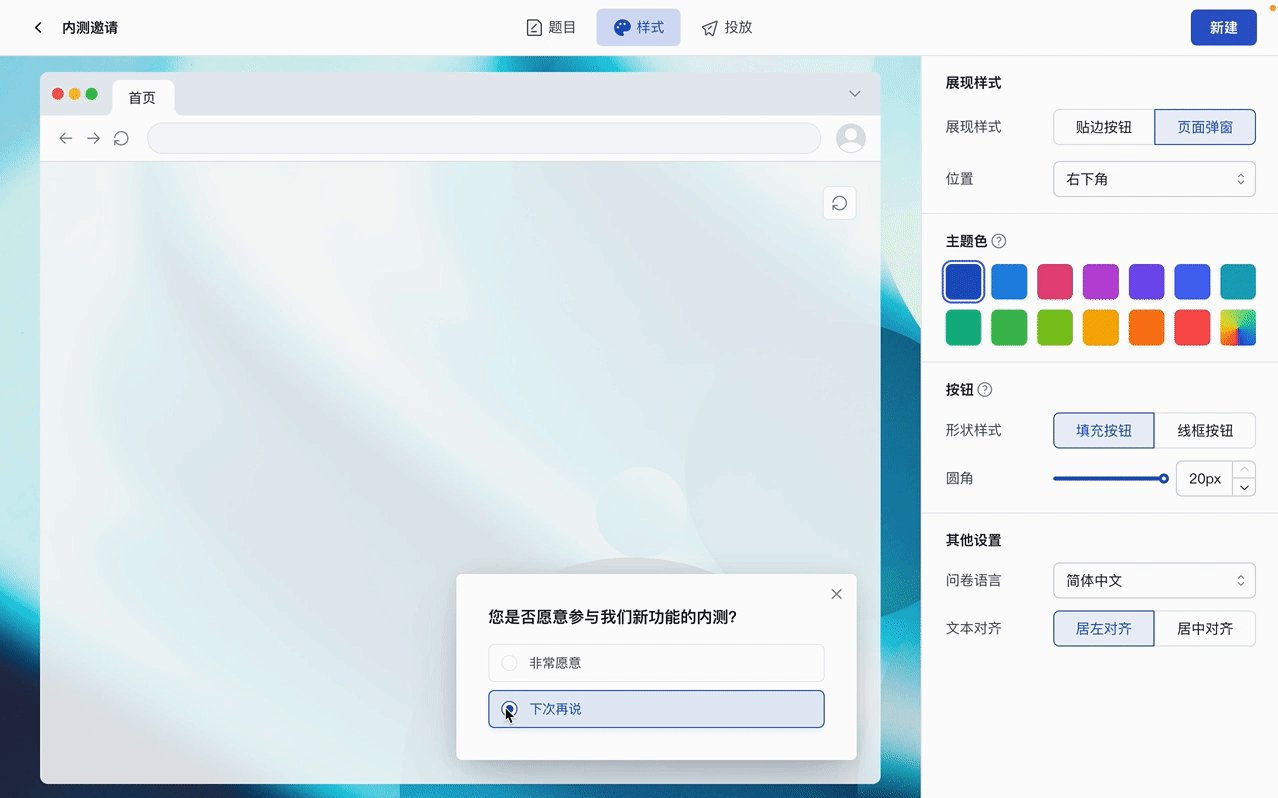
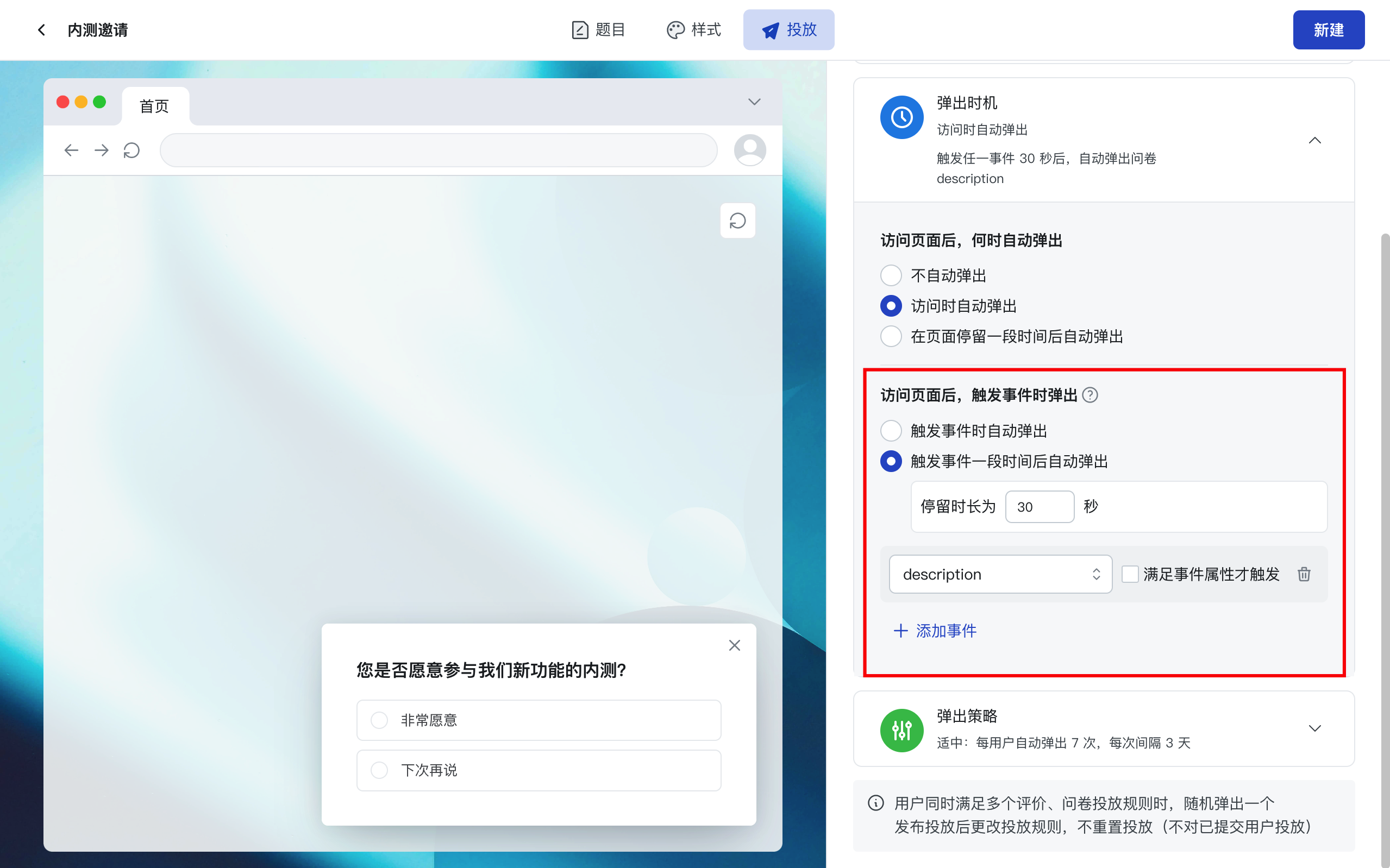
📅 问卷/评价/通知支持设置投放时间
还在手动守着时间点一个个发送问卷吗?现在不用啦!
我们上线了 定时投放 功能,您可以「投放设置」里提前设置好「投放时间」,系统只会在设置好的时间段进行投放
快来体验一下吧~
2024.05.16
😝 小优化上线:移动端侧边栏大小和选择题的选项数量
小的功能优化改进:
🏊 我们缩小了在移动端时,贴边按钮的呈现效果,变得更小一些。来避免影响手机上的访问。
🎲 我们增加了选择的选项数量到 50 个,当使用标签展示的时候,可以放置更多的简短选项内容。
2024.05.06
🤠 现在可以对问卷/评价/通知做分组管理了!
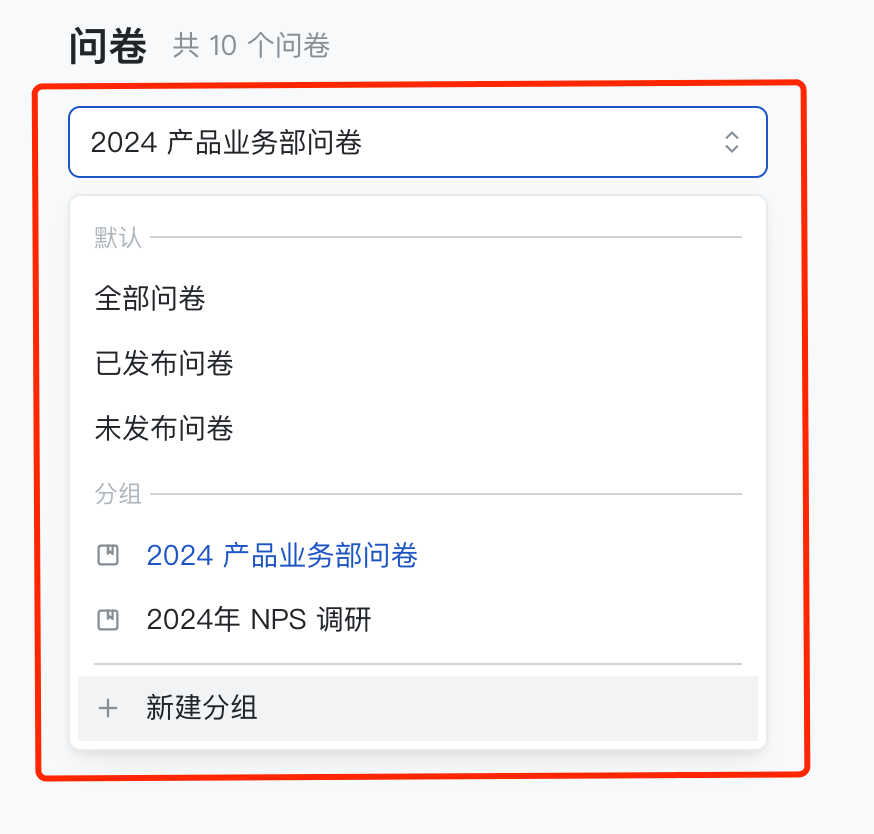
随着使用浩客的时间越来越长,很多用户都已经创建出了数十个,甚至上百个的文件/评价/通知。
用列表来管理是越来越麻烦的,我们推出了分组管理,您可以创建出多个分组标签,进行分类管理。
快来体验一下吧!


2024.03.26
❤️ 3月的一些小功能优化提升
近期有一波小的功能更新,希望你会用到:
- 🔖 多选题支持设置最多选 N 项,最少 N 项设定
- 📌 题目标题支持更多的字数,最多 5 行
- 📌 单选/多选题的选项支持换行,最多 3 行
- 😁 在更多的输入位置,如描述、说明里,可以快速插入 emoji 图标
- ✉️ 系统内支持绑定邮箱,并使用邮箱进行登录
2024.03.06
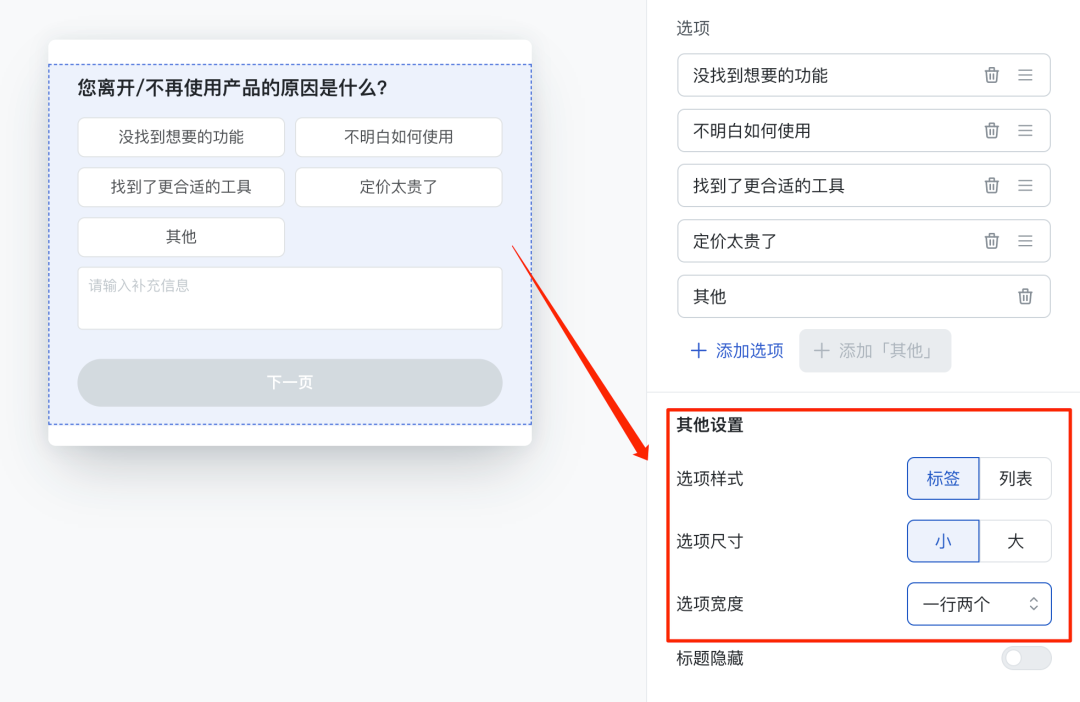
🤜 优化:单项选择题选项内容也可以横向标签排布
当使用单选字段用来统计用户的角色、行业、年龄、数量范围等场景时,列表展示会占据很多的空间,但每个选项内容又很短小,并不美观。
故,我们做了小优化,单选题也可以像多选题一样,做横向标签展示,可以设置自适应、一行几个等丰富设置。快来试试吧。

2024.02.29
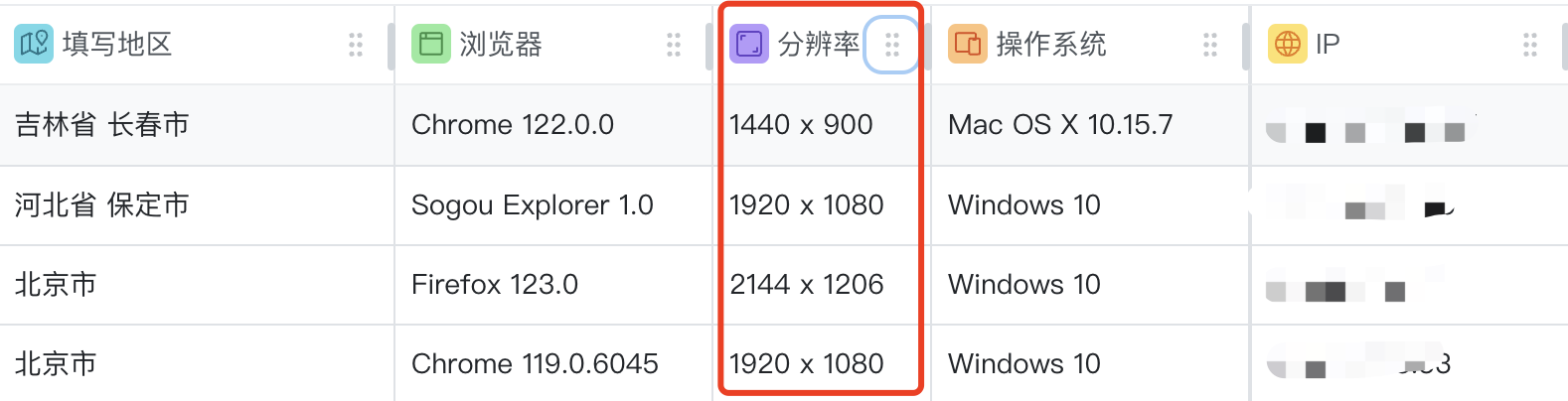
🚀 新功能:在用户提交的数据详情里,增加屏幕分辨率内容
当用户提交产品上的 bug 时,经常是因为用户 PC 或 手机尺寸的问题,导致一些问题的出现。
为了方便问题的排查,我们在用户提交的数据详情里增加了「屏幕分辨率」的内容,目前已经支持 WEB、APP 应用,如果你是小程序应用,请升级到最新的小程序插件版本:2.0.6

2024.01.30
🐲 春节前的一波产品更新
1月份的产品更新主要集中在性能提升和系统体验优化上,希望你能感受到:
💡 场景模板更新: 新增英文 NPS/CSAT/ CES 模板,新增横幅通知类场景模板
🔧 SDK 机制优化: 增加重试机制,减少 identify 时出现 401 错误,保障用户身份信息正确传递
💻 官网样式优化: 增加博客内容、SEO 优化、场景模板预览优化
⏳ 编辑器样式优化: 优化那些用起来不顺手的点点滴滴
🔌 Taro 小程序插件更新: 支持小程序分包时的自动打包,详情可看浩客github示例代码
⛳️ 浩客整体服务器性能提升: 1月31日晚会做宕机升级,提升整体性能
2023.12.18
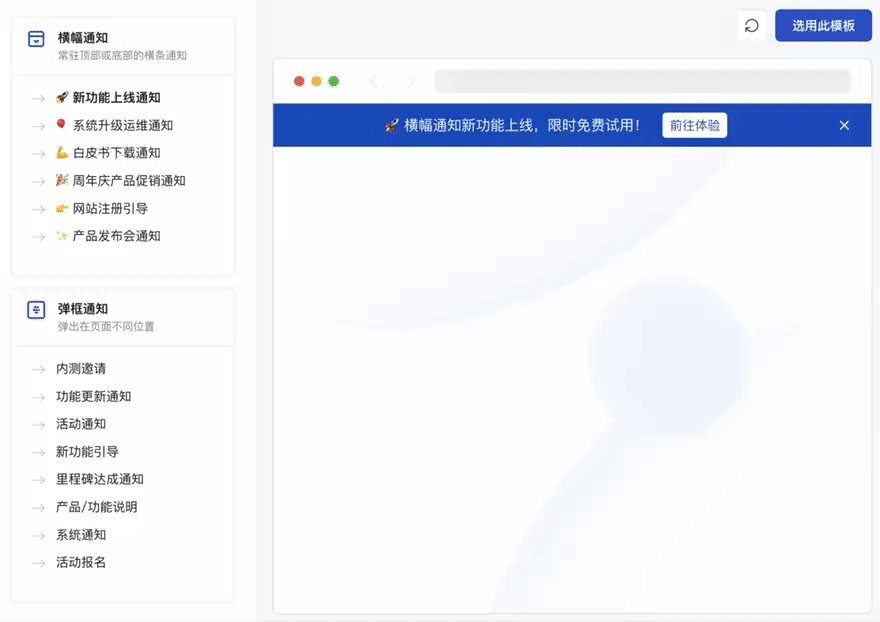
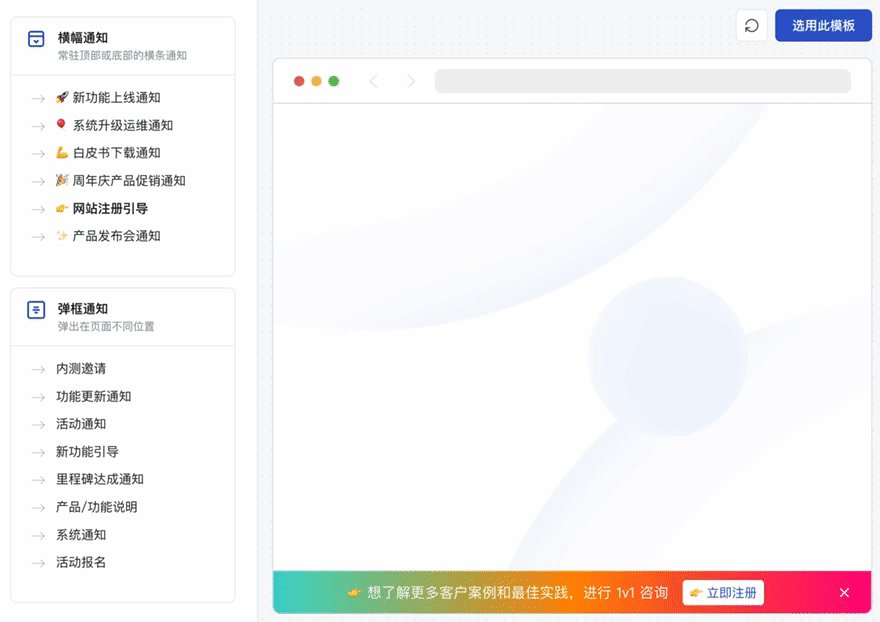
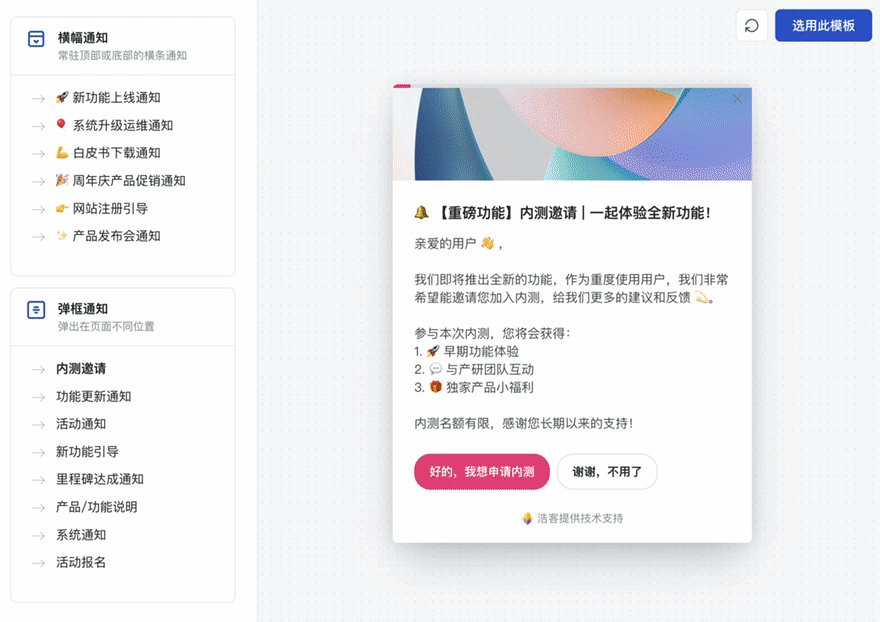
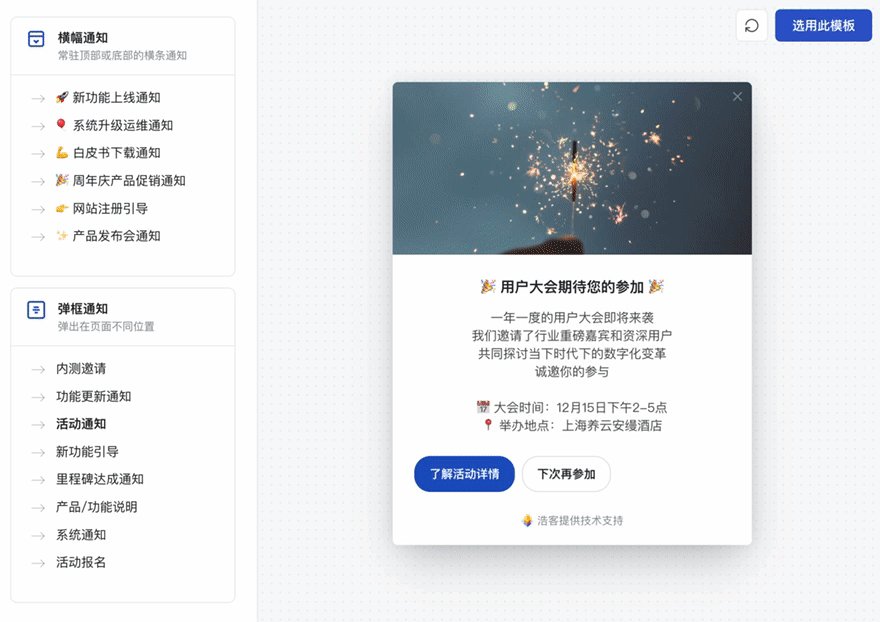
🤫 浩客「通知」模块上线,横幅和弹框,高效触达你的客户
当有重大的功能更新、邀请内测、市场活动,或关键营销节点、打折促销、周年庆典、营销获客。你可以发布一个「通知」,触达并告知你的用户。

「通知」支持 🥰 横幅通知 和🎉 弹框通知两种形态。
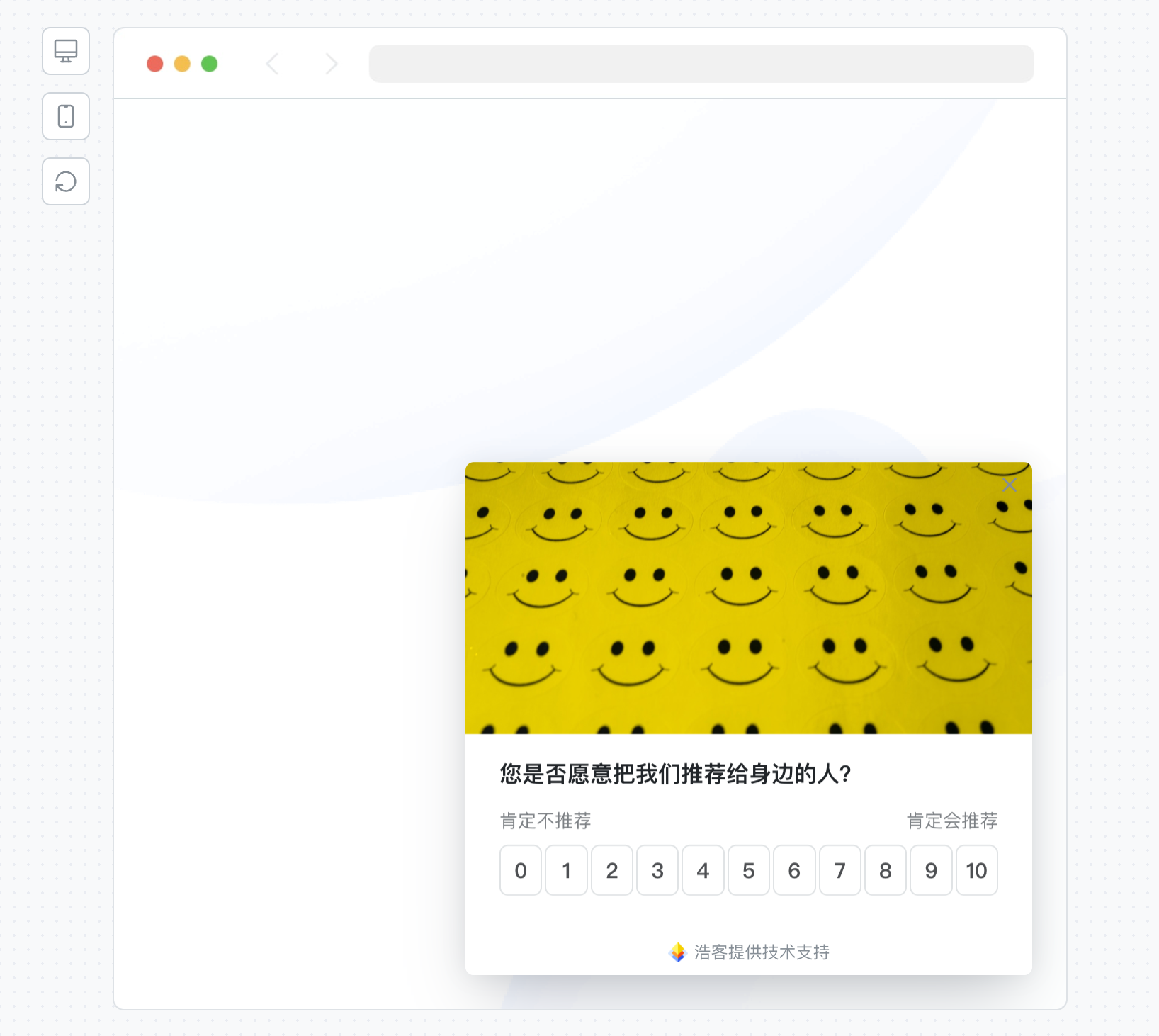
🥰 横幅通知:全新的页面顶部或底部横幅,查看介绍详情
🎉 弹框式通知:问卷 CTA 用户引导字段的延伸,查看介绍详情

注意:「通知模块」目前仅支持「WEB/H5/网站」应用,如果你是其他终端,那可以通过问卷的 CTA 用户引导字段,来使用「弹框式通知」,可参考场景模块:https://howxm.com/templates
2023.12.10
🔥 一波小优化,提升更好的交互效果
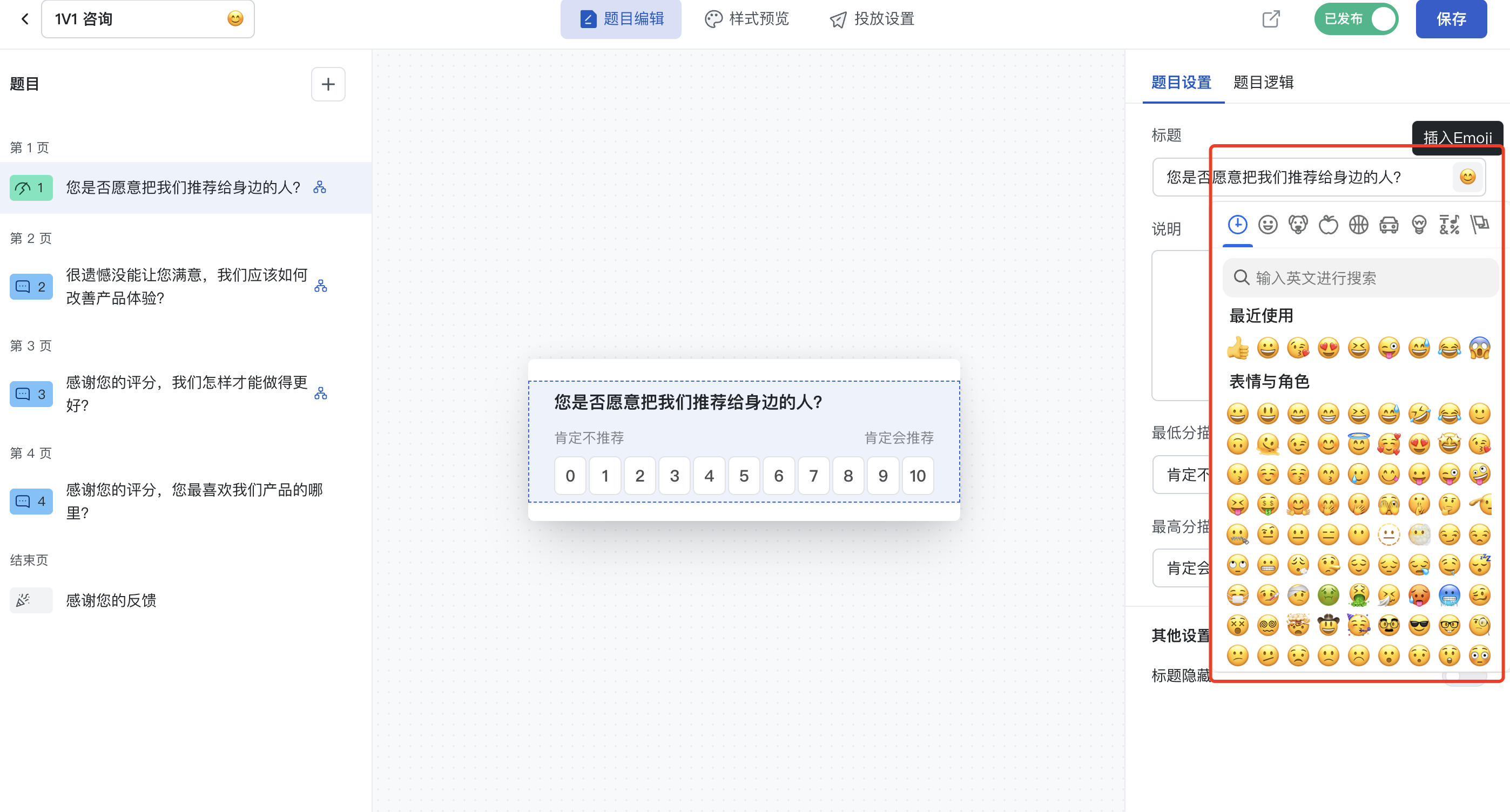
1. 编辑时更方便的插入 emoji 表情

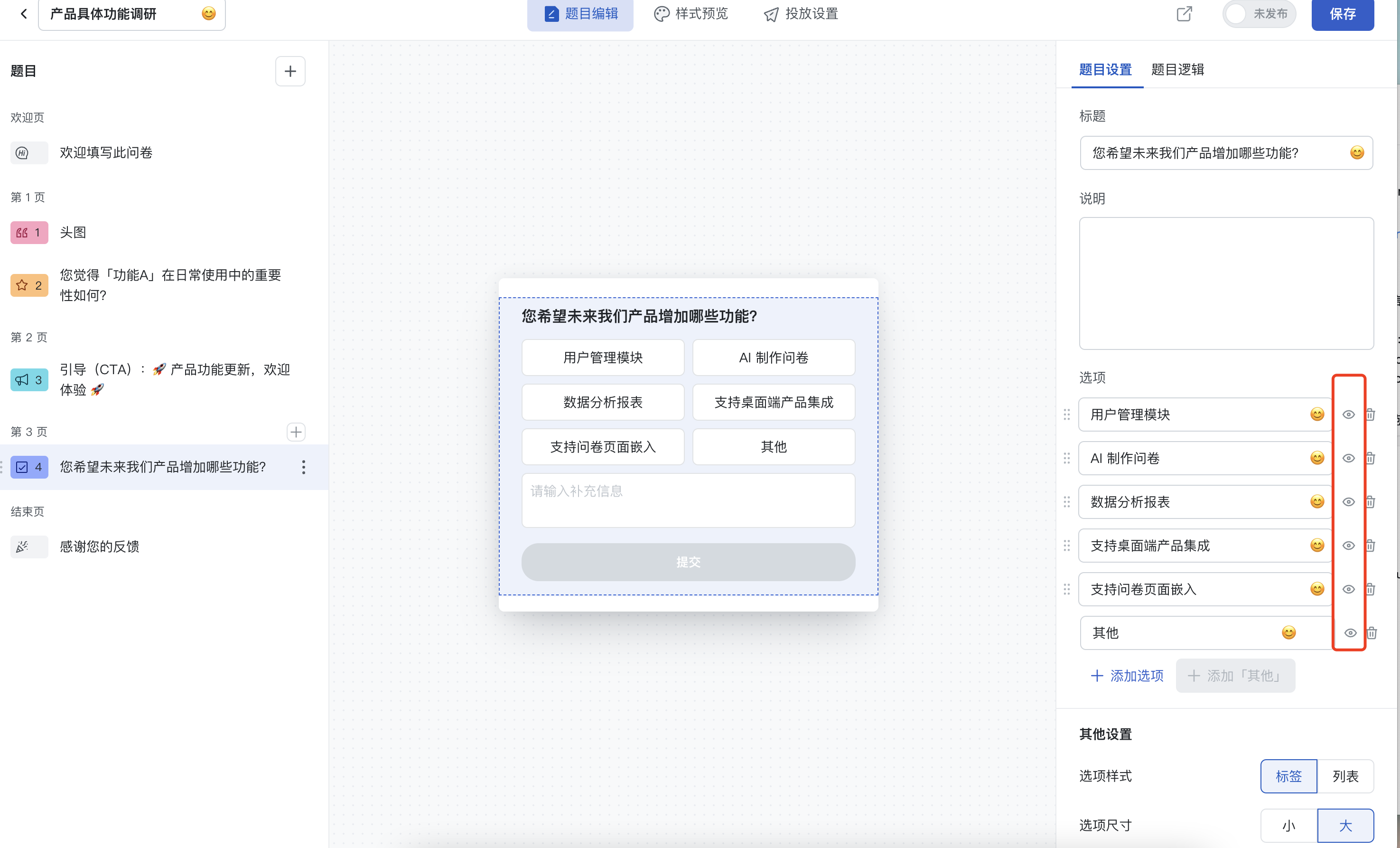
2. 单选题/多选题支持选项隐藏

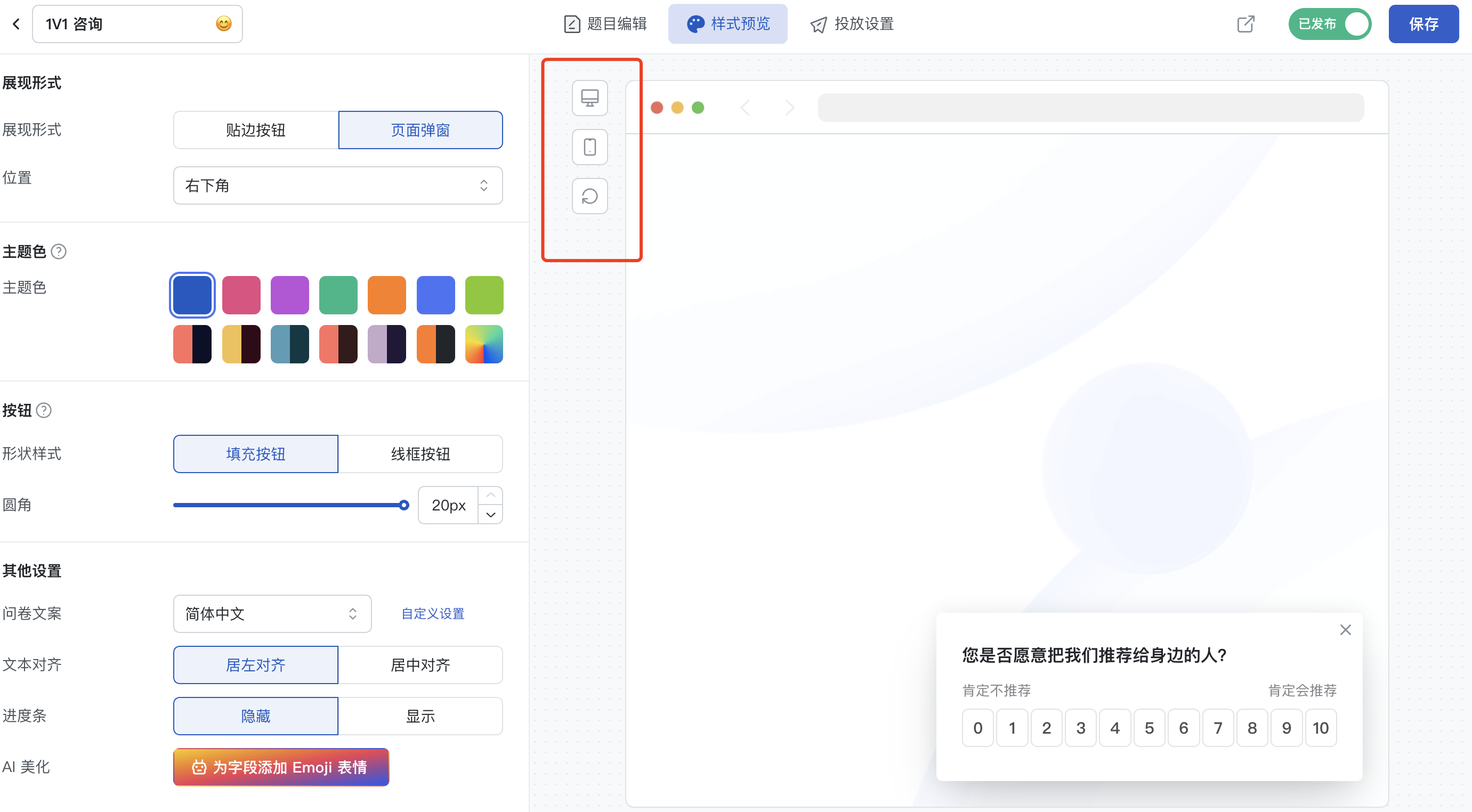
3. 优化 WEB 应用的移动端/电脑端预览

4. 优化回复对话框的效果,更容易产生互动

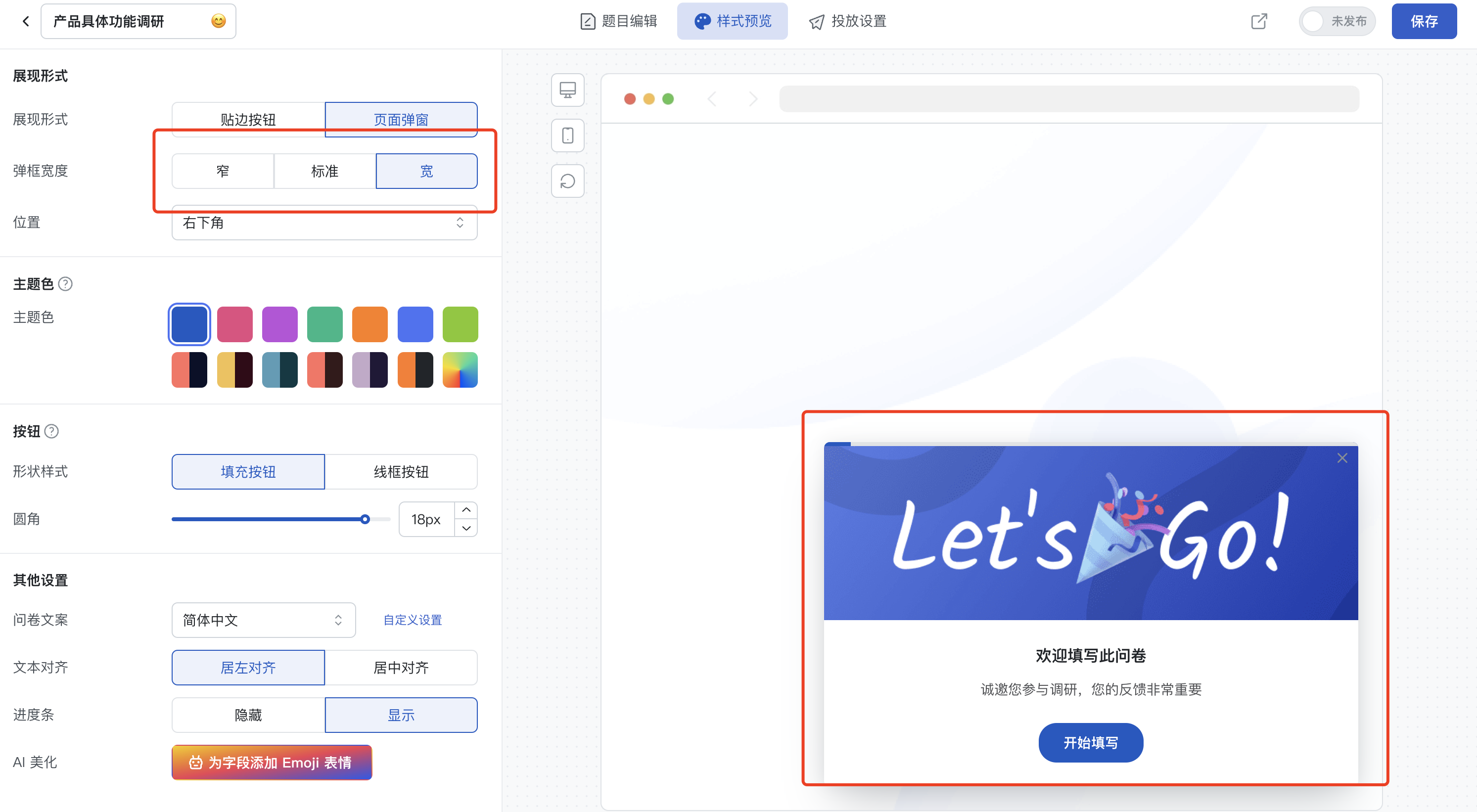
5. 问卷可以设置弹框宽度(窄-标准-宽)

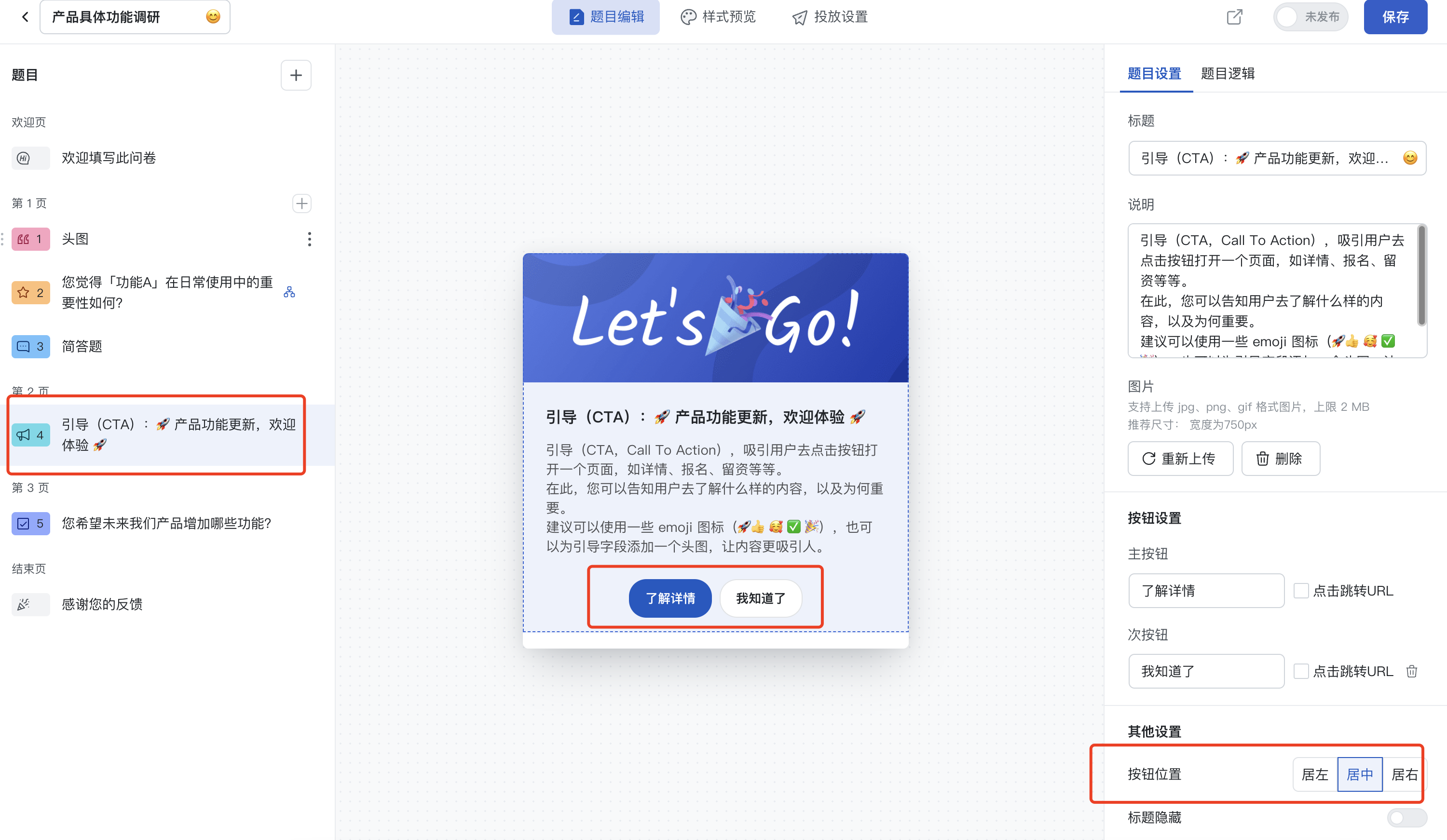
6. CTA(用户引导)字段支持设定按钮位置

2023.11.29
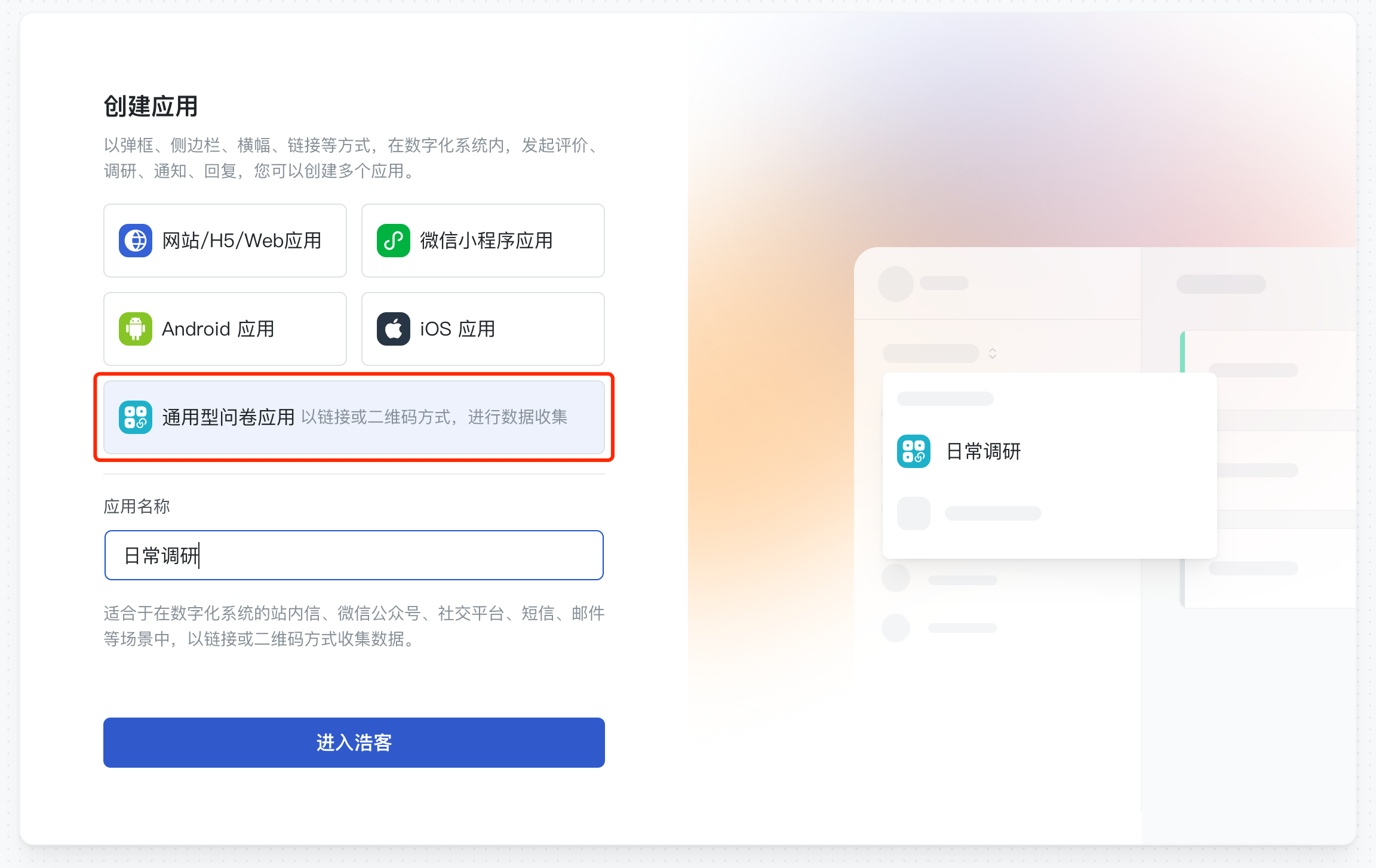
💎 「通用型问卷应用」上线,页面型问卷也很酷 😎
浩客是专门面向数字化系统的评价、反馈、调研、通知工具,主要以集成 SDK 的方式,以弹框式的方式来进行用户互动和数据收集。
但,依然有很多的场景需要链接型的问卷场景,比如:站内信、banner 链接、微信公众号菜单、短信/邮件,有时候也需要 1v1 的用户邀约填写,或者是一些不希望做产品集成的场景。
所以,我们推出了「通用型问卷应用」类型,你可以在该应用下,创建并使用传统的链接型问卷。

相较于传统的问卷产品,浩客通用型问卷有如下亮点能力:
⛳️ 回收率高: 支持部分数据自动提交。用户不点击最后的提交按钮,也会记录用户填写过部分问题,市面上目前没有任何一家产品支持该功能。
😍 交互体验更好: 一页一题、自动翻页式的答题体验,让用户更为专注,获得质量更高的数据。
🎖 用户数据打通: 支持 url 传递用户参数 uid,跟已有的应用内用户数据自动打通。
2023.11.25
🤗 通过链接访问问卷,也可以传入用户身份信息了
你也许会遇到一些更多的嵌入问卷的场景,比如:站内信通知、系统 banner 页面、微信公众号、短信或邮件,又或者只是想要提交几条测试数据,来验证一下问卷的逻辑。
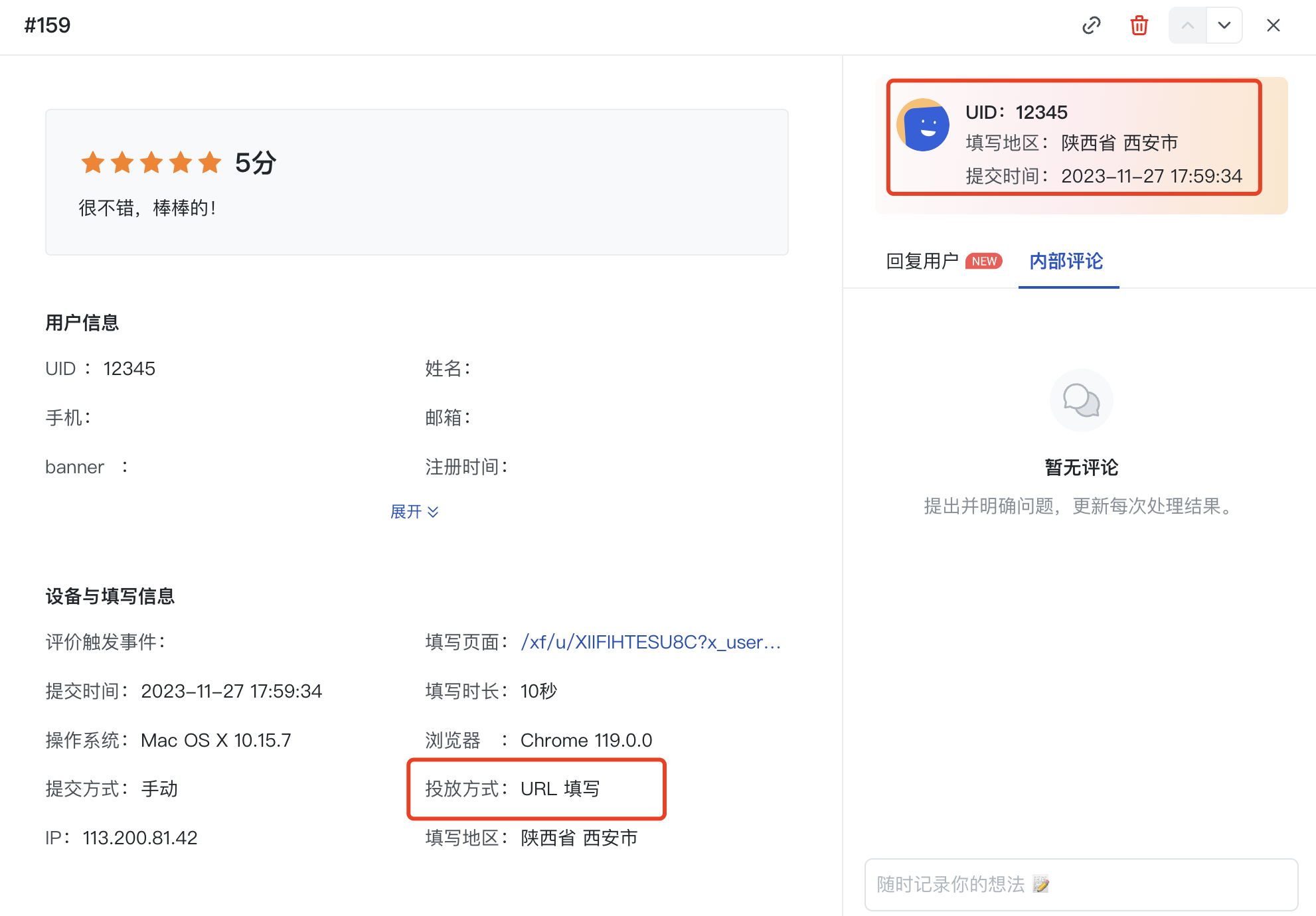
浩客支持 url 的方式来访问填写所有创建的问卷或评价,点击体验一下。你可以在 URL 链接上,传入 x_user_uid 参数,传入用户的 uid 身份信息。
比如,问卷链接为 https://f.howxm.com/xf/u/abcdefg ,要传入的用户信息 uid 是 12345 ,那链接可拼成:https://f.howxm.com/xf/u/abcdefg?x_user_uid=12345 。 uid 将会自动的跟应用内的用户身份进行同步,若没有,也会自动的创建出一个新用户出来。

点击了解《链接访问填写》更多的设置。
2023.11.15
🌊 浩客 X 集简云,零代码集成数千款应用
每个企业都会使用数量众多的 SaaS 软件或自有的信息化系统,当在浩客收集到用户的反馈、评价、调研数据时,你可能会希望将数据与其他的系统打通,比如 IM 里的新通知、项目管理软件里的新增需求、数据分析产品里进一步可视化呈现、CRM 软件里为该用户打个标签,等等。
集简云 是一款超级软件连接器,无需开发,无需代码知识就可以轻松打通数百款软件之间的数据连接,构建自动化与智能化的业务流程。

通过浩客与集简云的集成,你可以完成如下的场景:
- 💬 IM 自动通知(浩客+ OA 系统)
- 📋 后续需求管理(浩客+表单系统)
- 📊 后续数据分析(浩客+BI系统)
- 👥 用户管理(浩客+ CRM系统/客服系统)
点击了解「浩客X集简云集成说明」
2023.10.30
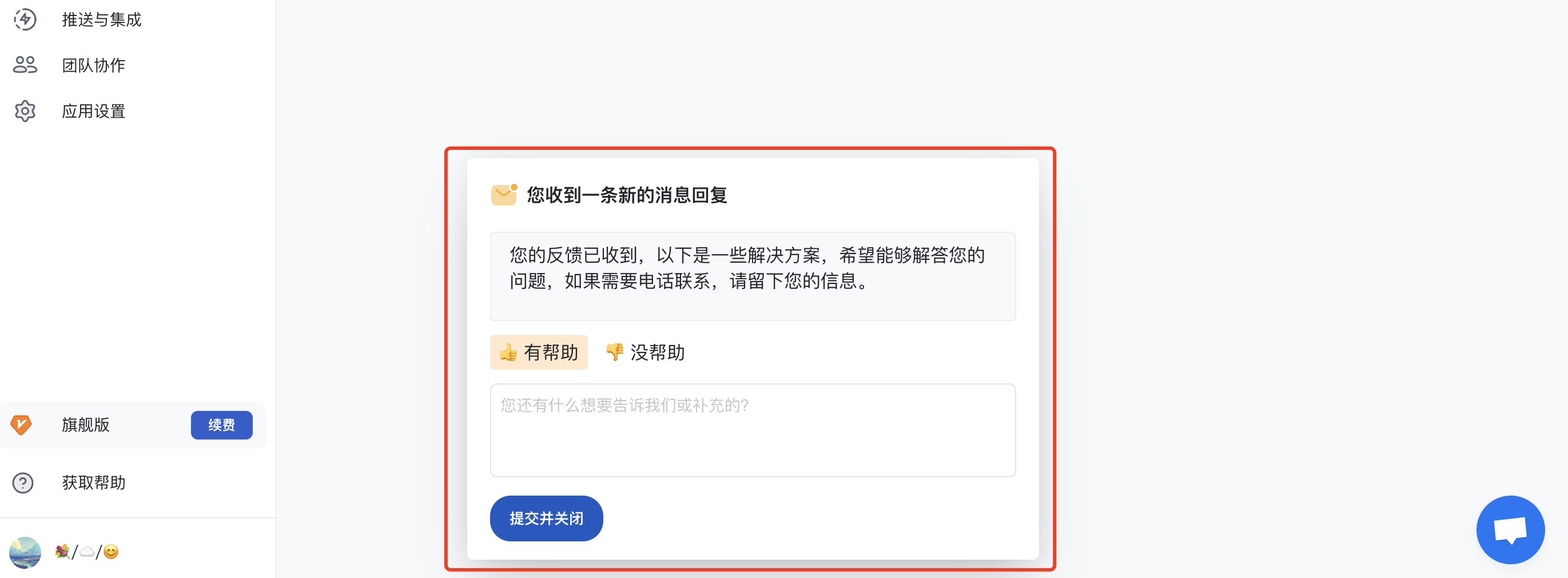
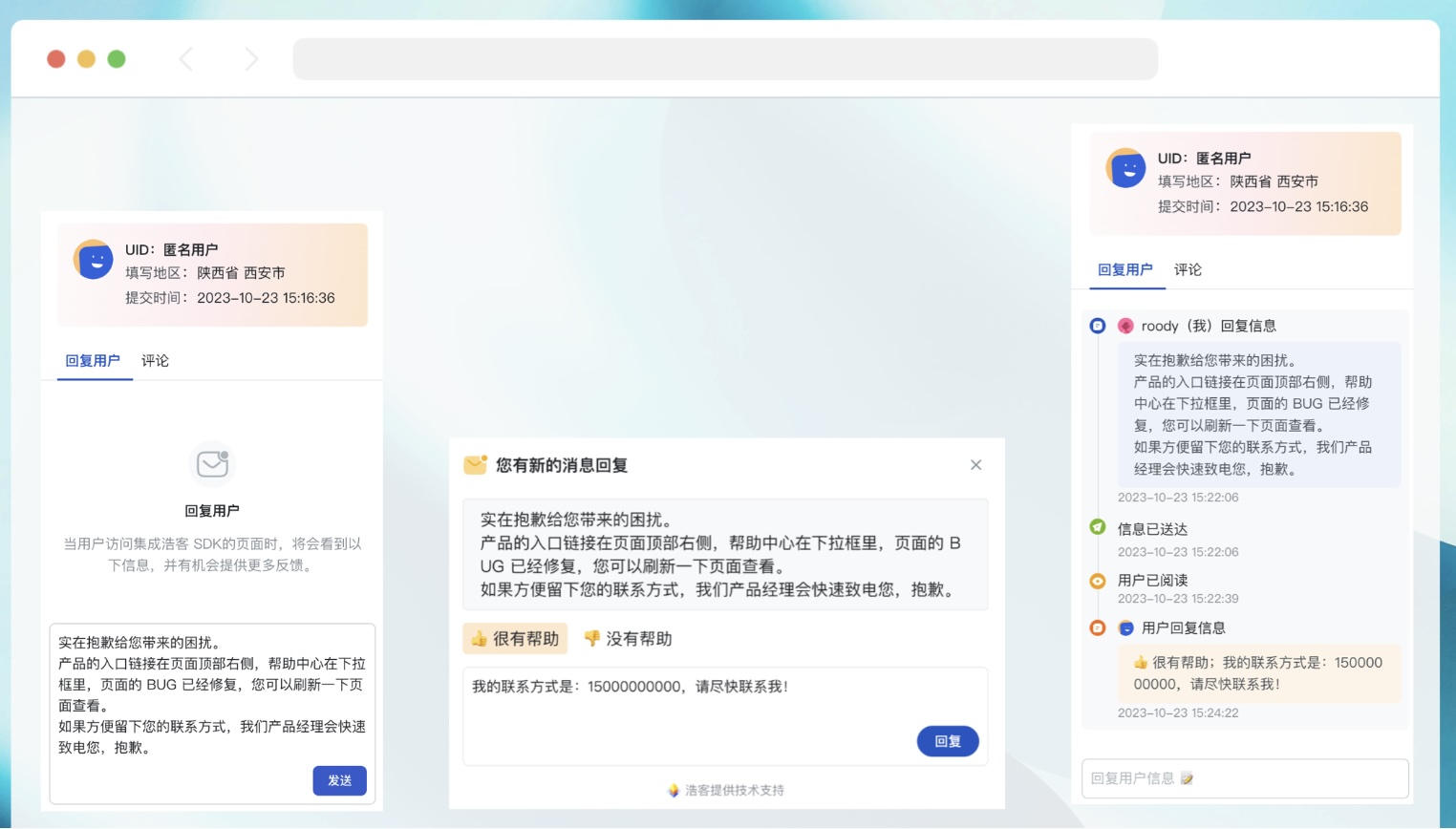
📭「回复用户」新上线,二次触达你的用户!
当你通过浩客收到了用户的评分、反馈、建议、投诉、需求、调研时,你也许会遇到如下的场景:
●📉 用户因为需求不满足打了个超低分,其实该功能已经上线,用户未发现。
●🐞 用户投诉了产品出了 BUG,其实切换一下入口,就可以恢复正常了。
●🚀 用户想要某个新功能,其实该功能已经进入迭代安排,预期近期发布。
●📄 用户希望获得关于某方案的详细资料,其实该文档就在帮助中心里。
... ... ... ...
直接电话联系客户,或让客服/客户成功团队的跟进,经常会遇到「联系不上」或「用户不记得了」的情况,如何在系统内快速的告知用户,这就是浩客的新功能「回复用户」。

2023.10.18
😜 一些小优化,让数据回收率再次提升!
刚刚过去的一周多工作日,我们又做了一些小优化,而更重磅的功能在紧锣密鼓的开发中。
- 🤗 当一个问卷页面仅包含一个必填项(NPS\CES\CSAT\评分)时,点击可直接进入下一页。我们经常会使用描述字段来作为问卷的头图,在过去一个页面有图片又有其他的问题时,用户需要点击「下一步」才可以到下一页,而此次优化,可以减少一个操作步骤,让回收率更提升一步。
- 😜 问卷/评价列表默认将「已发布」的排在前面。目前已经有很多的客户有超过十个以上的问卷/评价,查找起来很麻烦,一个小优化可以让管理效率提升。
- 😍 推送到钉钉、飞书、企微的默认数据字段从过去的3个提升到6个,尽可能让消息通知展示更多内容,而非跳转到系统内部。
以上的需求,都是来自于用户的反馈,如果你有功能上的使用问题,欢迎告诉我们,下次的更新就是你的需求。
2023.09.28
💎 双节来临前的,一些小功能优化上线。
在双节 🌕 🇨🇳 来临之际,我们又做了如下的产品能力优化:
- 🟠 excel 导出数据时,多项选择支持两种格式导出。
- 🟡 问卷以贴边按钮呈现时,将会始终出现在页面上,而不受是否自动弹出的影响。
- 🟢 数据列表页面和详情页面,也可以更加方便的选择用户添加至对应用户群组。
- 🟣 场景模板页面样式优化,增加「刷新」按钮。
- 🟤 在数据详情页,可以查看该数据提交的用户信息,且可以方便的查看「该用户过往所有提交记录」。
2023.09.22
🔥 更新:更多报表、更多模板、更多语言支持
📈 问卷摘要支持「提交方式」和「题目完成率」报表

- 提交方式:浩客是支持部分数据提交的,用户不需要点击最后的提交按钮,也可以记录下来当前用户所填写的数据,让你不错过任何一条数据。但如果「自动提交」的比例过高,那可能意味着用户填写意愿度差,也许你应该缩减问卷的题目,或者对问题做一个优化。
- 题目完成率:一个问卷包含了7、8道题,那用户到底是在哪道题放弃填写的呢?或者说哪些题目的用户填写意愿强呢?题目完成率的漏斗图可以告诉你答案。当然,你也可以将用户放弃率比较高的题目进行优化,如果觉得重要,那应该往前放。
🧶 又新增了 10 个实用、美观的模板
最近浩客更新了不少功能,当然模板也要给安排上,快来体验一下「暗黑色」的模板主题。

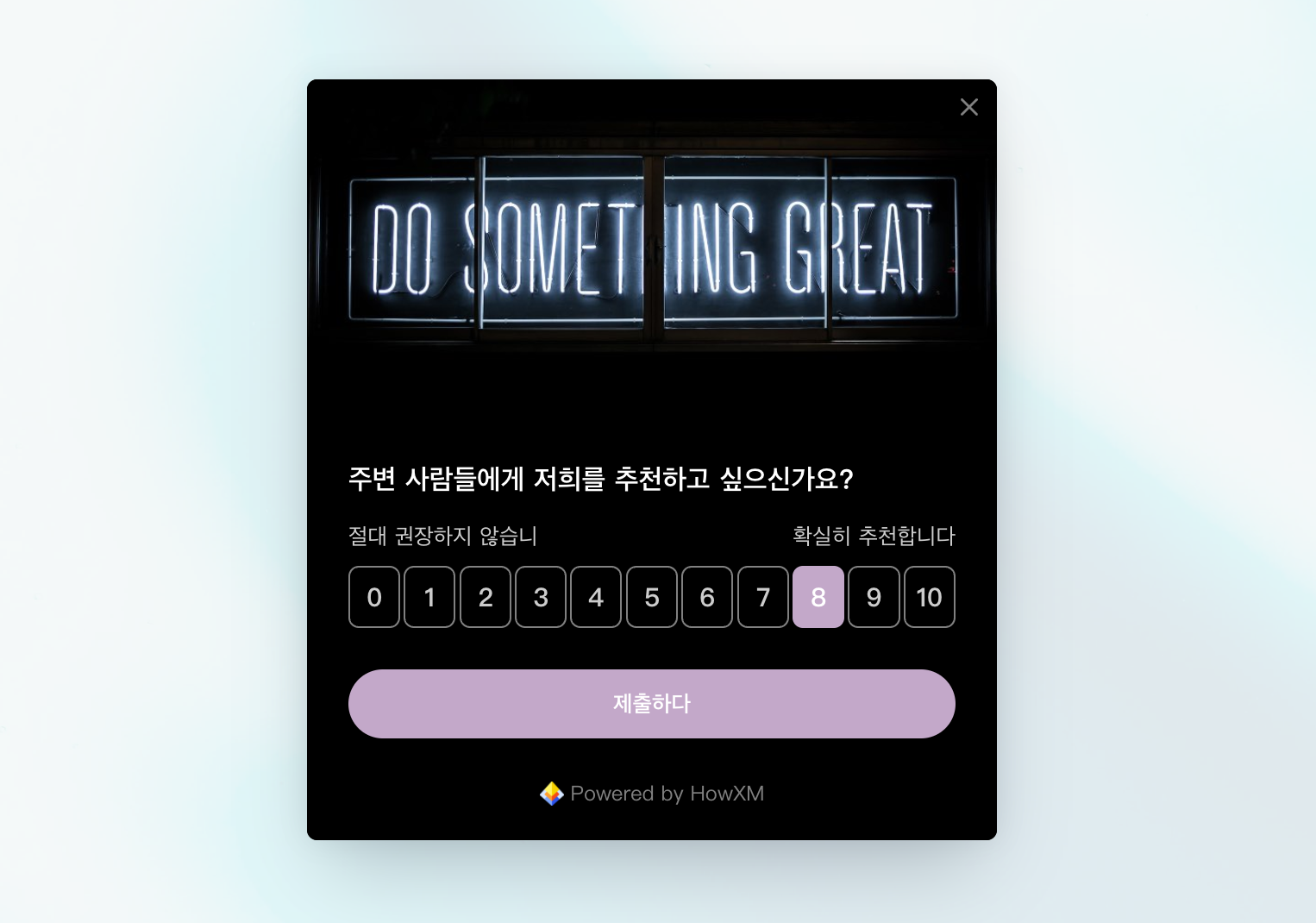
🌊 文案自定义:如何制作一个多语言的问卷?
目前浩客支持的问卷语言是:中文 & 英文,但因为有越来越多的出海客户,他们要面向海外用户提供不同的语言,比如韩文,比如日语,比如阿拉伯文。
浩客支持了问卷文案的整个的自定义,比如下一页、提交按钮,你可以自己根据想要的语言种类,制作出不同的内容。

2023.09.07
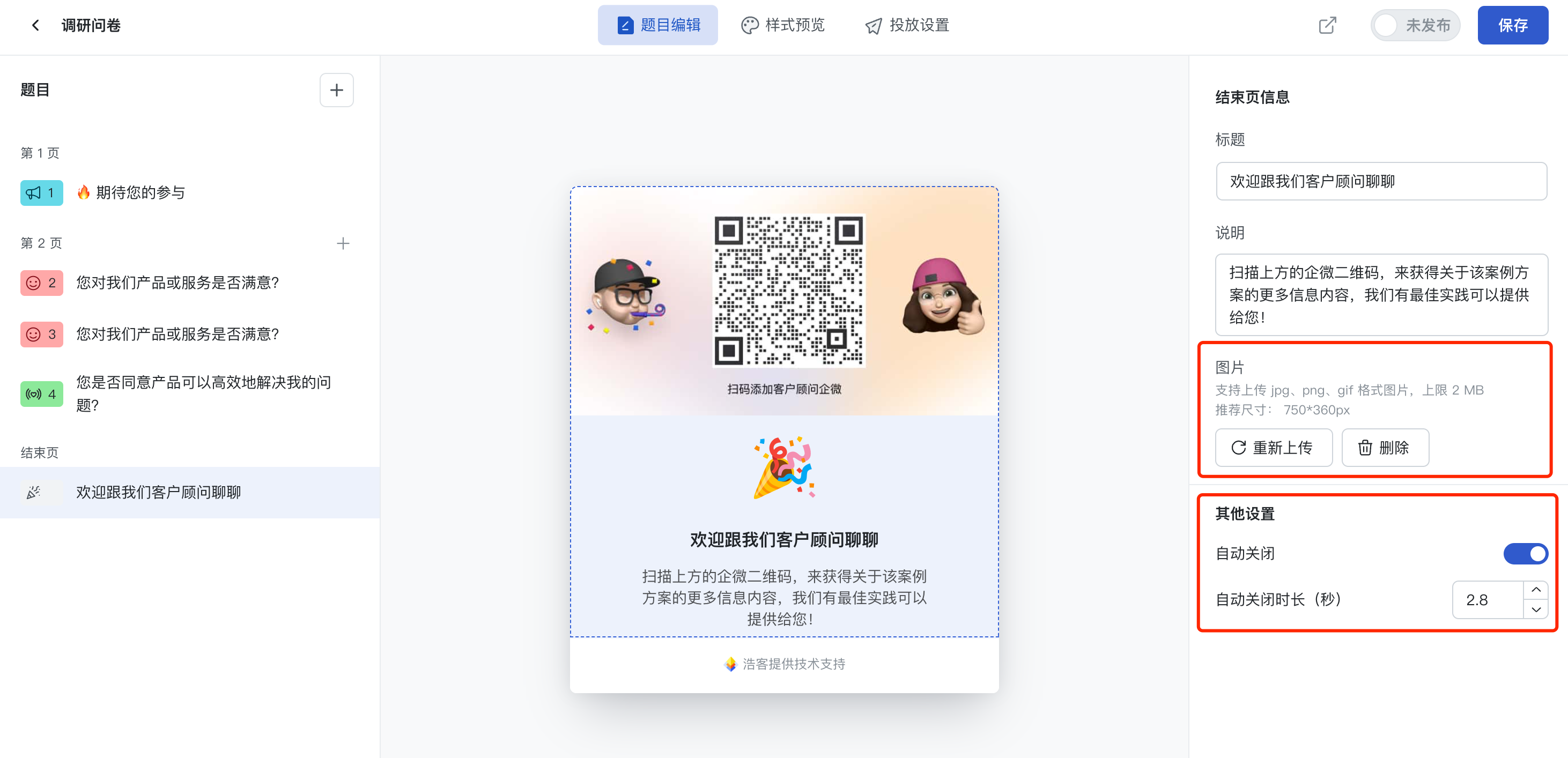
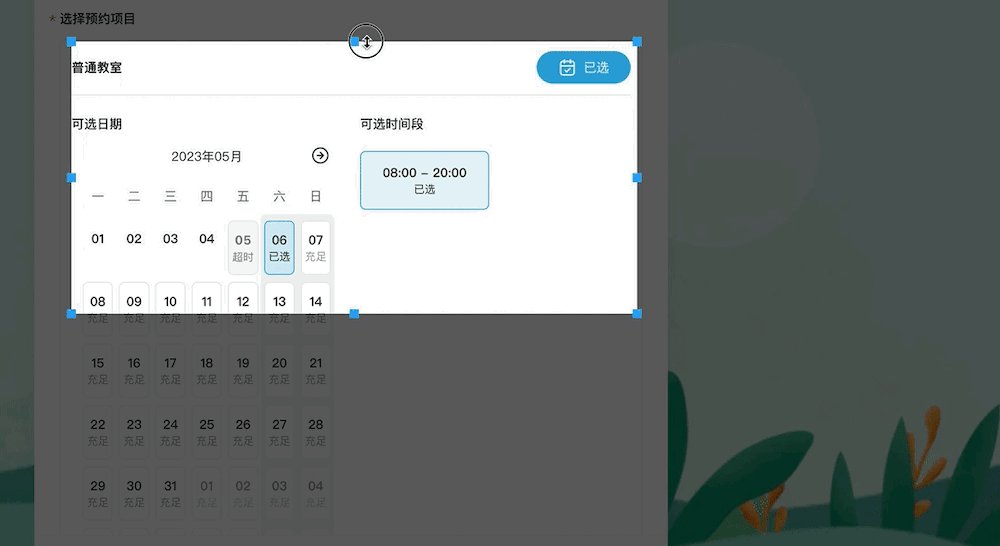
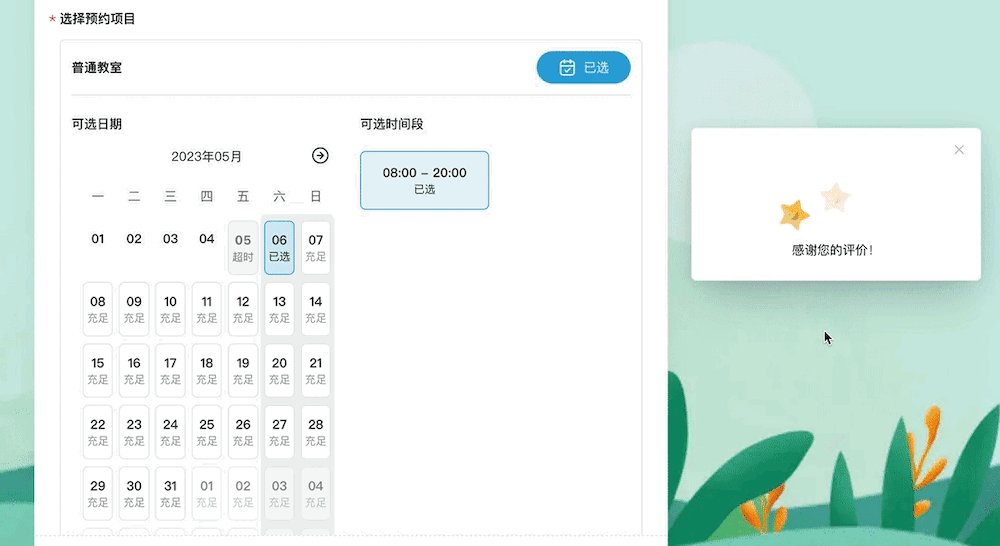
⛳️ 问卷结束页支持设定关闭时间和添加图片了!
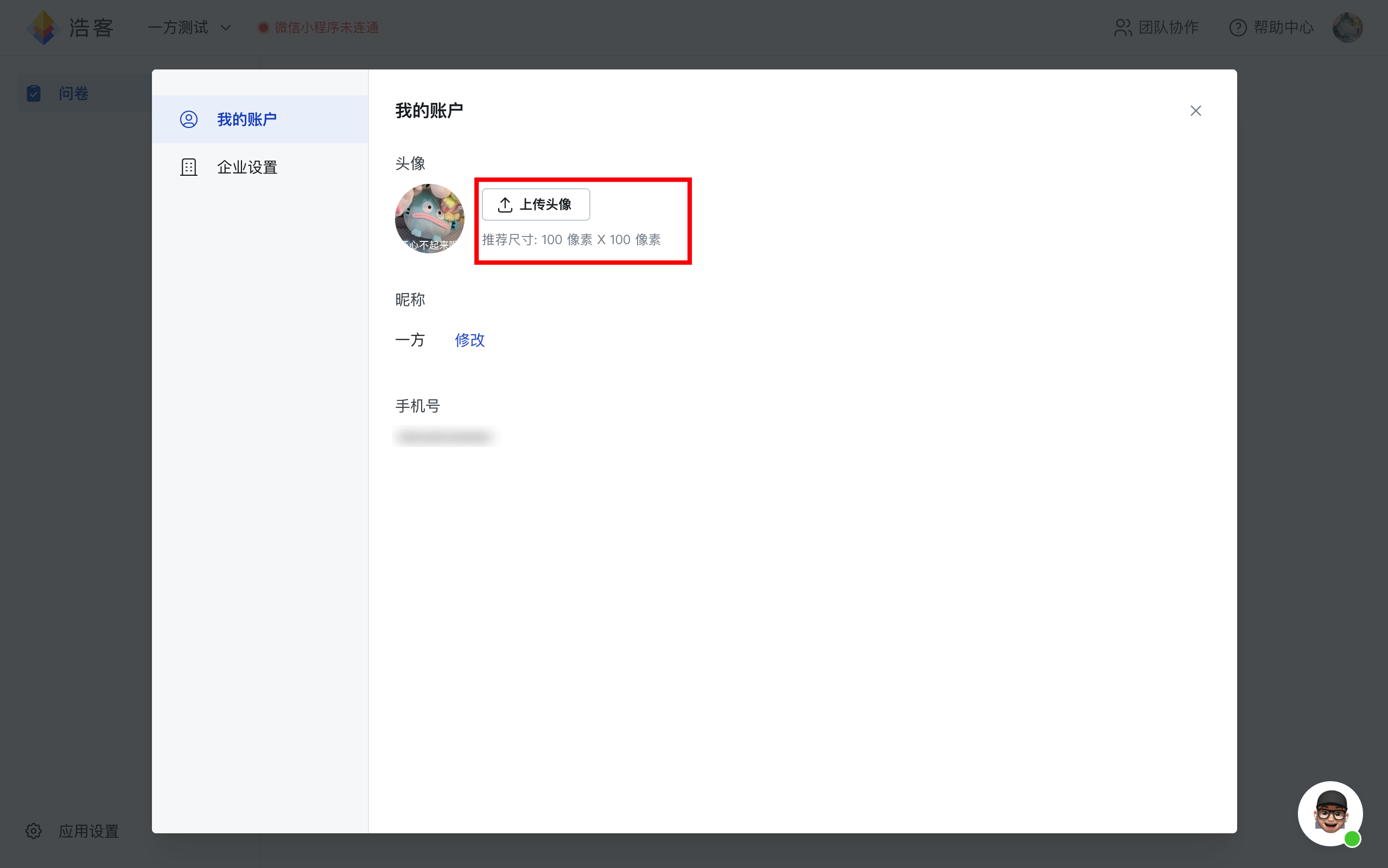
当用户完成问卷填写后,是一个非常关键的时刻,也许你还想做更多的事情。比如上传客户顾问的二维码,来让用户去添加,去了解更多的内容,也可以抓住这个关键的客资。
现在结束页支持上传一张图片,比如二维码,同时,你也可以设定结束页的自动关闭时间,以便用户有足够的时间来完成对应的动作。

2023.09.04
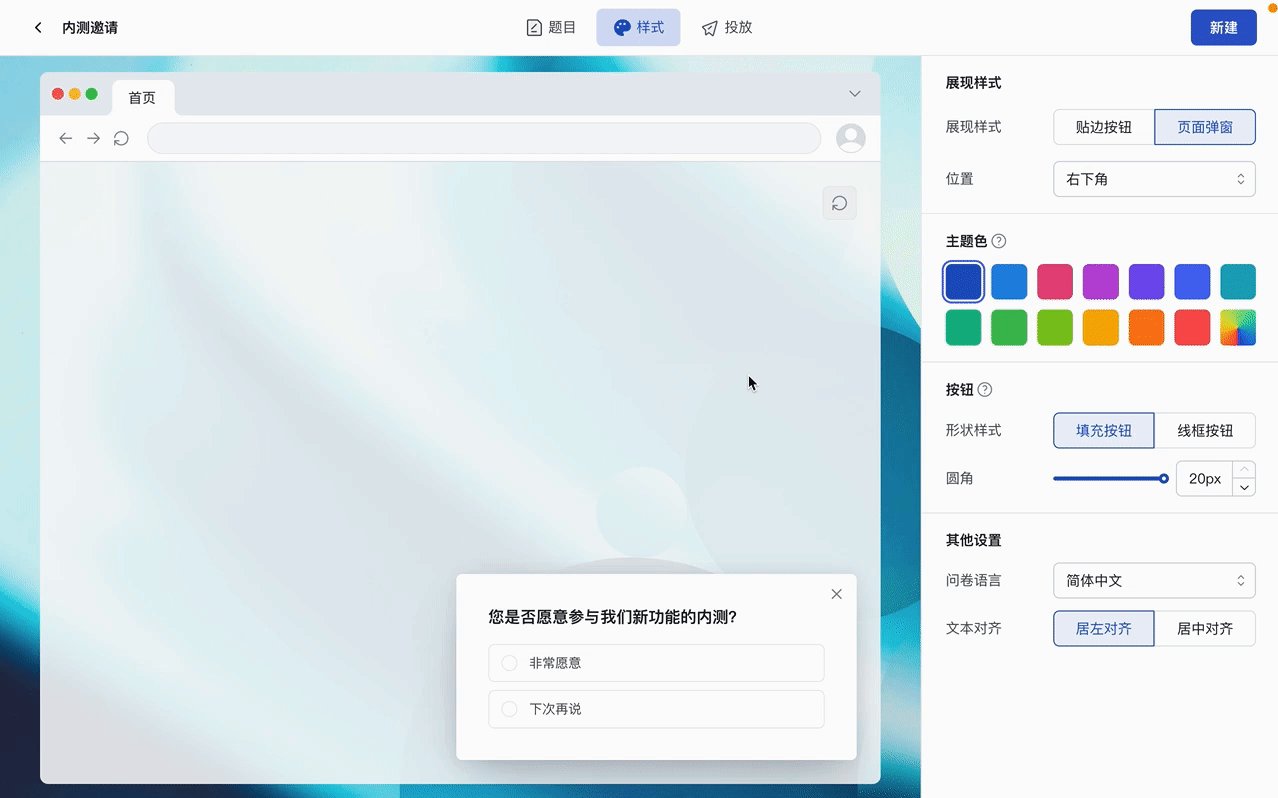
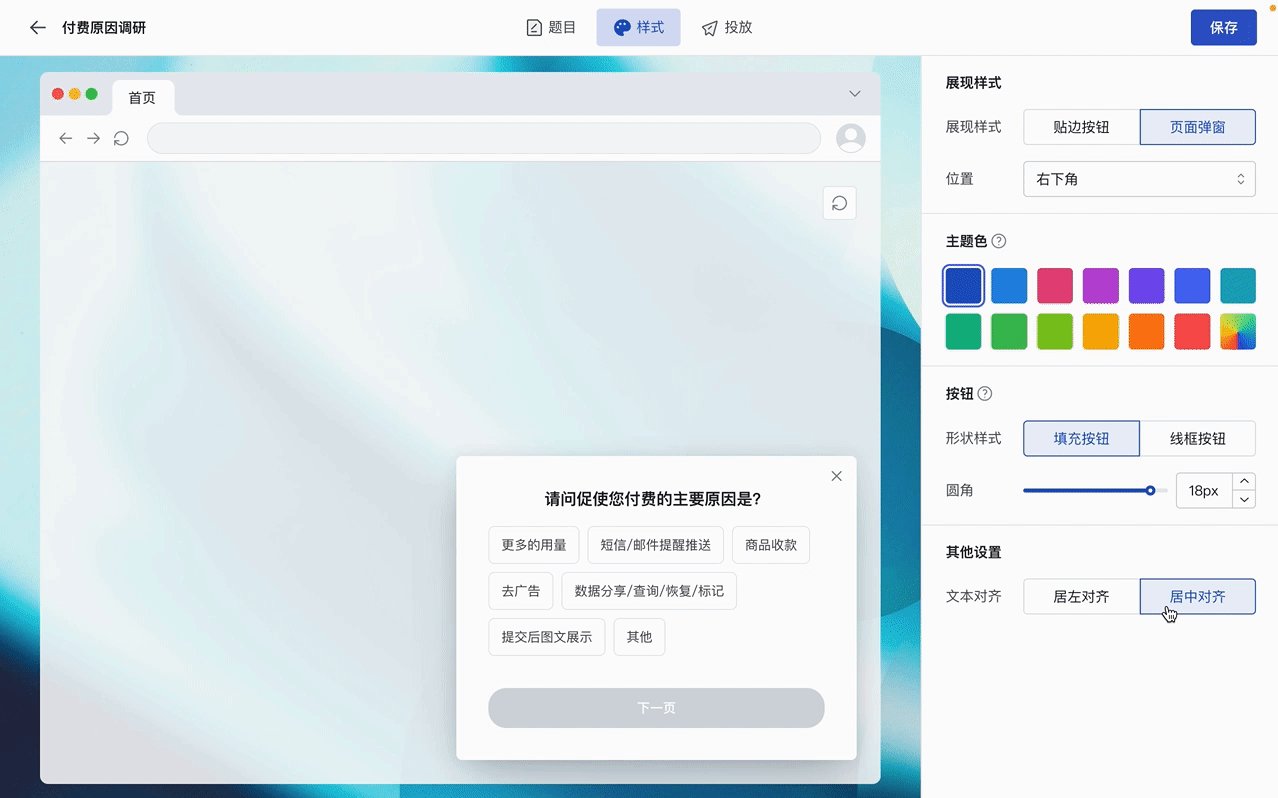
💝 问卷深色主题上线!支持自定义更有视觉冲击感的配色哦!
弹框型的问卷,如果只是白色的话,那会有些单调的。特别是现在越来越多的产品和数字化系统,都开始支持了深色的主题。
现在浩客也支持自定义深色的问卷主题,搭配出更有视觉冲击感的配色,更美,更有填写的欲望,这是我们所追求的。

2023.08.29
🙋 想一览用户所有反馈?用户群组模块上线
你可以在该模块查看所有用户在当前应用的评价/问卷填写记录,并对用户进行手动或自动化的分组,关注低分用户、高价值用户、强意愿度用户的表现。
你也可以批量上传一组用户,针对该群组的用户进行定向的投放和数据收集,比如面向某次营销活动用户投放。
为你所关注的用户进行群组管理,更全面的了解用户的表现,为后续运营提供支持。

2023.08.17
🤖 浩客 AI Powered 相关能力上线
每个软件都希望获得 AI 的能力加持,为用户提供更加智能的操作,减少使用上的障碍。
在刚刚过去的团队内部 Hack Day,我们也为浩客做了一些 AI 增强的工作,目前还处于实验版,但欢迎各位到系统中使用测试。
- 📝 AI 创建问卷,通过输入问卷的标题、描述,以及希望的题目数量,自动为你生成问卷。
- 🎨 AI 插入 Emoji,根据问卷标题的含义,由 AI 帮你选一个最能表达含义的 Emoji 图标。
- 📊 AI 报告分析,根据收集的文件数据,由 AI 帮你分析和总结,给出建议和优化方向。
👏🏻 欢迎各位登录到浩客系统中,体验哦!

2023.07.21
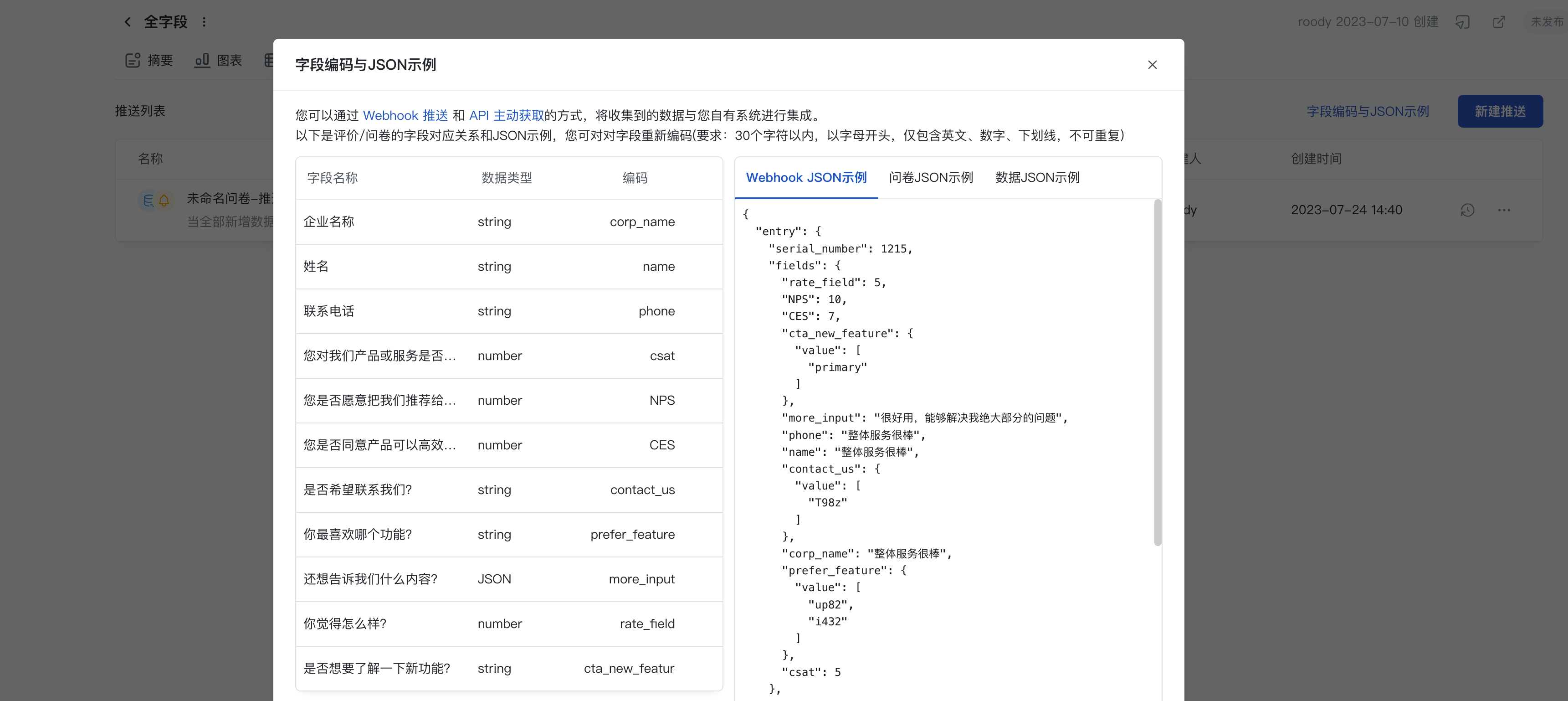
👋 自定义字段 api code 功能升级!
很多用户会使用 webhook 来接收浩客收集的反馈数据,也会通过 API 去拉取浩客问卷中的数据。
但如果每一个问卷/评价里的字段 code 是一个没有业务行业的代码,比如 field1 或 field5 会让集成开发变得很混乱。
现在你可以给每一个问卷题目自定义一个有业务含义的 code,比如:name、csat、nps 等信息,方便研发人员进行后续数据的处理。

2023.07.19
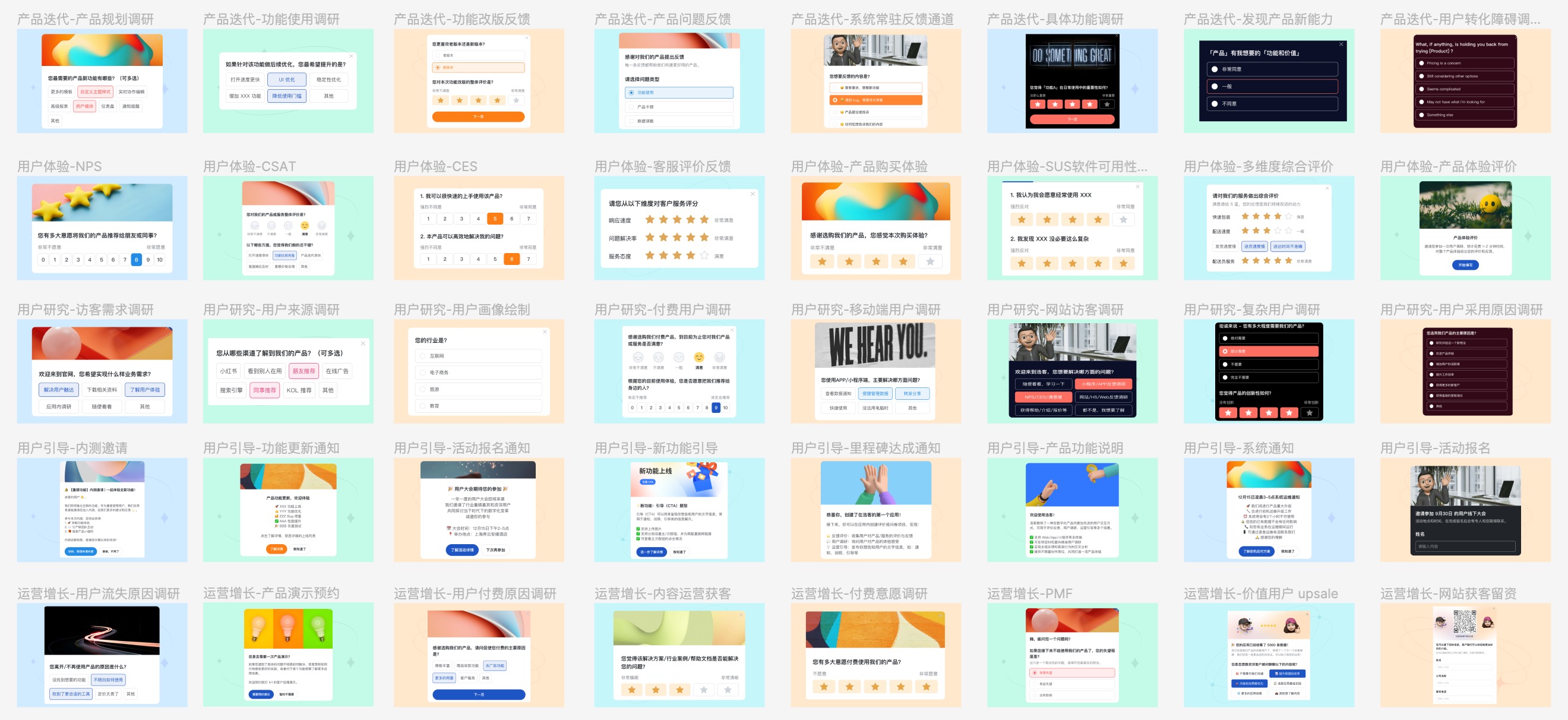
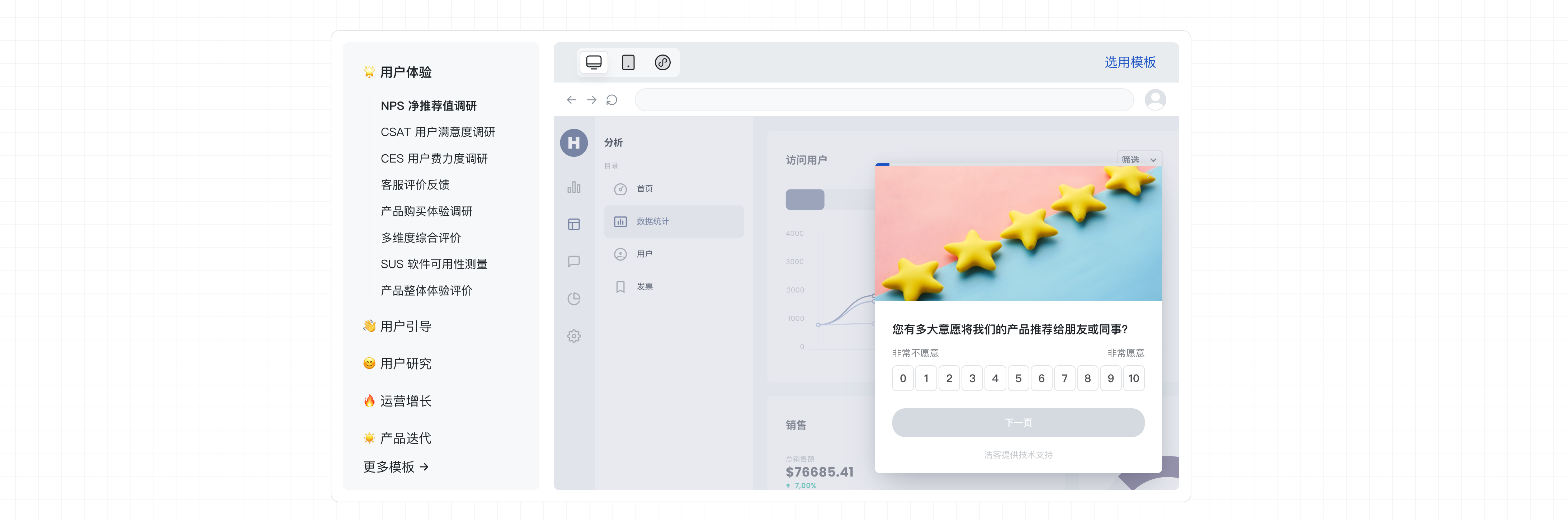
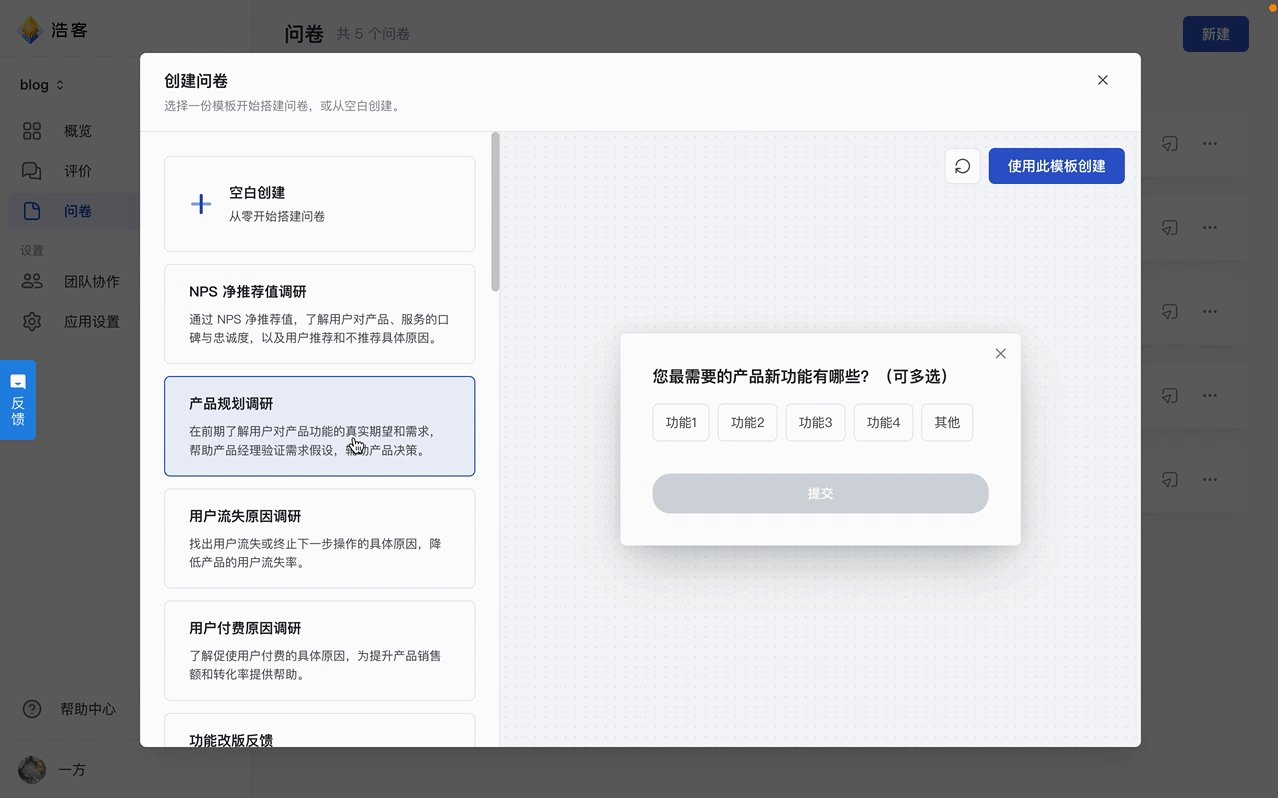
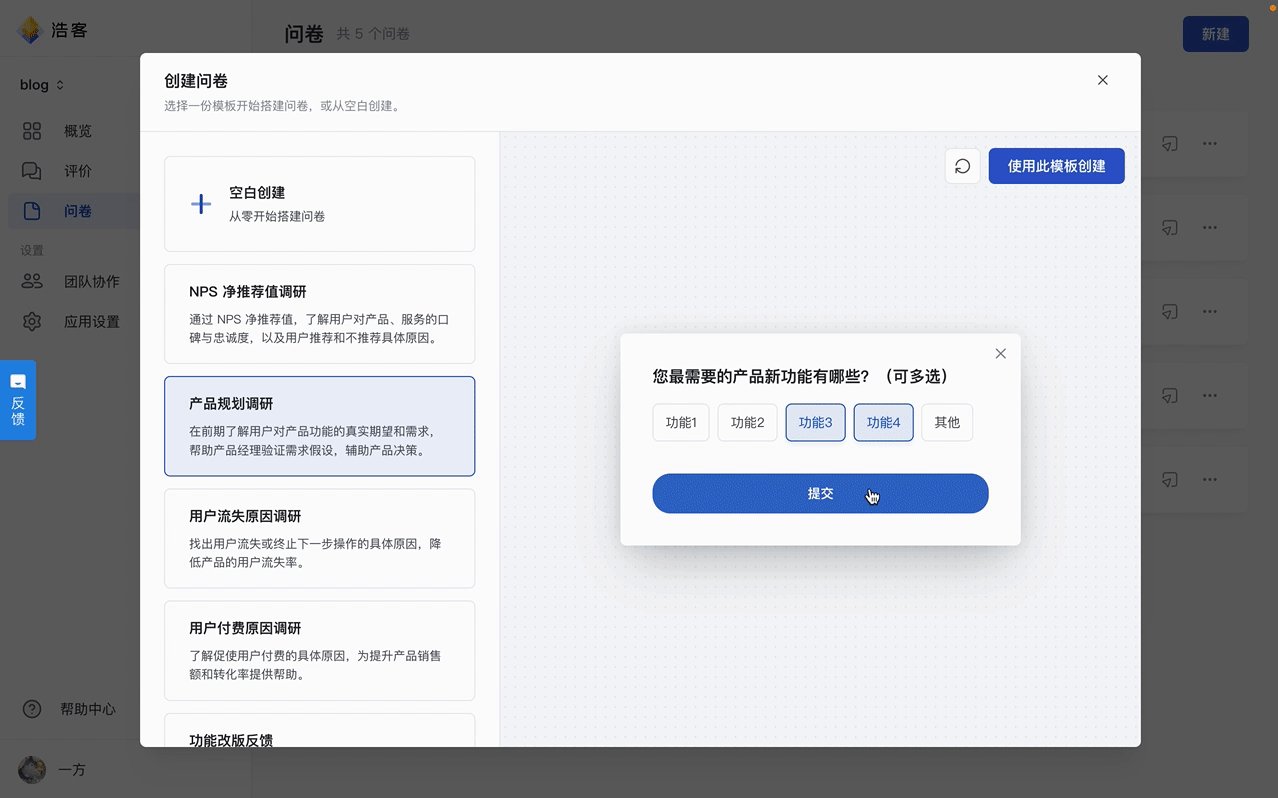
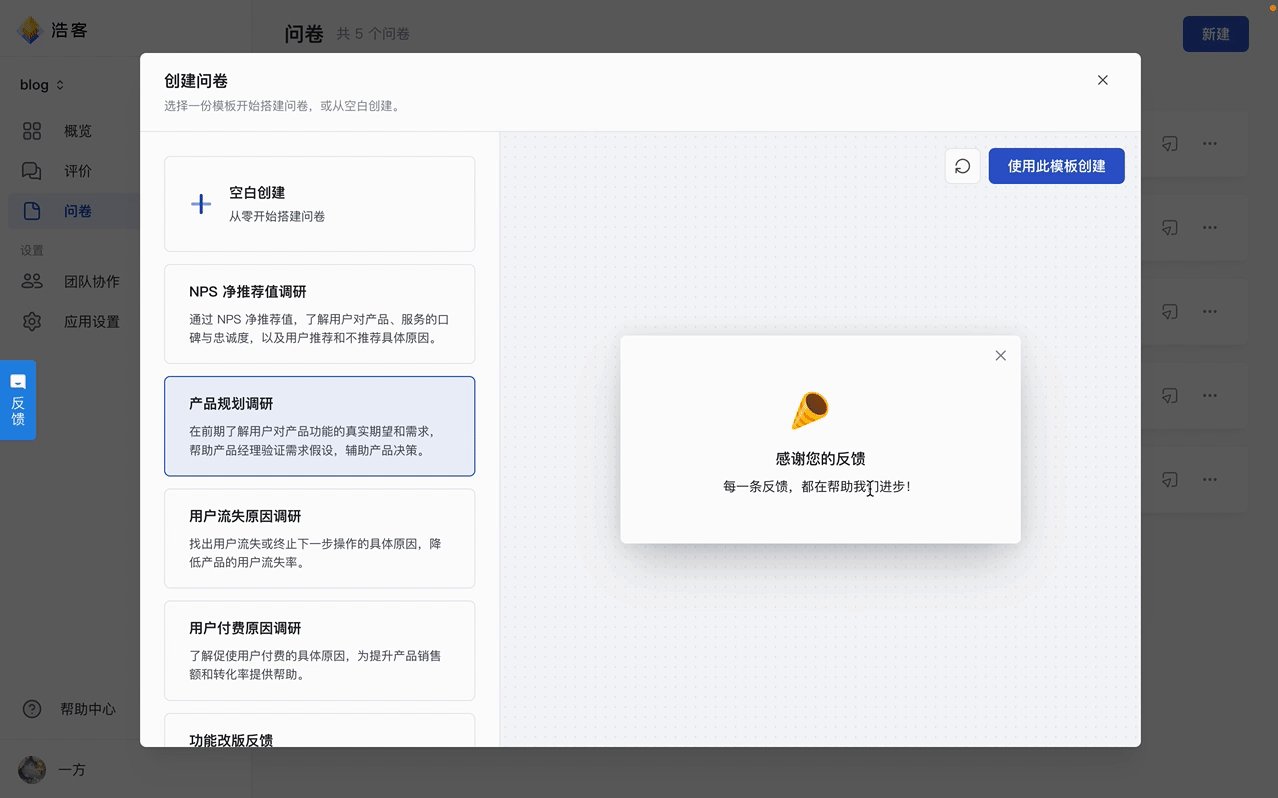
🥳 场景模板更新,快来挑选一下!
浩客不只是做用户调研、评价、反馈,我们近期更新了一批场景模板,欢迎选用体验。

🌟 用户体验
衡量产品和服务的用户体验,如 NPS 净推荐值、CSAT 满意度、CES 费力度、SUS 可用性调研等,了解口碑、忠诚度和易用性。
👋 用户引导
用户引导 Call to Action 去完成相关的动作,如活动通知、邀约演示、新功能使用、功能引导、里程碑达成等场景,激活用户活跃。
😊 用户研究
调研用户的使用情况、目的、痛点、需求,如官网访客调研、意见反馈、产品建议、未来采购意向等,获得更清晰的用户画像。
🔥 运营增长
解决用户升级、续费、流失、活跃度相关的问题,如付费原因、流失原因、功能推荐、营销获客、购买建议等,了解关键指标,为业务增长提供洞察。
☀️ 产品迭代
了解用户对产品迭代、改版、升级、新功能反馈,如改版调研、新功能评价、返回旧版调研、bug 反馈、需求收集等场景,构建用户真正想要的产品和服务能力。
2023.07.11
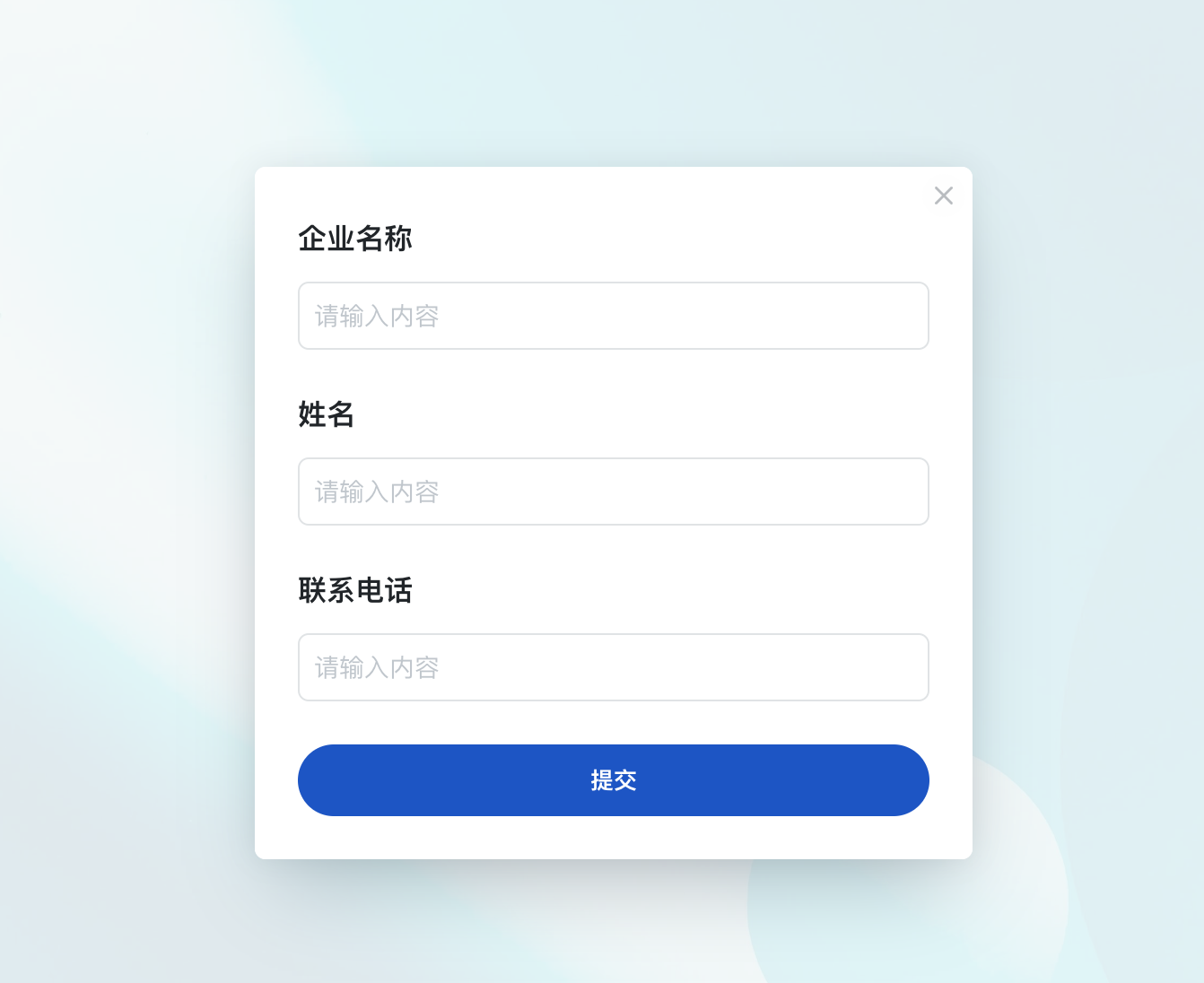
📝 单行文本字段上线,支持所有终端
越来越多的用户将浩客用来做获客、营销、报名、邀约的场景,很多时候需要让用户填写姓名、公司、手机等场景,而此时多行文本并不合适。
现在你可以使用单行文本来解决这些问题了

2023.07.06
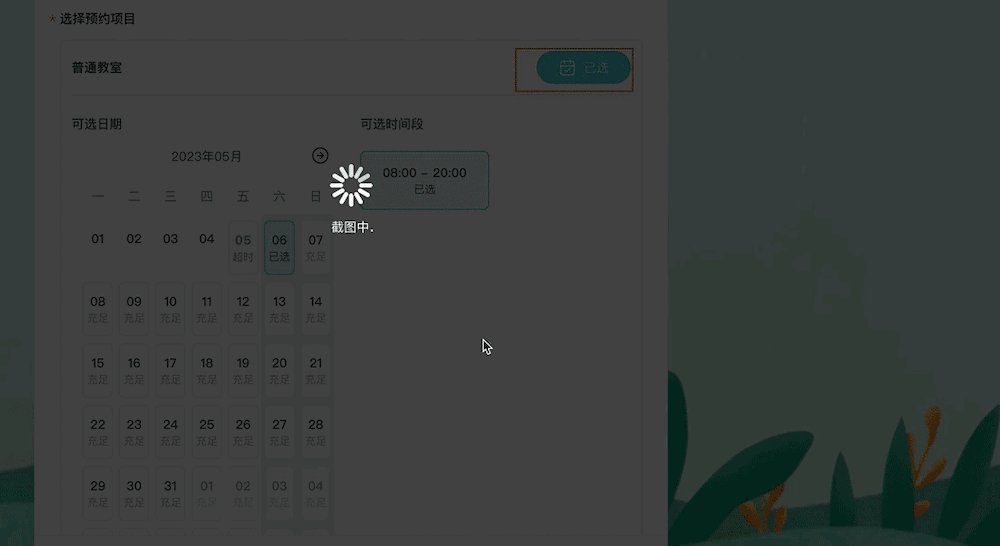
📸 问卷也支持在线截图了!
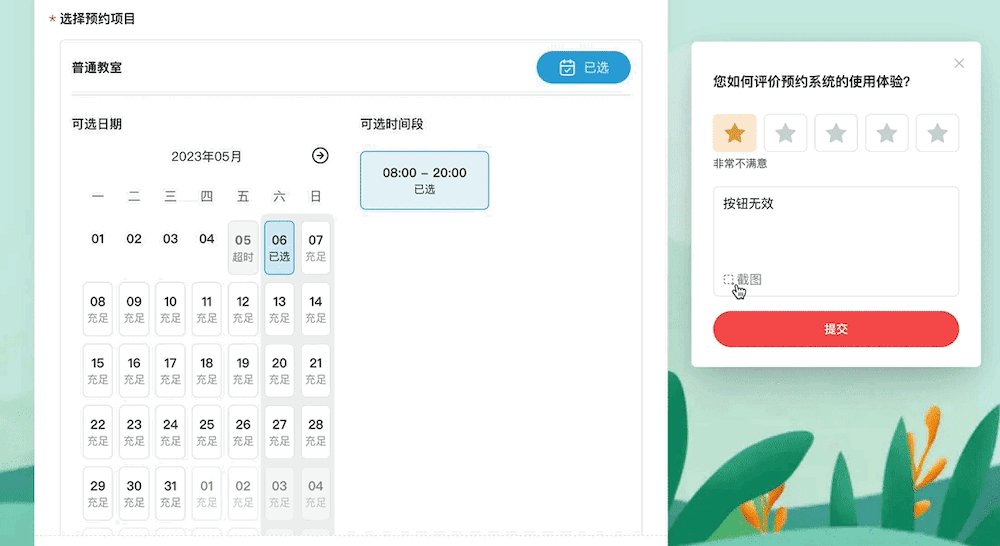
评价中的「在线截图」功能好评如潮,可以让用户截图上传当前系统所遇到的实际的问题,当然在问卷场景下也有这方面的诉求。
现在,你可以在问卷下,给多行文本开启在线截图功能,在用户输入问题描述时,也可以直接截图遇到的问题。

2023.07.04
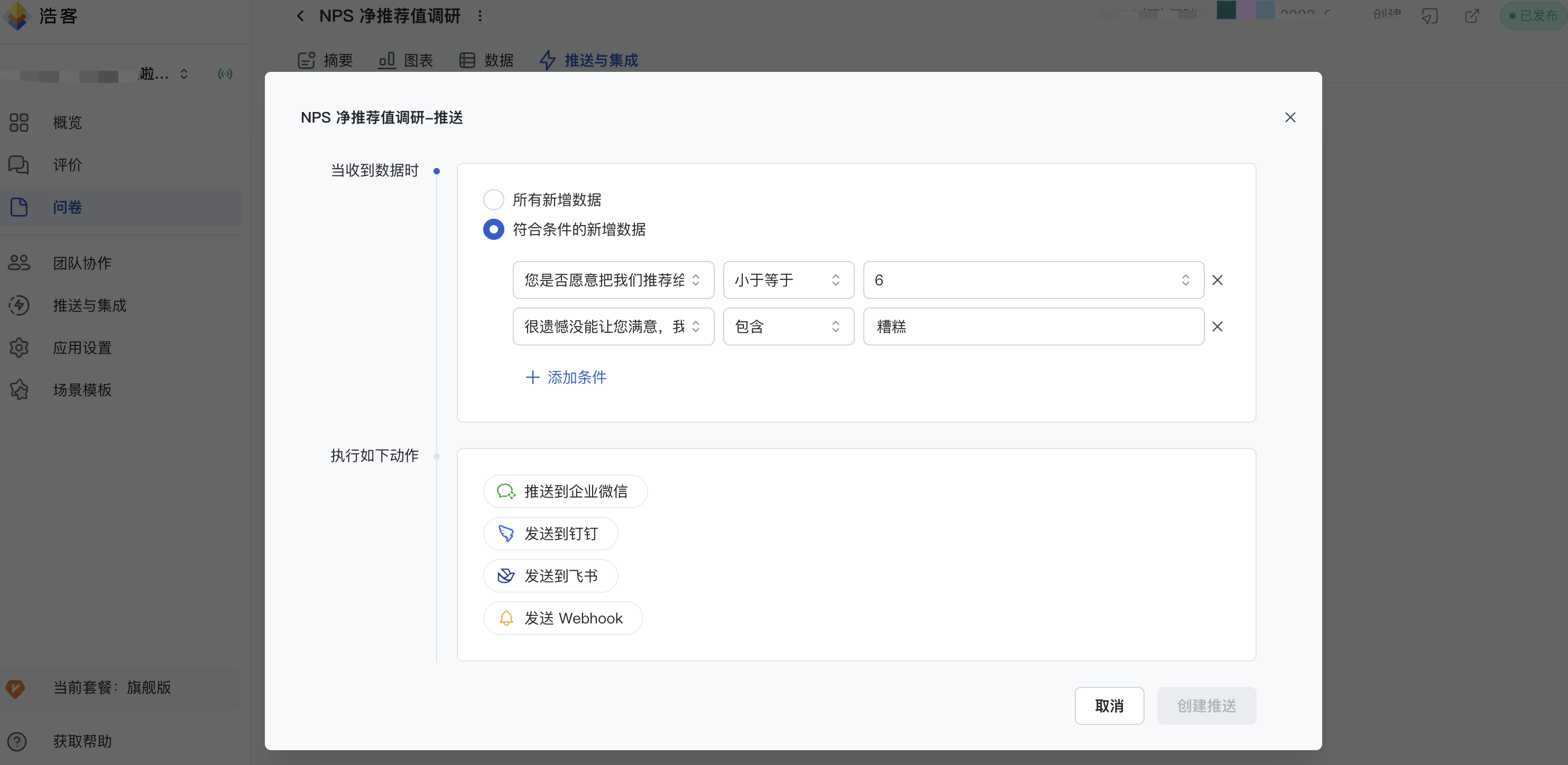
📢 推送与集成模块上线
浩客提供了推送与集成,当问卷、评价数据发生「新增」时,你可以发送通知到 企业微信、钉钉、飞书的群聊机器人,不错过任何一条反馈。同时,也可以通过 Webhook 推送到你自有的数字化系统中做后续的处理。
帮助文档查看:https://howxm.com/help/articles/integration-intro
🔧 解决场景包括:
✉️ 低分通知后续处理
📝 潜在客户留资通知
📞 客户需要后续跟进
🔄 推送客户填写数据到自己的crm系统
... ...

2023.06.14
🔧 浩客 SDK 全面适配 UniAPP 架构
如果您的 APP(ios 和 android)是使用 uniapp 架构来开发的,可以使用我们针对 uniapp 所开发的 uts 插件来集成浩客的能力。
帮助中心文档:https://howxm.com/help/articles/x-sdk-uniapp
插件下载地址:https://ext.dcloud.net.cn/plugin?name=howxm-sdk

如果是使用 uniapp 开发的小程序,只需要在配置时做简单的适配即可支持,详细文档查看:https://howxm.com/help/articles/x-sdk-uniapp#x-sdk
2023.06.09
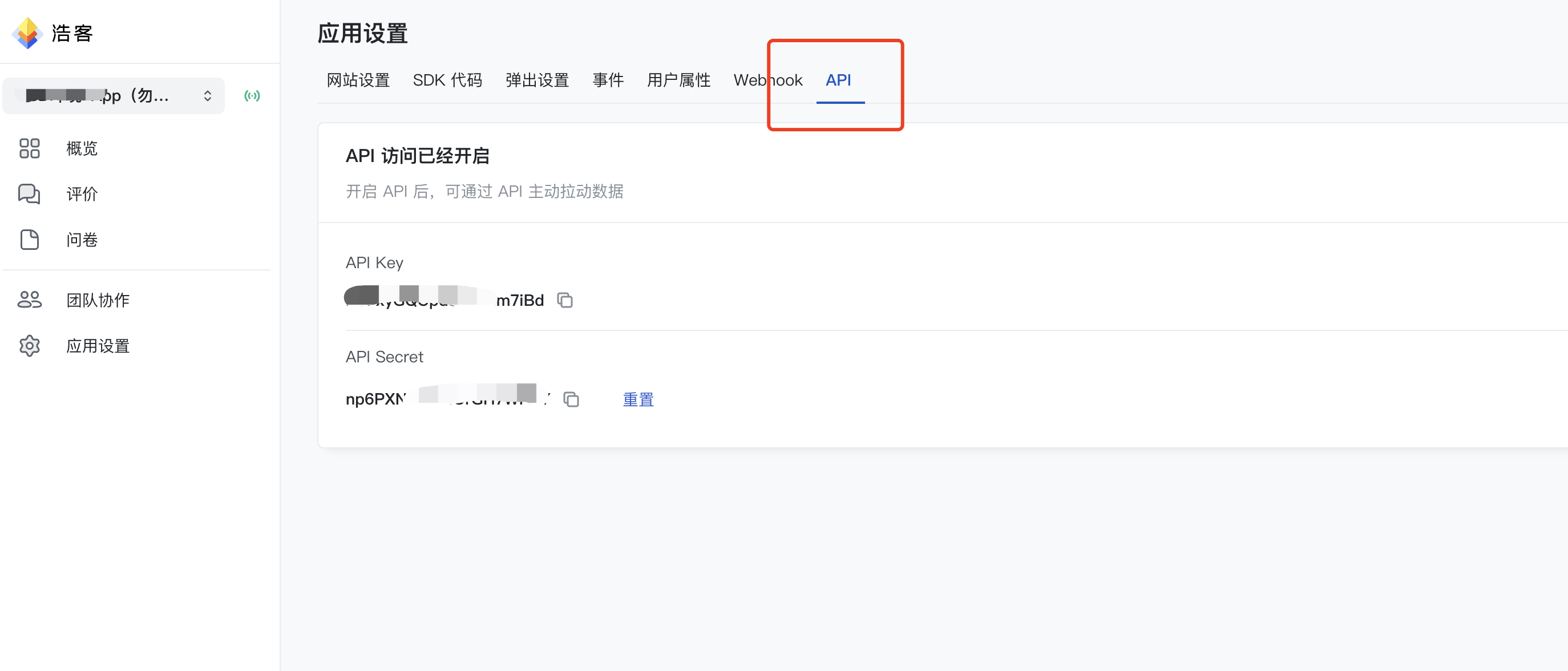
💡 浩客 API 功能正式上线
虽然浩客有 Webhook 推送,可以将收集到的用户反馈和调研数据推送到你的信息化系统中,做后续的处理。
但存在一些场景需要主动获取某些问卷结构和数据,来对用户做打标签、数据同步、自动化处理等操作。
现在,浩客推出了 API 接口能力,可以主动的拉取某些问卷/评价的结构和数据,详情查看: API 接口文档

2023.06.07
💎 功能优化:小程序 & Android SDK 支持事件回调
🎁 当用户提交了问卷数据后,希望给用户发放一定的积分?
🏷️ 当用户提交了某个问题后,希望给用户打上一个标签?
🎯 当用户完成问卷填写后,给用户呈现出下一个功能点?
想要解决以上的问题,可以通过 webhook 推送数据后处理,也可以通过「事件回调」在问卷展示和回收过程不同阶段进行自定义处理。
目前在小程序 & android 的 X-SDK 里,可以注册全局的监听事件,目前支持接口:
- 1. onBeforeOpen,问卷展示前调用
- 2. onOpen, 问卷展示后调用
- 3. onClose,问卷在屏幕消失后调用
- 4. onComplete,提交数据完成后调用
- 5. onPageComplete,完成某页题目后调用
详情查看文档:小程序事件监听 ,android 事件监听
2023.06.06
💎 用户引导 CTA / 多选题 / 侧边栏/应用统计 迎来功能优化
1. 用户引导 CTA 字段支持在 APP 和小程序应用中使用
新上线并且也很受欢迎的用户引导字段 CTA 目前已经覆盖全终端,WEB 应用中支持 URL 链接跳转,但 APP 和小程序中目前尚未支持跳转能力,未来也许会支持不同 app、小程序或者网页的跳转。

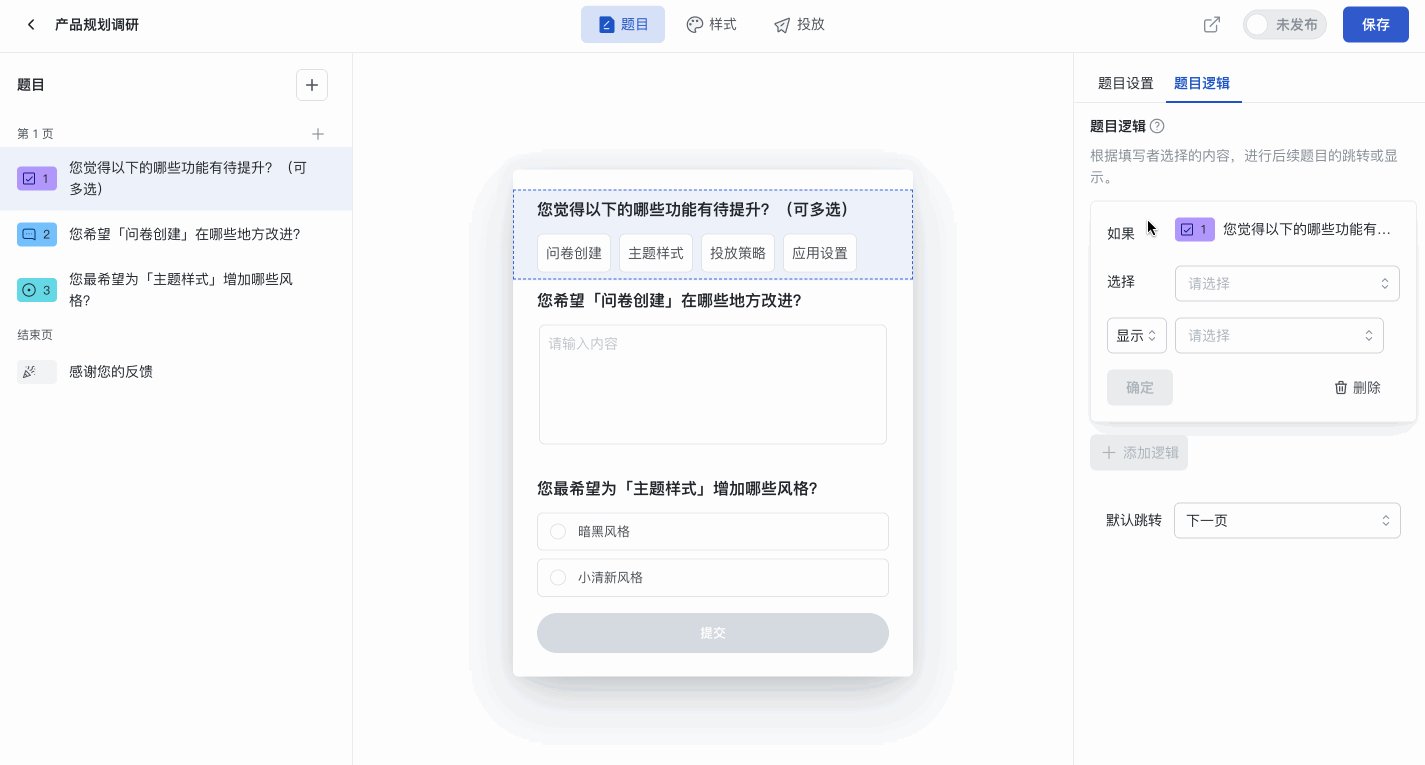
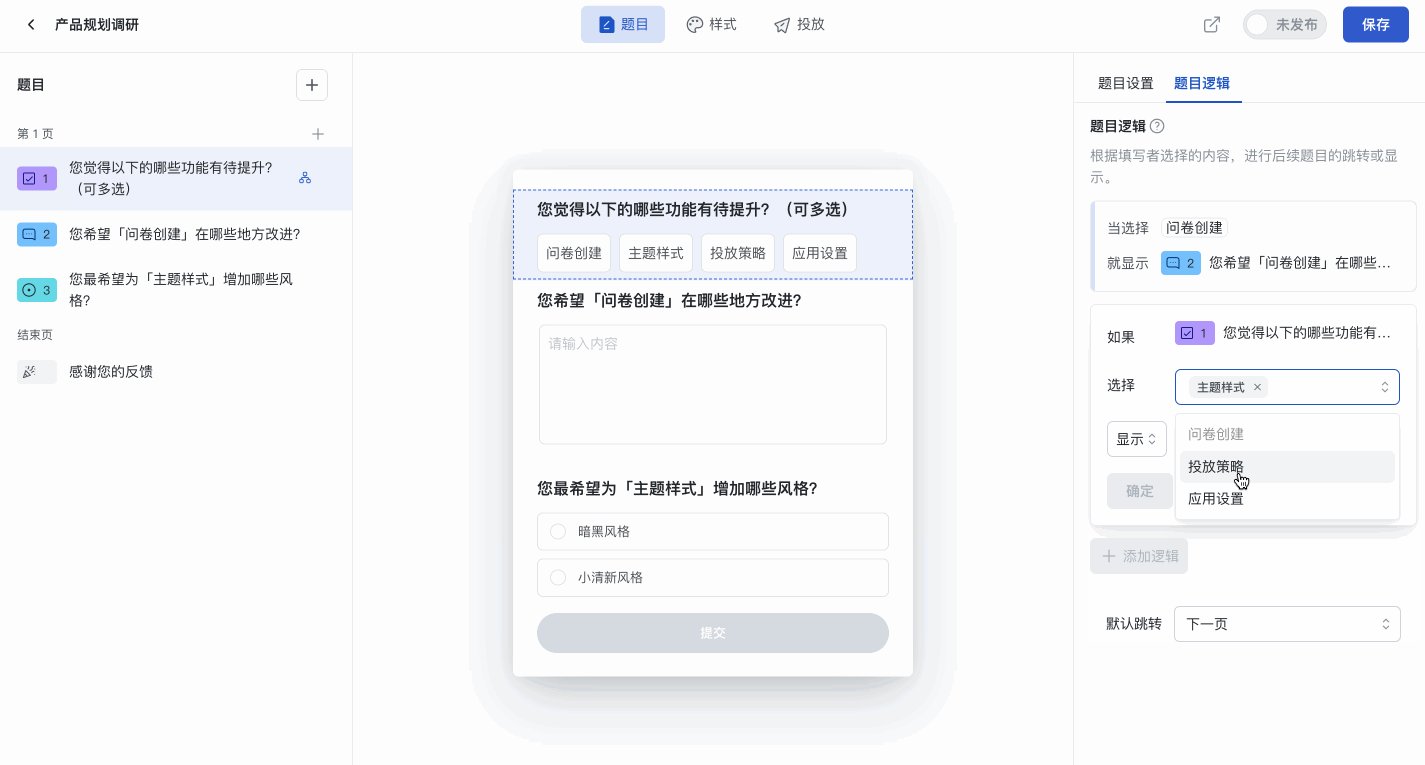
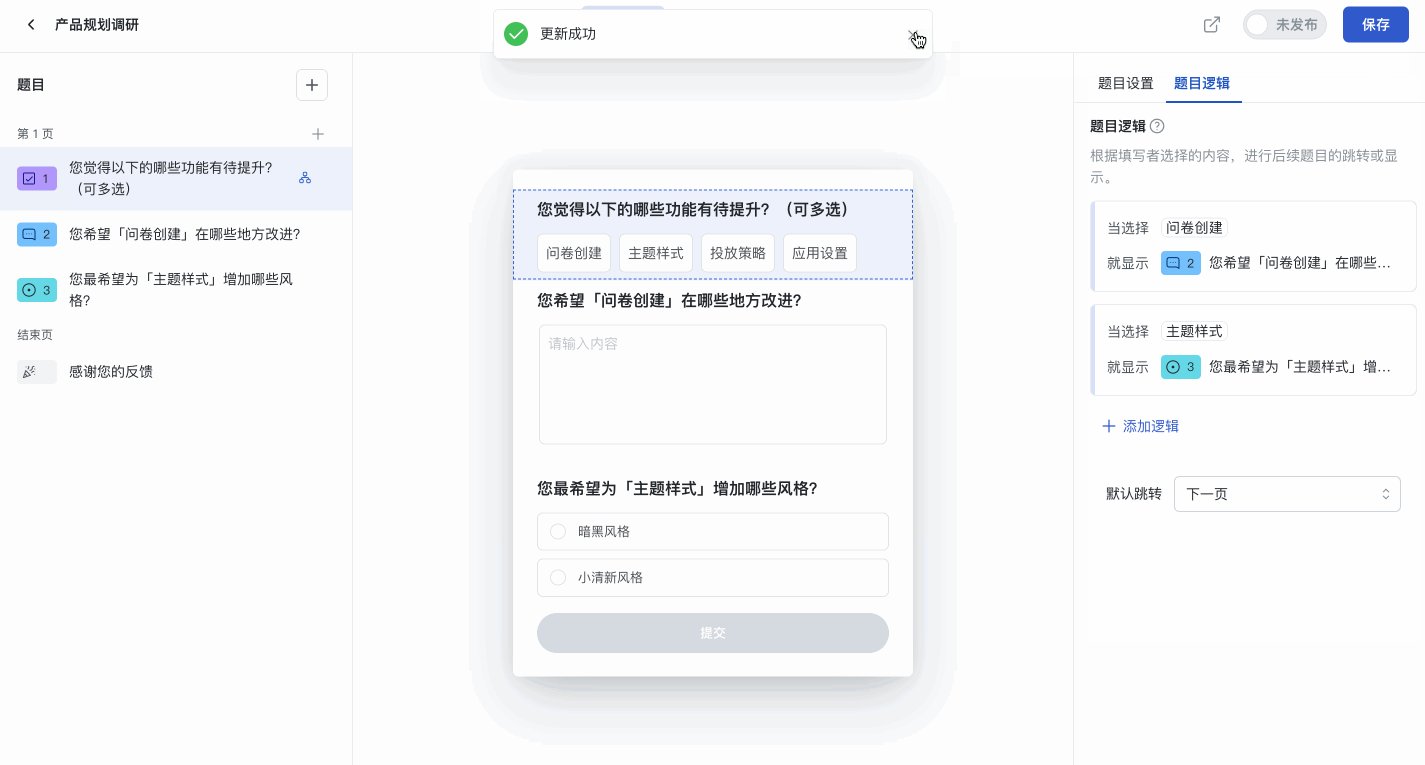
2. 多选题字段目前也支持「显示」规则
目前在一页多题的场景下,你也可以让多选题控制该页面下其他问题的显示和隐藏,来进行问题的追问,但并不支持页面之间的题目跳转。

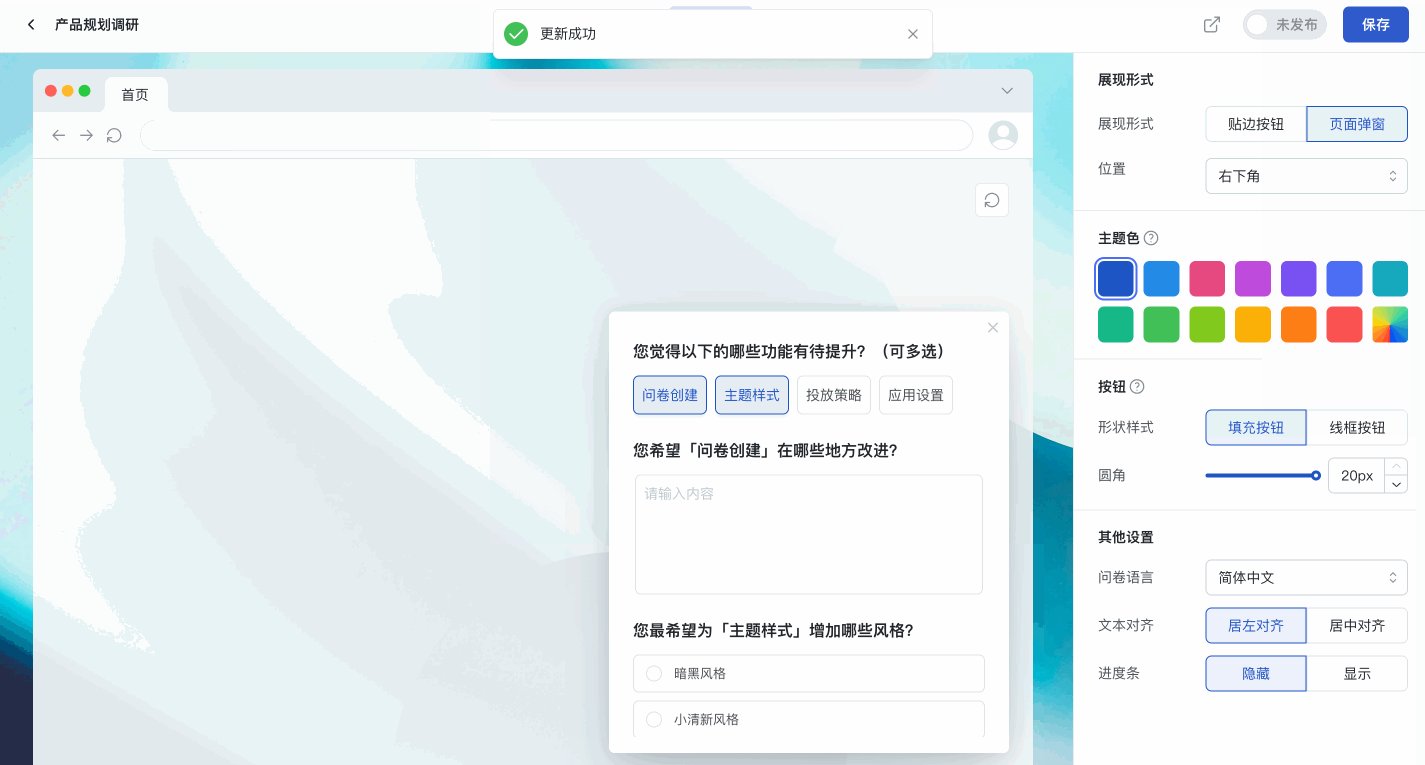
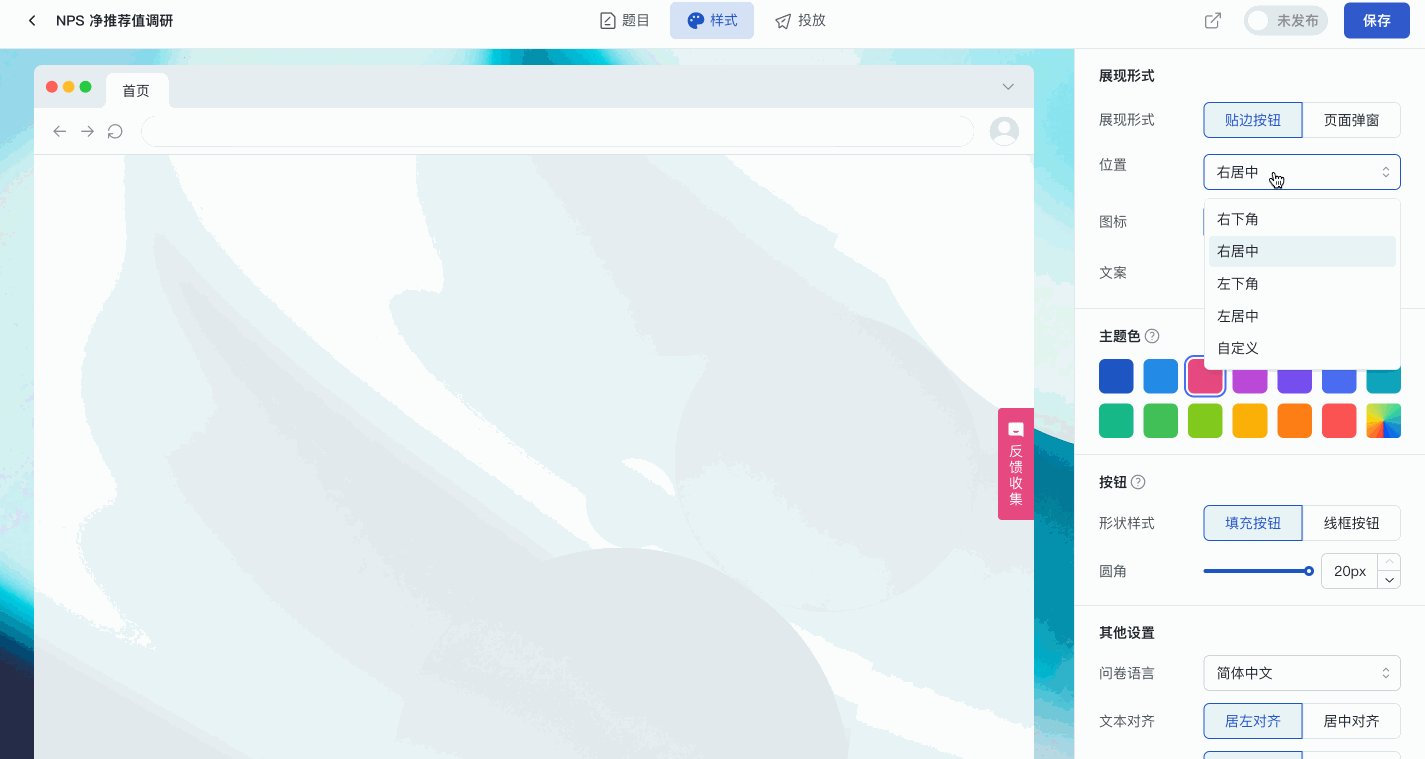
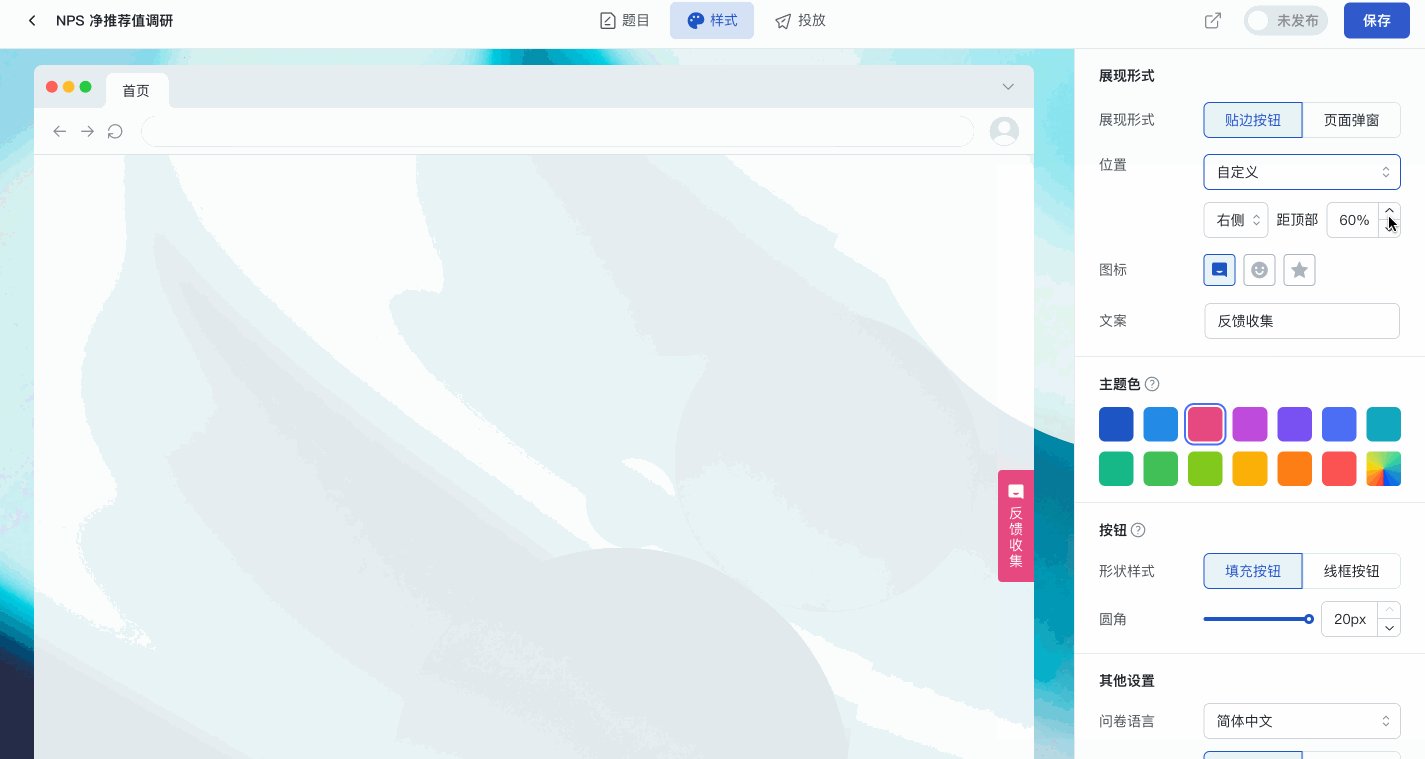
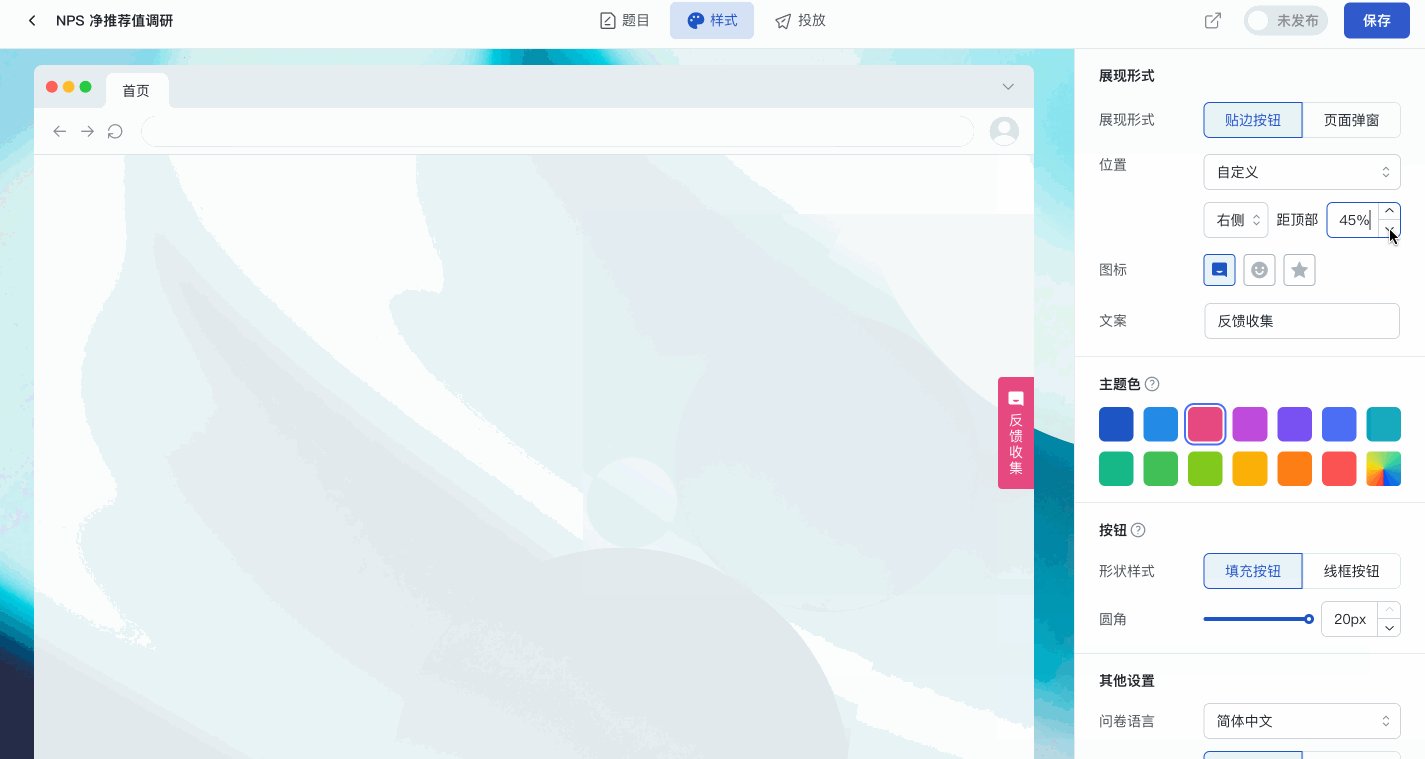
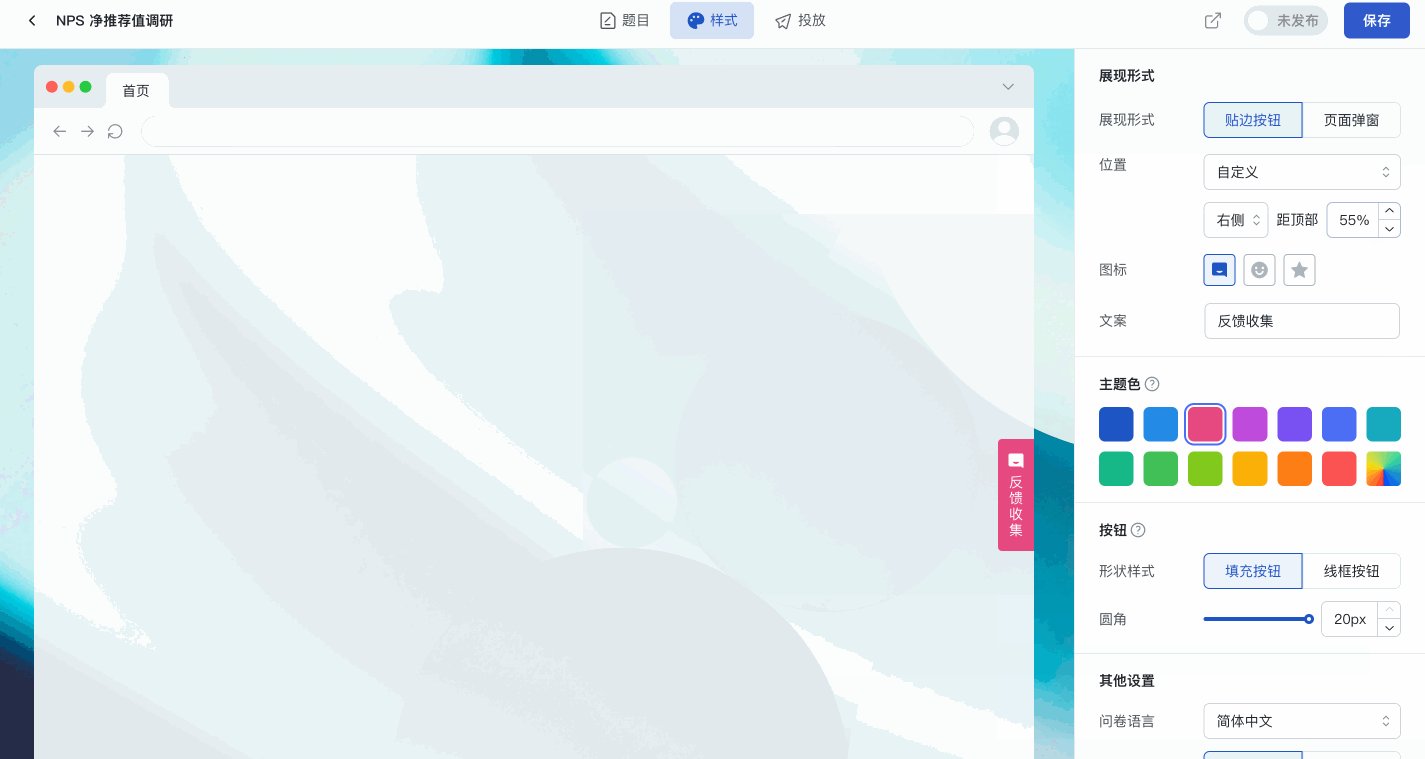
3. 评价/问卷的侧边栏显示位置可以自定义位置
当评价/问卷以侧边形式呈现的时候,默认提供了左右侧、中间或底部的呈现,但总有概率会遮挡住页面上的元素,现在你可以自定义出现的位置,比如距离页面顶部 70% 的高度来避开你页面上的元素。

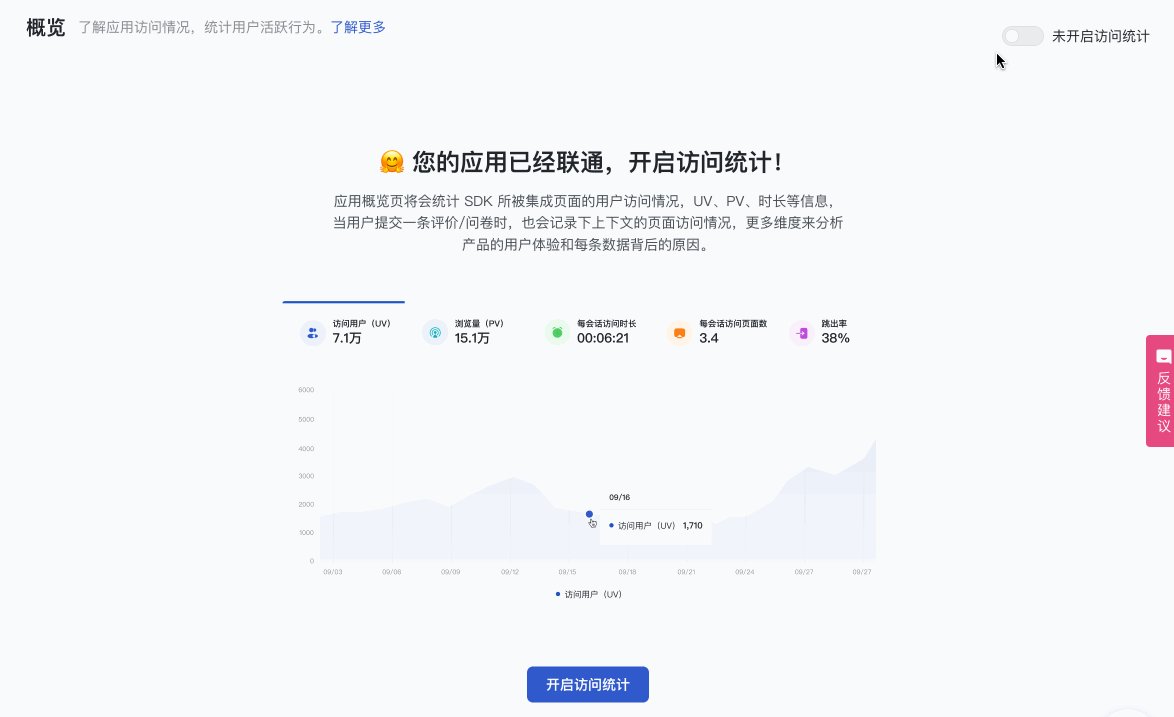
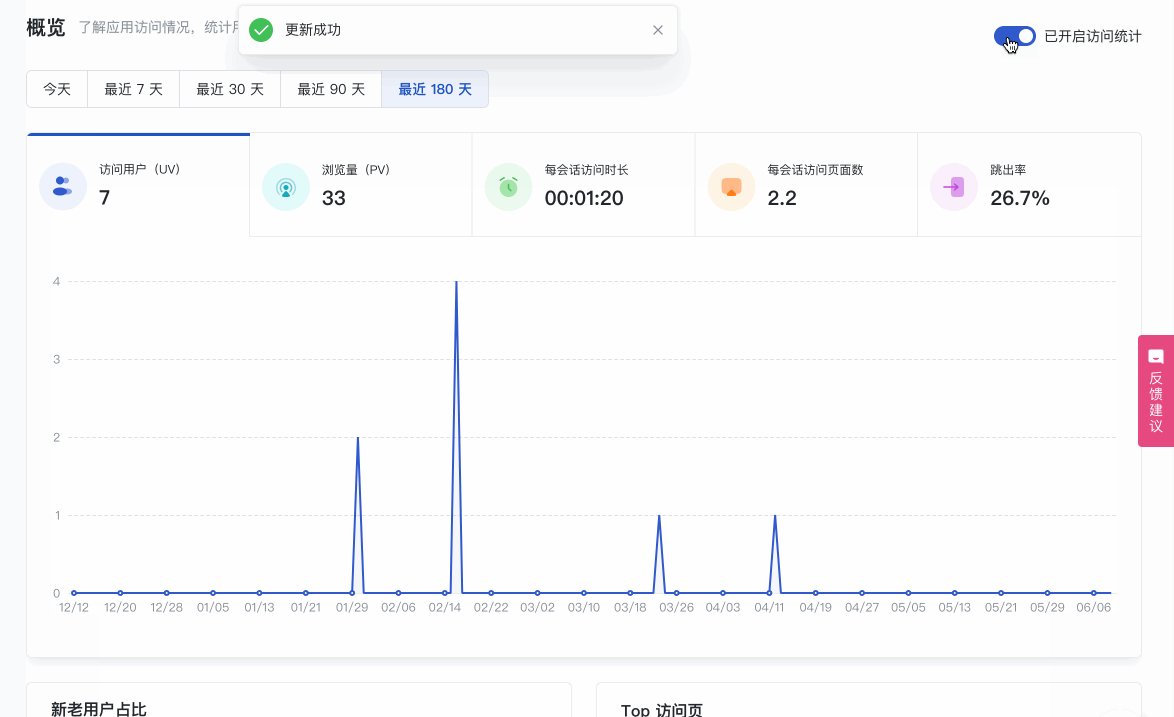
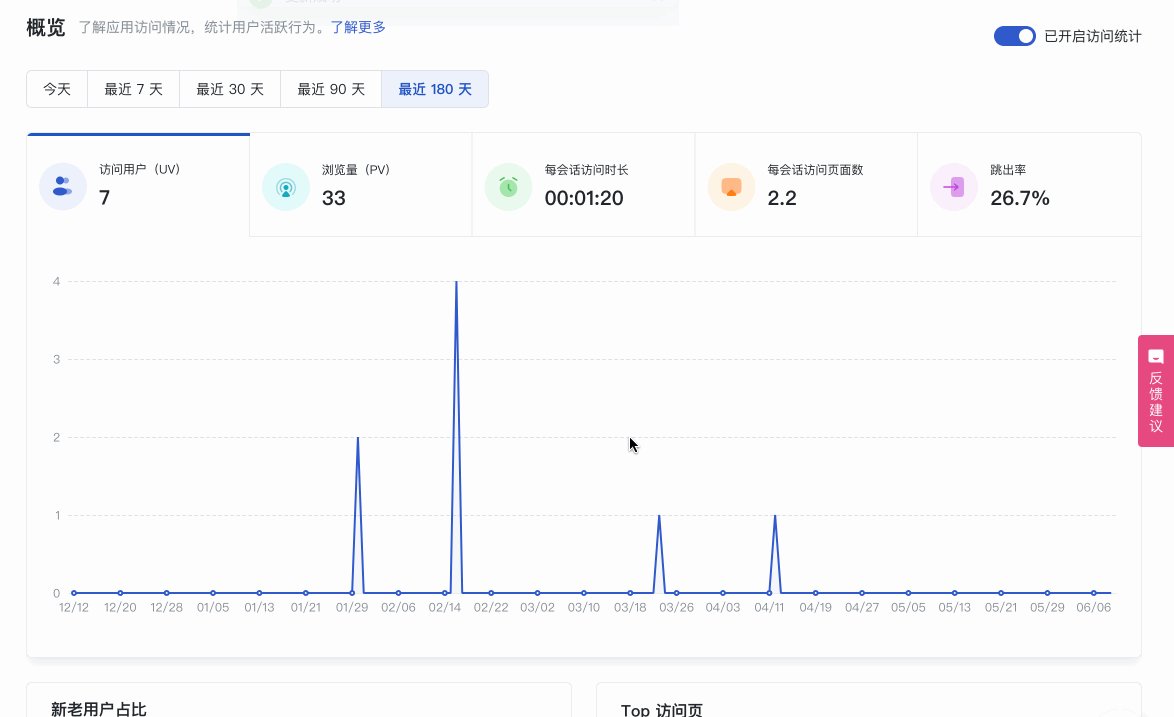
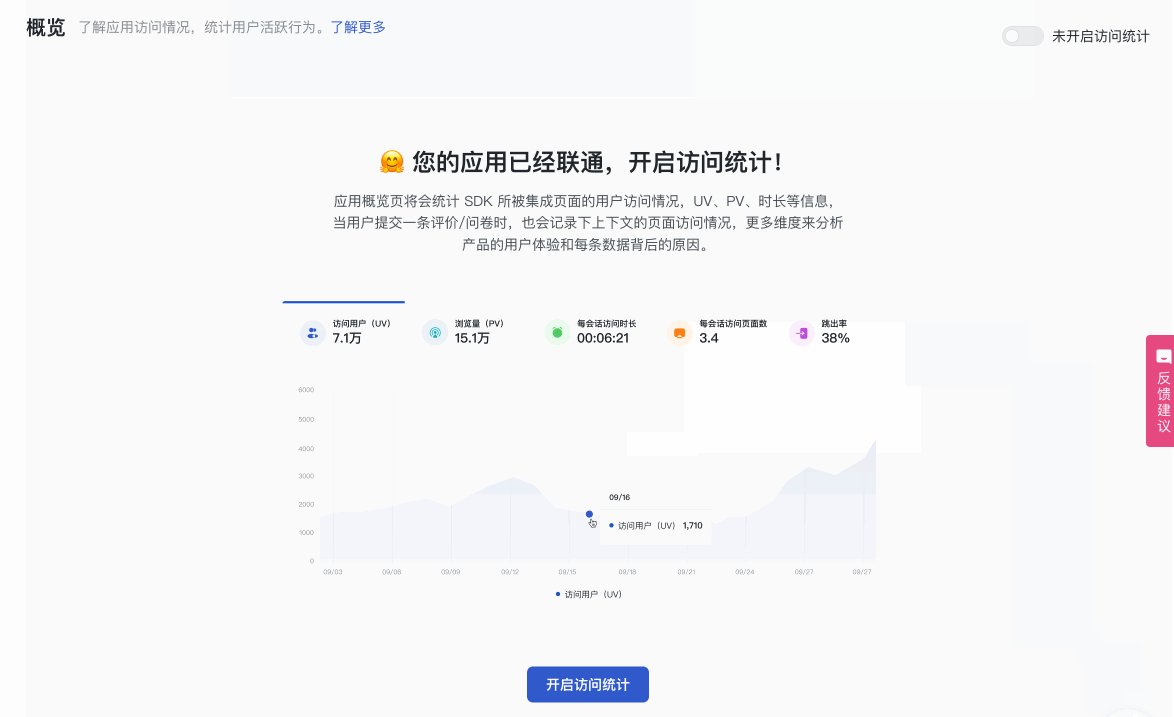
4. 应用统计可以自由的开启和关闭
当WEB/小程序应用联通时,我们会自动开启对于应用上用户访问行为的统计分析工作,但收到一些反馈希望可以手动关闭,因为可以在百度/google统计或者小程序后台看到更多的内容。

2023.05.30
「评价/问卷」支持 url 链接填写,适配更多的反馈收集场景!
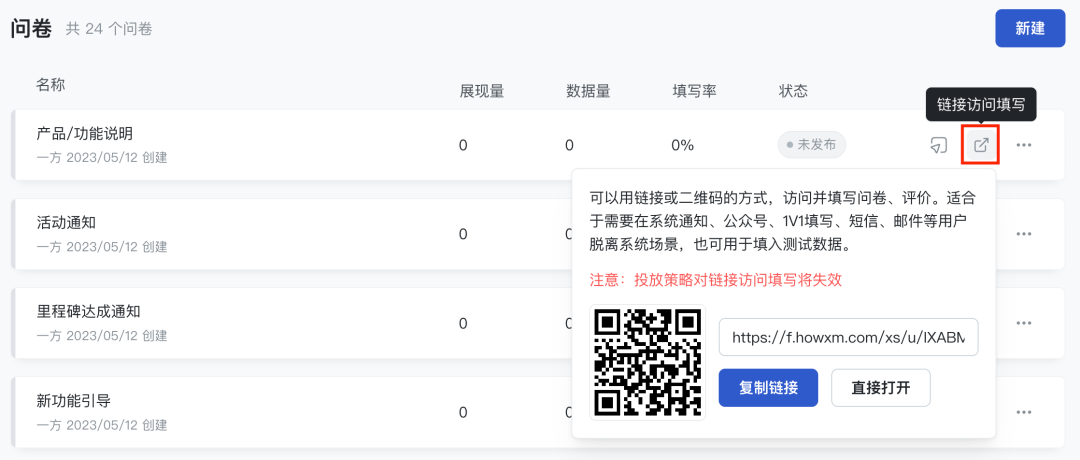
💡 新功能
1.「评价/问卷」支持通过链接或二维码的方式投放,适合于在系统消息、公众号、1V1填写、短信、邮件等用户脱离系统场景投放问卷,可以作为线上评价问卷的补充填写。

另外,在你的应用没有联通的时候,你可以通过链接快速输入测试数据和分享给别人填写,来感受实际的交互效果。
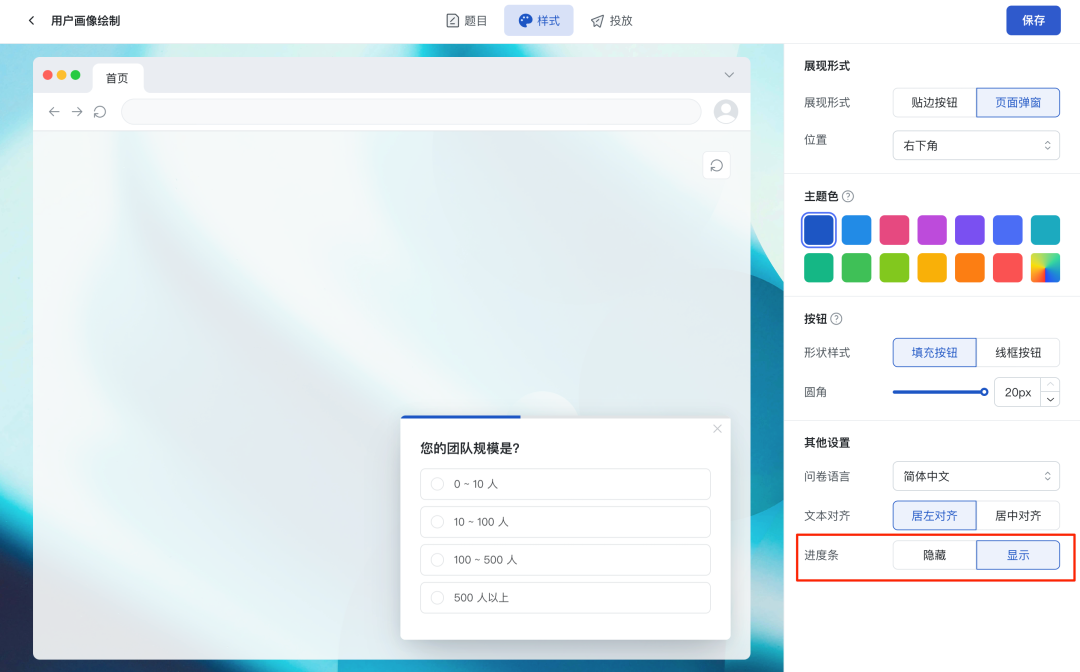
2.「问卷」支持开启进度条,方便填写者了解整个问卷的填写进程。

2023.05.19
用户引导(Call To Action)字段上线,更多互动应用场景!
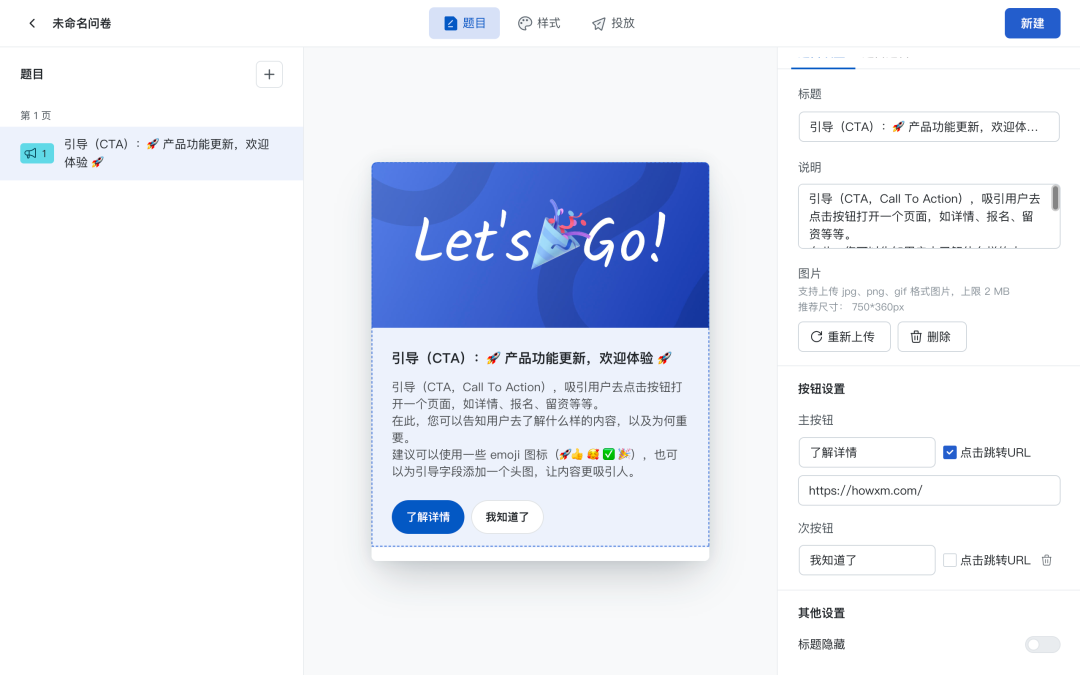
💡 新功能
问卷项目上线全新题型——引导(CTA),帮助你更好地在产品中构建引导交互,为你的用户带来更流畅、更沉浸式产品体验,常用于通知、说明、引导类的信息展示。
详细解读文章查看:除了评价反馈与用户调研,浩客还能怎么用?

场景1.产品功能说明

场景2.新功能引导

场景3.里程碑达成通知

场景4.活动通知

2023.05.12
评价支持「在线截图」,了解用户更多反馈!
💡 新功能
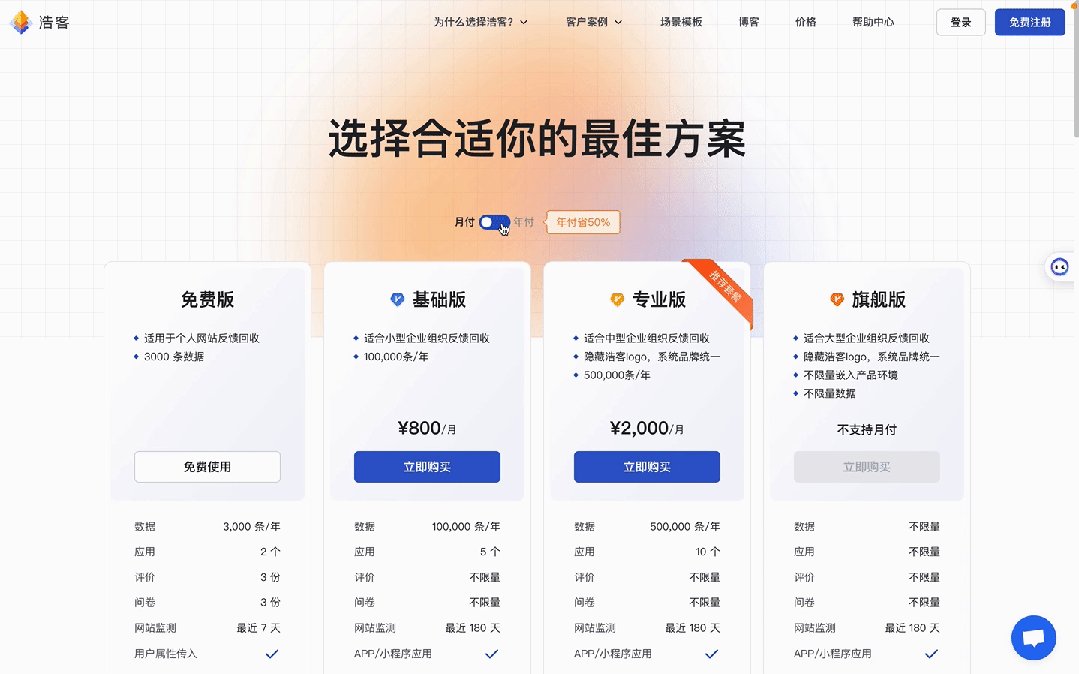
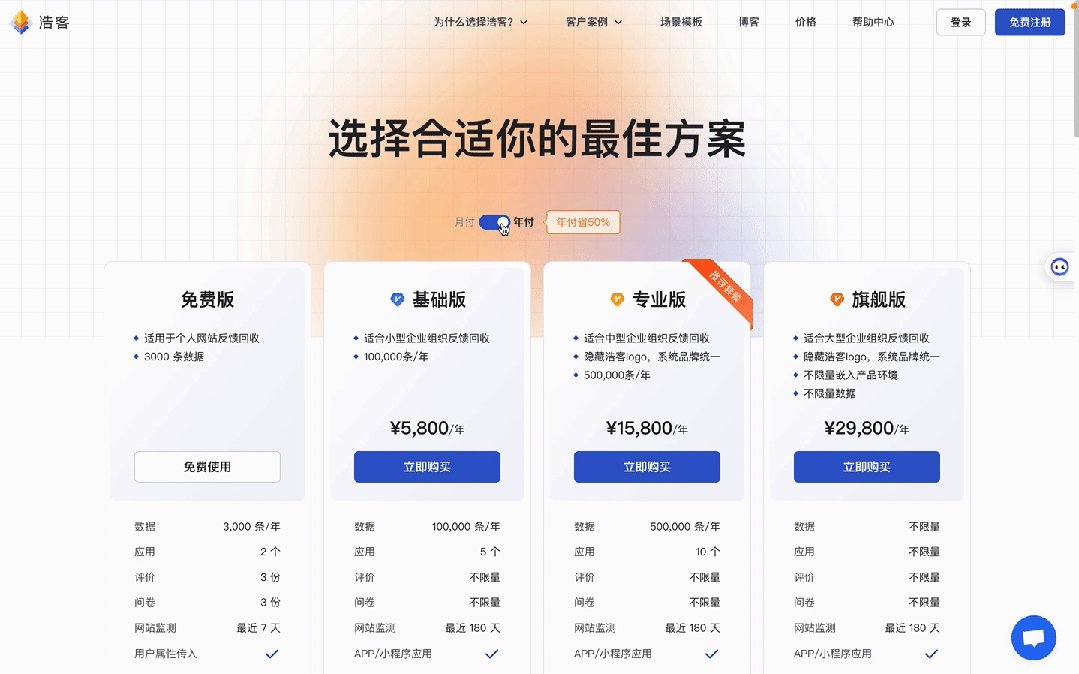
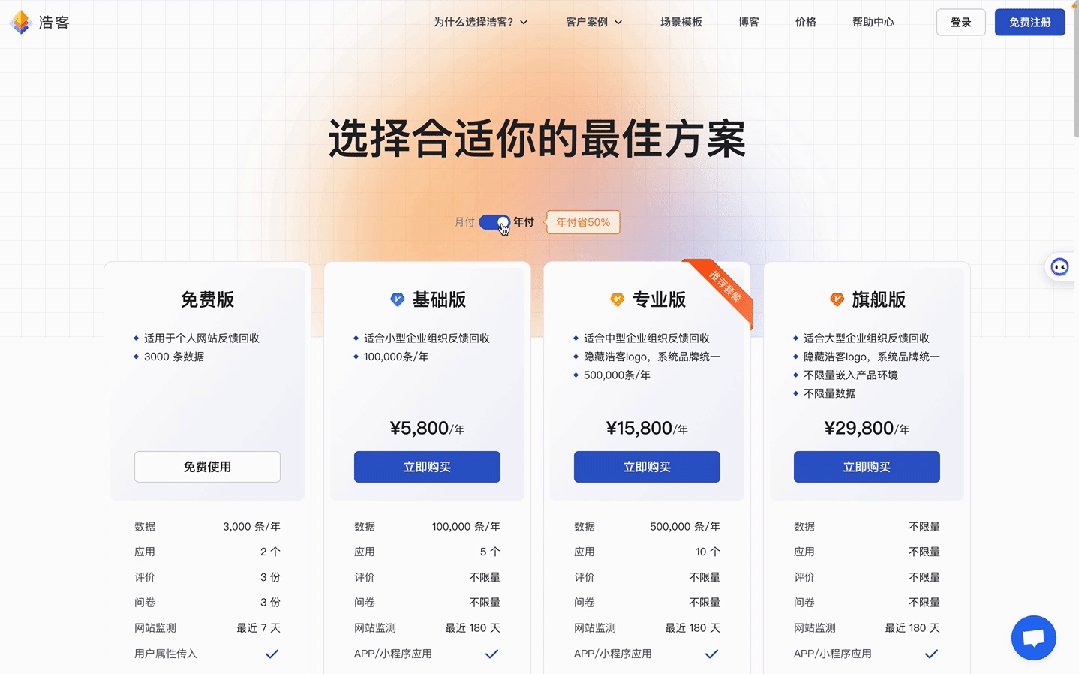
1.评价项目上线「截屏反馈」功能,无论你的用户在任何时刻,任何界面,都可以通过截屏来提交关于产品的所有反馈。点击了解「截屏反馈」更多信息。

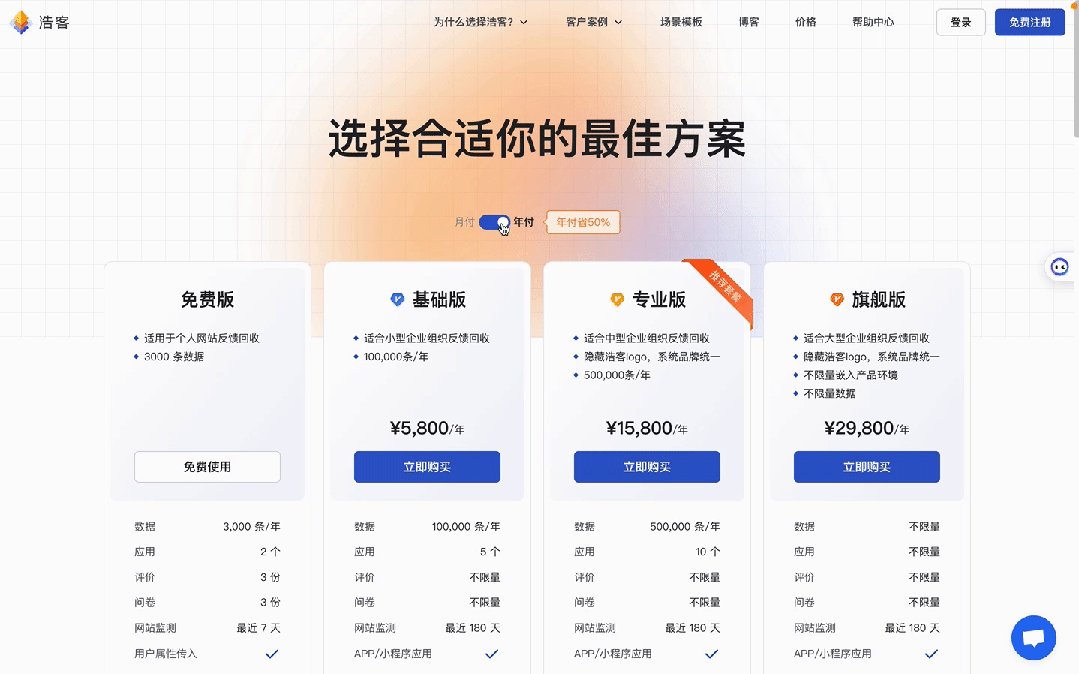
2.浩客官网上线价格页面,你可以在该页面对比、选择、购买各个版本的套餐。此外,浩客「基础版」、「专业版」套餐可以支持月付了,你可以按需选择更灵活的付款方式。

💎 优化
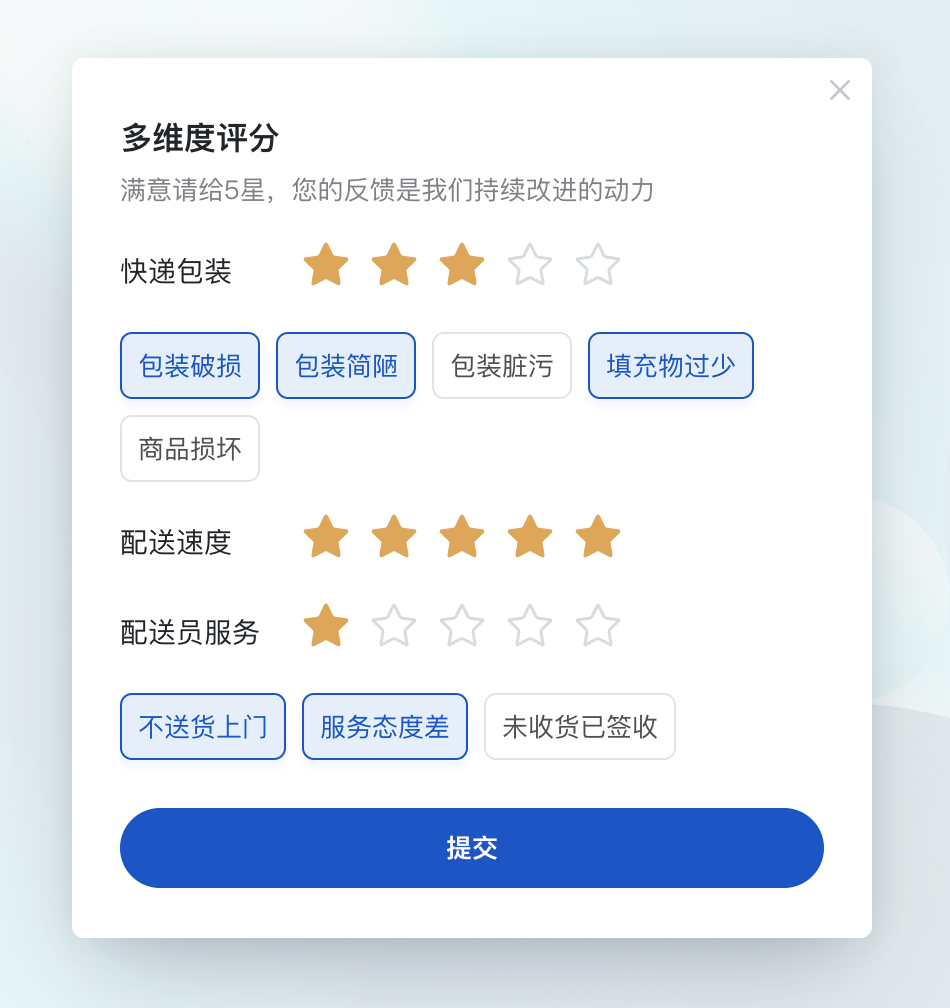
1.问卷项目的「评分」题型可以修改题目样式了,调整为「一行」样式后,配合「多选题」与逻辑跳转,你也可以制作出快递公司同款多维度评分问卷。
✨提示:模板页已上线了「多维度评分」场景模板,点击这里立即体验。

2.问卷项目的「描述」题型与「欢迎页」题型也支持上传图片了,让你的问卷变得更加好看。

3.问卷项目中的「多选」题型支持修改宽度了,你可以根据自己的需求修改「选项尺寸」与「选项宽度」,让问卷更加协调美观。

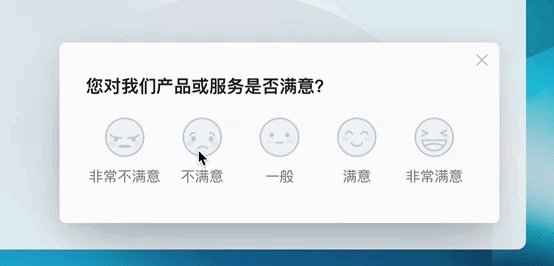
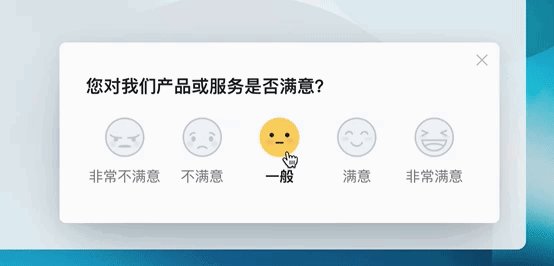
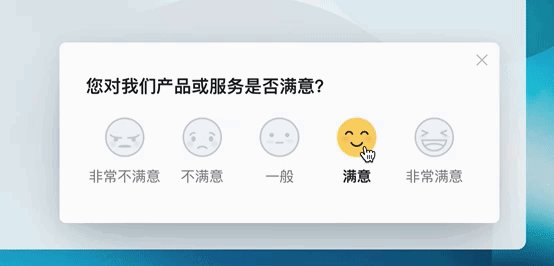
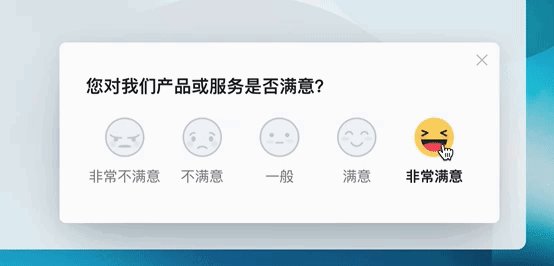
4.问卷项目「满意度(CSAT)」题型表情样式进行了更新。更新后的表情符号采用更加扁平化的设计风格,与之前的表情符号相比更加简洁、清晰、中立。

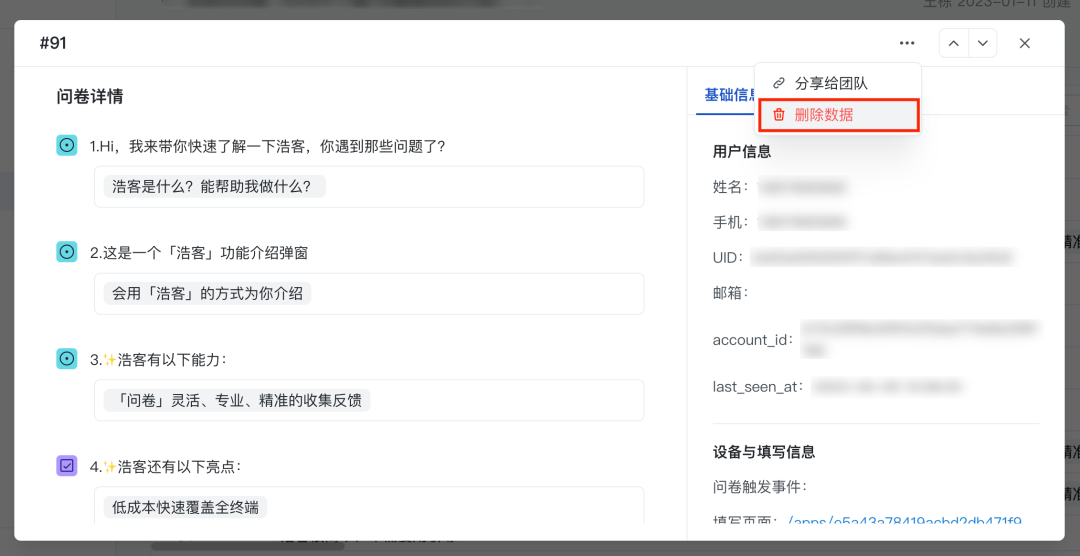
5.「评价/问卷」项目支持删除单条数据了。删除数据后摘要页面、问卷图表页面的数据量会同步更新。

2023.04.27
场景模板上线,为你提供更多的灵感
💡 新功能
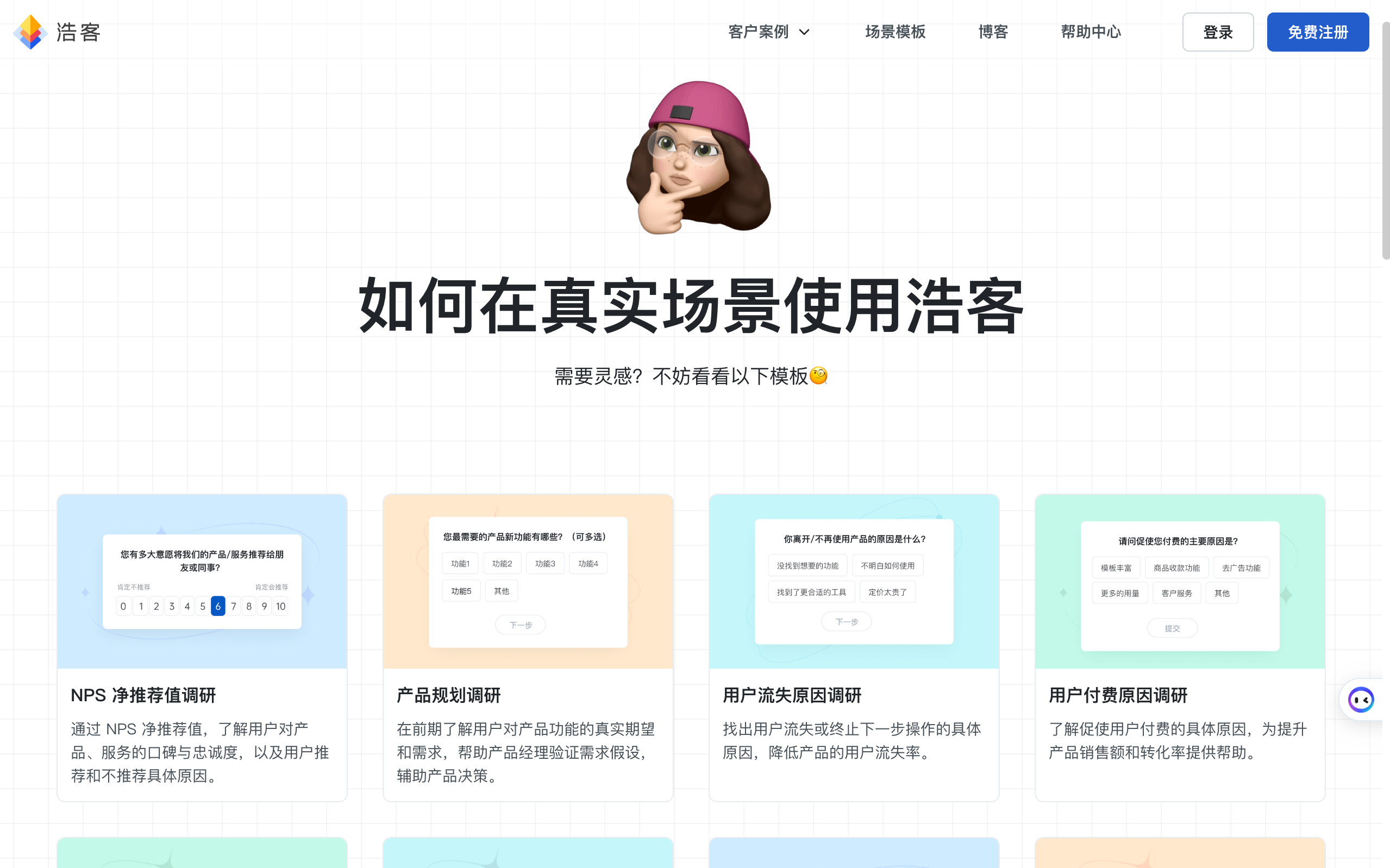
1.浩客官网上线了「🔗 场景模板」页面,选择模板,开箱即用,为你更好地使用浩客提供更多灵感。
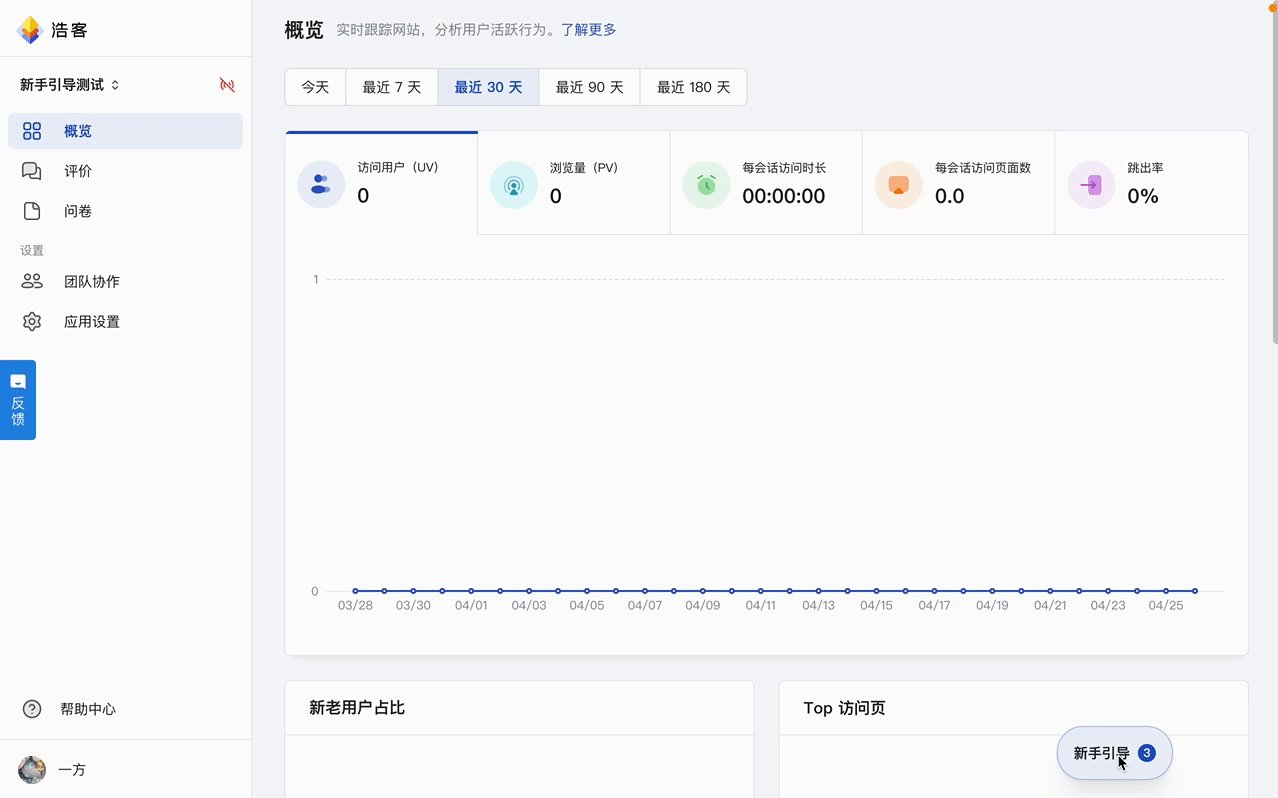
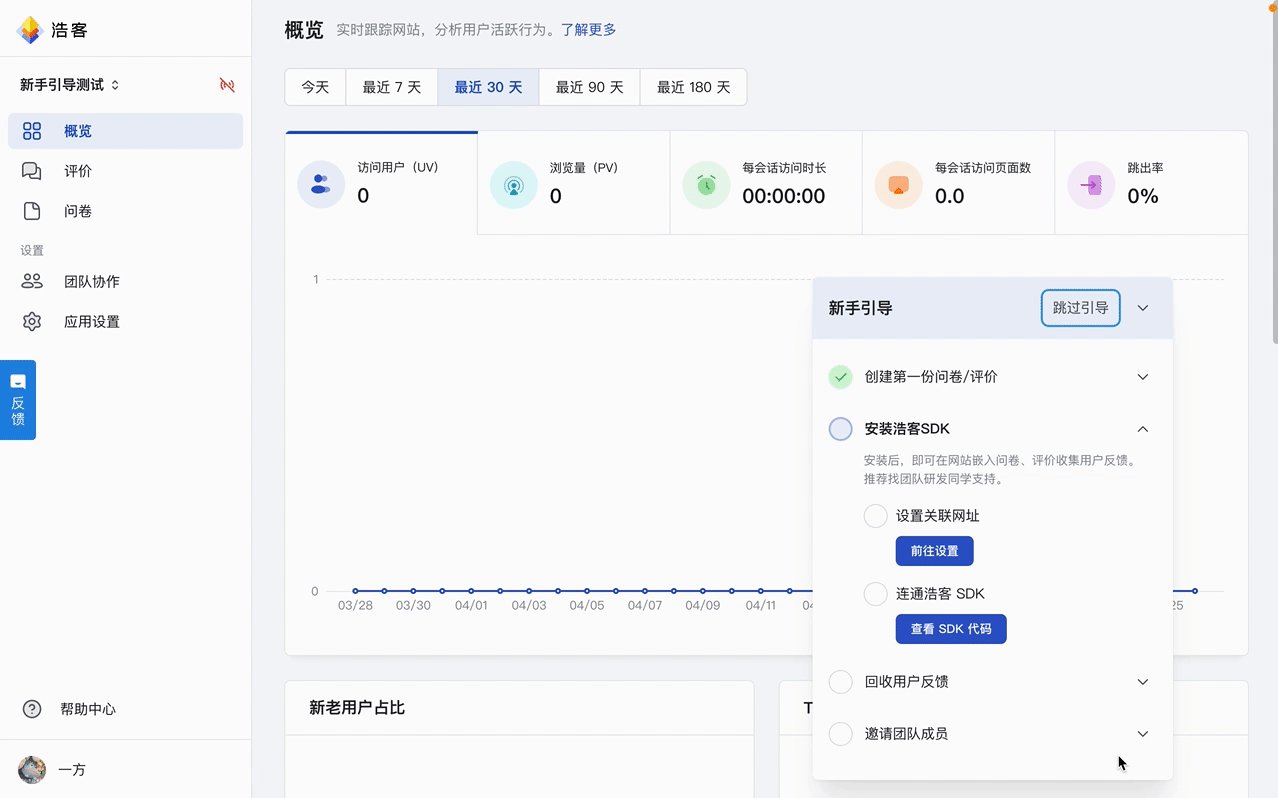
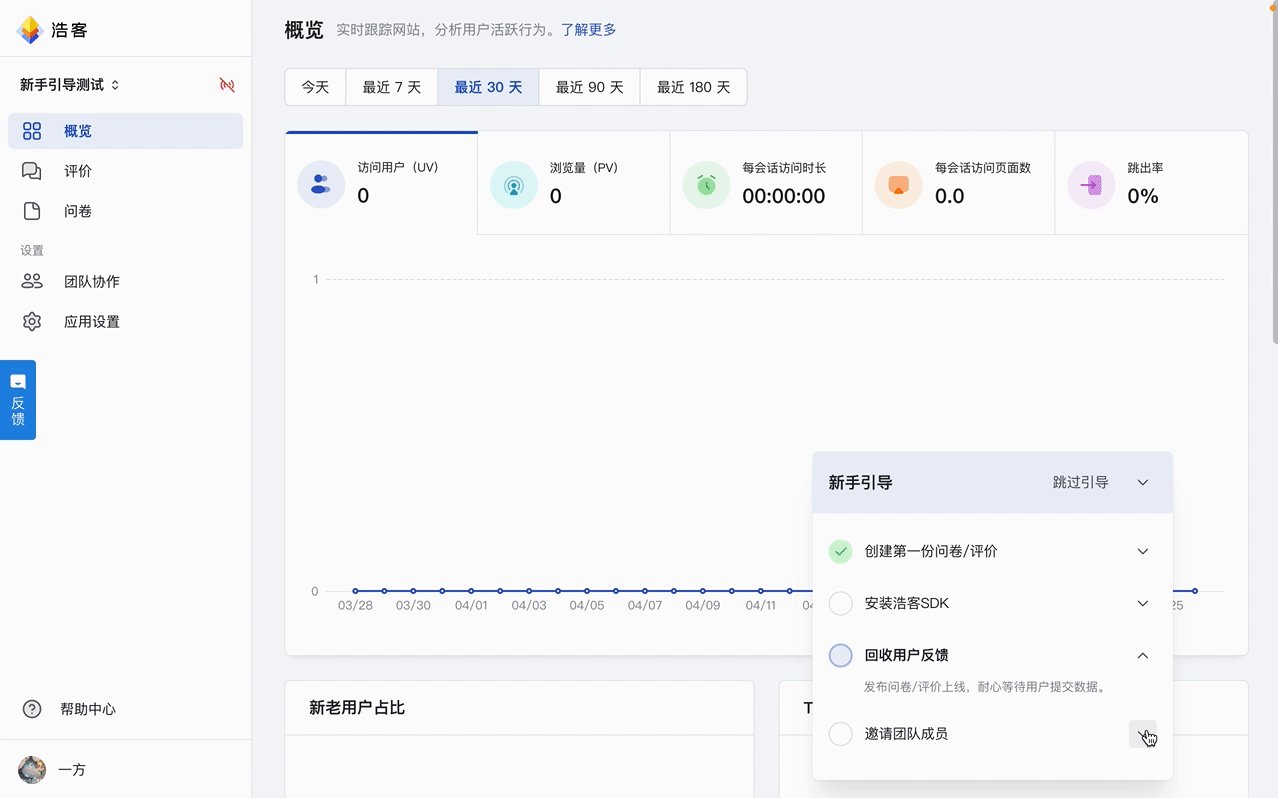
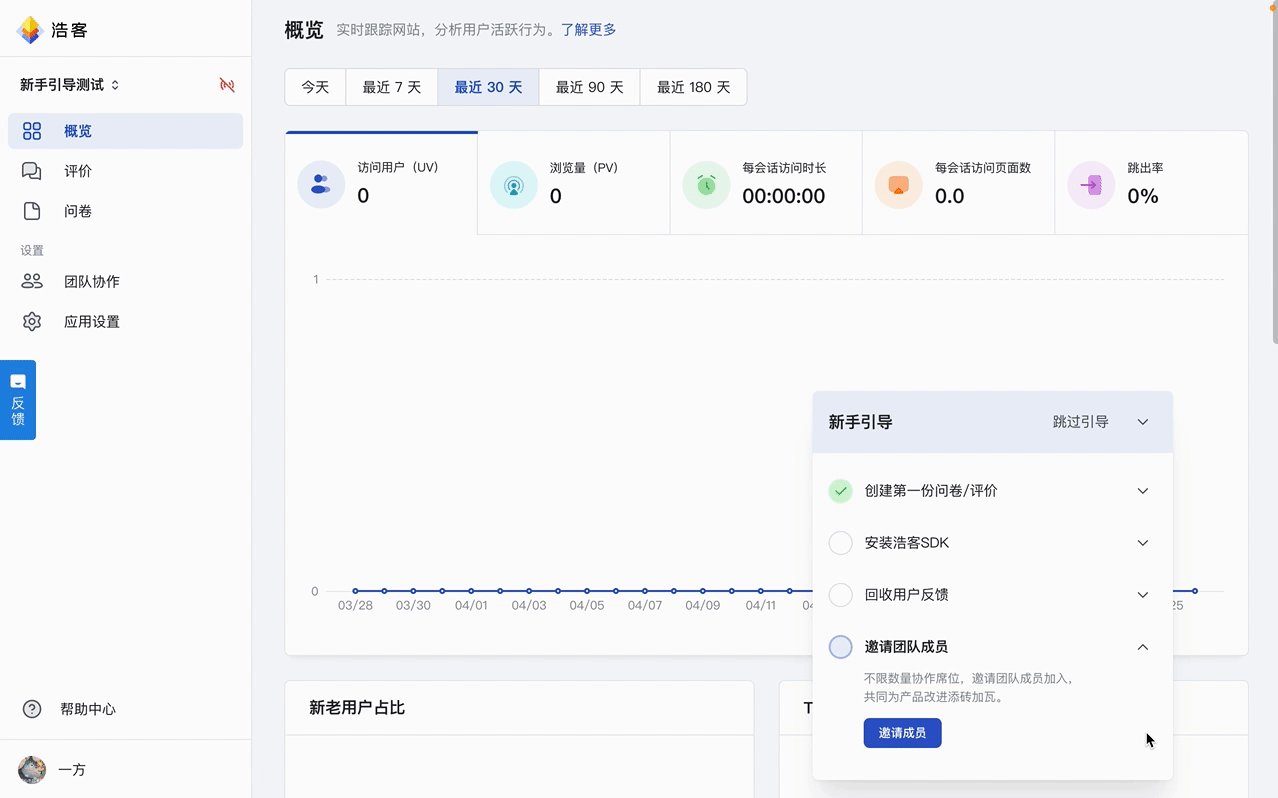
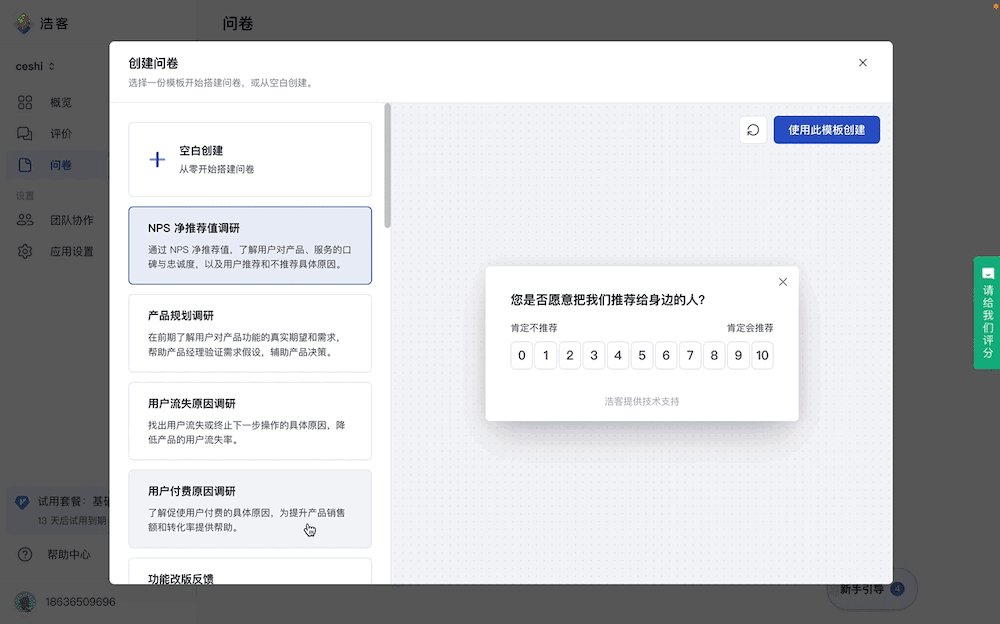
 2. 上线「新手引导」功能,当你创建新应用时,浩客提供从「① 创建问卷/评价」到「② 安装SDK 」到「③ 回收用户反馈」再到「④ 邀请团队成员」的四步指引,降低你的上手门槛,缩短探索周期。
2. 上线「新手引导」功能,当你创建新应用时,浩客提供从「① 创建问卷/评价」到「② 安装SDK 」到「③ 回收用户反馈」再到「④ 邀请团队成员」的四步指引,降低你的上手门槛,缩短探索周期。
 3. 「问卷/评价」项目支持设置周期性弹出策略了,当你对同个问卷有周期性调研需求时,可以开启使用,对填写者重复收集数据。
如:每季度进行一次 NPS 调研,可按照下图进行设置 👇
3. 「问卷/评价」项目支持设置周期性弹出策略了,当你对同个问卷有周期性调研需求时,可以开启使用,对填写者重复收集数据。
如:每季度进行一次 NPS 调研,可按照下图进行设置 👇
 4. X-SDK 集成 Web 端时,也可以选择 NPM 包的安装方式来进行集成了。详情可查看👉帮助文档
4. X-SDK 集成 Web 端时,也可以选择 NPM 包的安装方式来进行集成了。详情可查看👉帮助文档
💎 优化
- 1. 在「问卷」项目选择模板时,可以预览模板的实际展示效果了。

- 2.「问卷」项目支持增加多个结束页了,你可以根据填写者不同的反馈内容,设置不同的结束页文案。

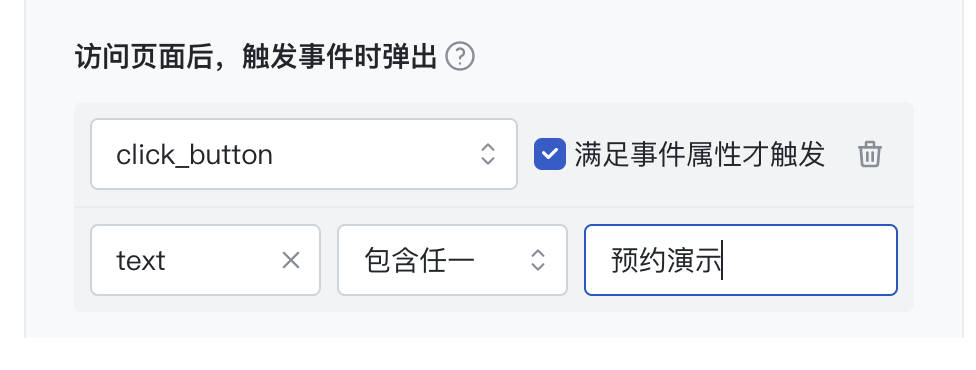
- 3.「评价/问卷」项目触发事件支持自定义弹出时机了,你可以设置在触发事件一段时间后弹出问卷。

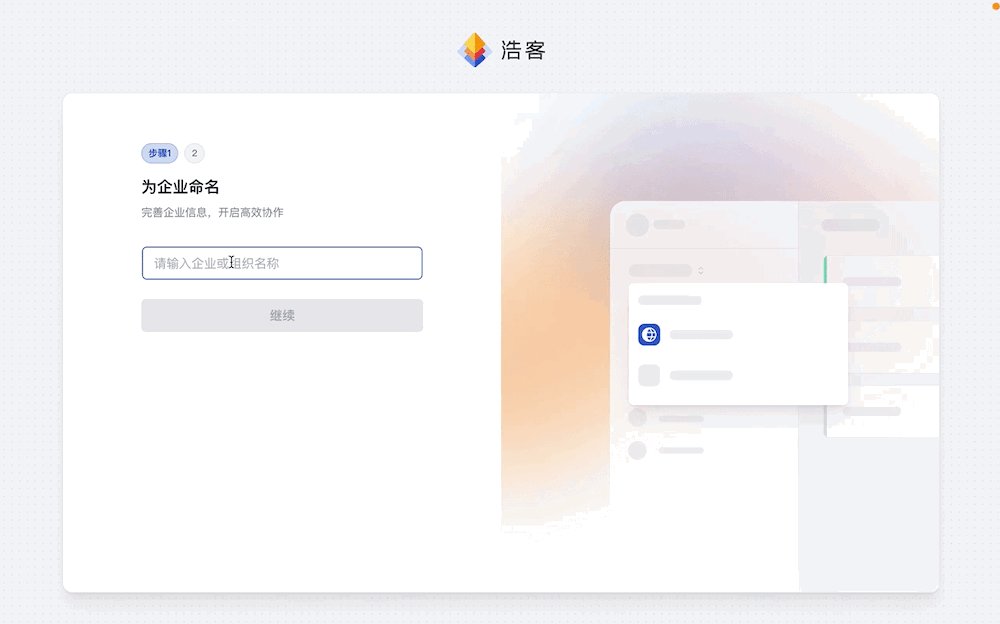
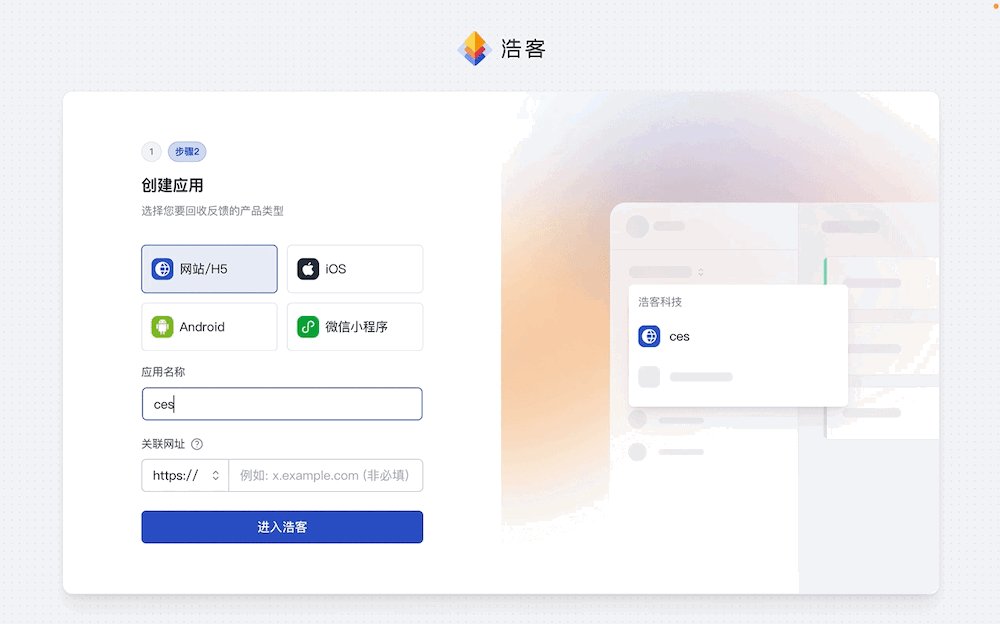
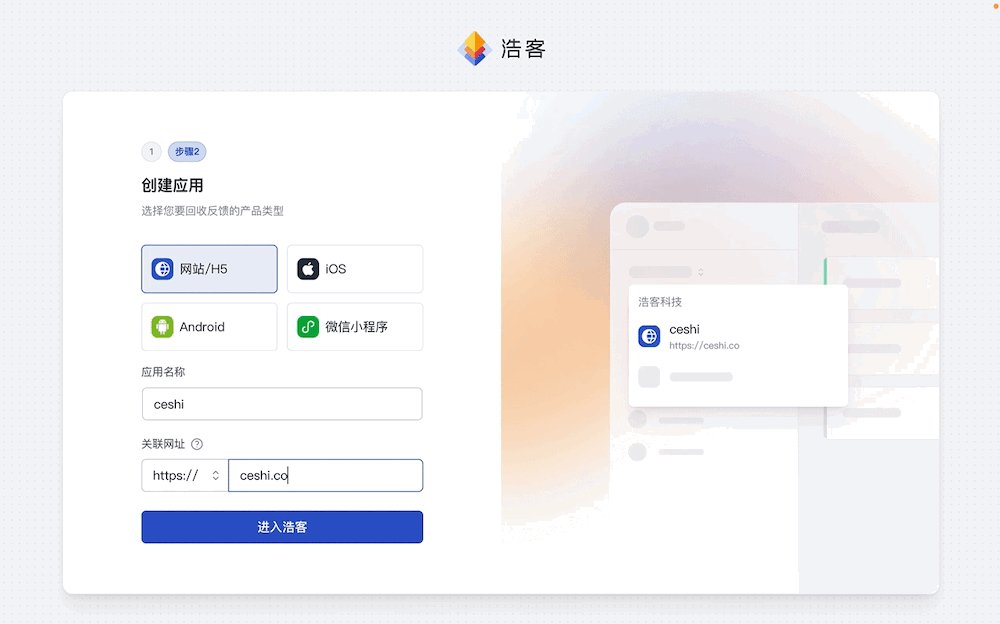
- 5. 简化注册流程,注册账号后只需两步即可完成应用的创建。

2023.04.13
新增字段「欢迎页」,也可要做通知提醒哦!
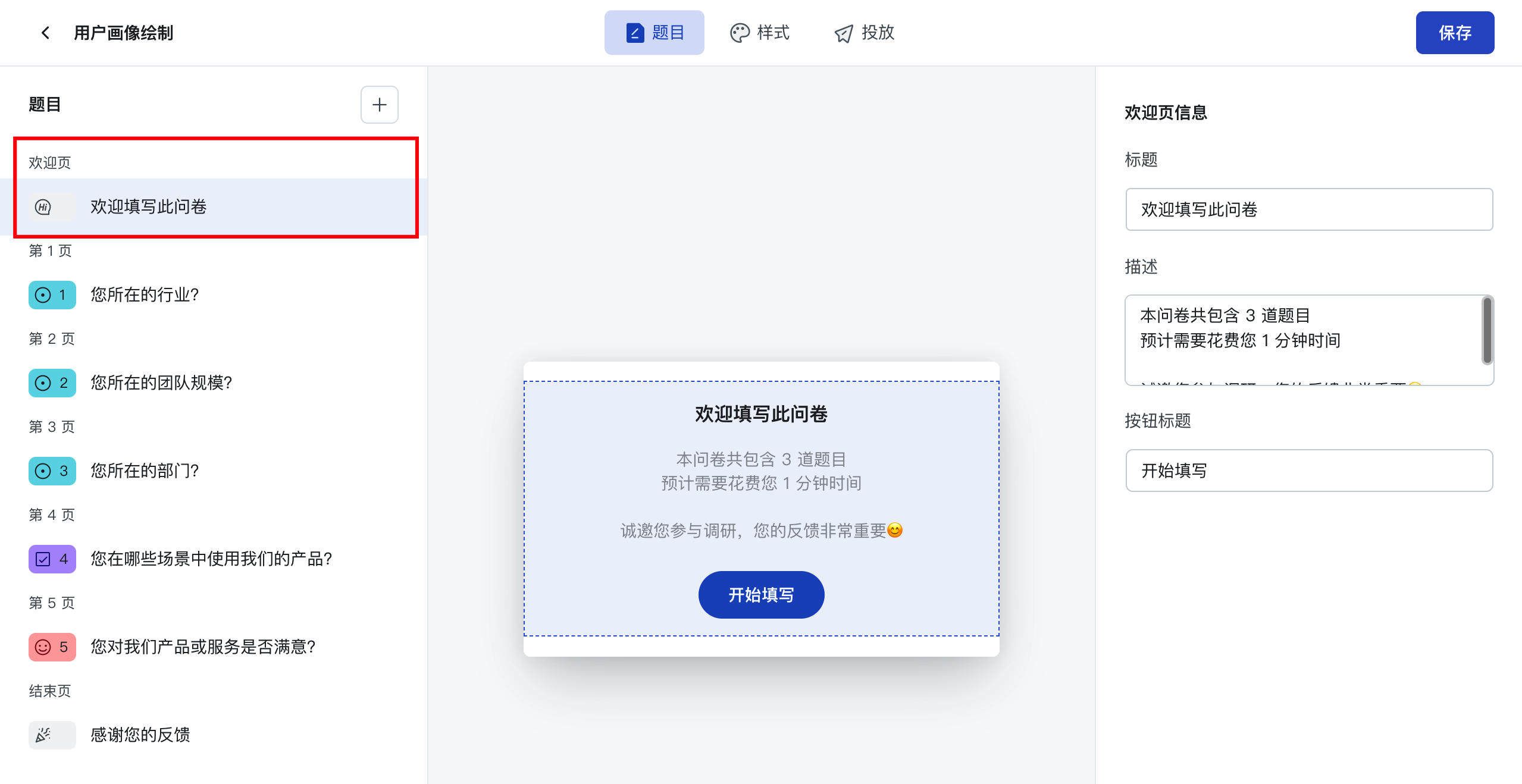
💡 新功能
1.「问卷」项目可以支持设计欢迎页了,你可以在欢迎页描述调研背景,或告知用户本调研共有几道题目,需花费多长时间。
 ✨小技巧:欢迎页也可用作功能更新提醒、活动通知哦~
✨小技巧:欢迎页也可用作功能更新提醒、活动通知哦~
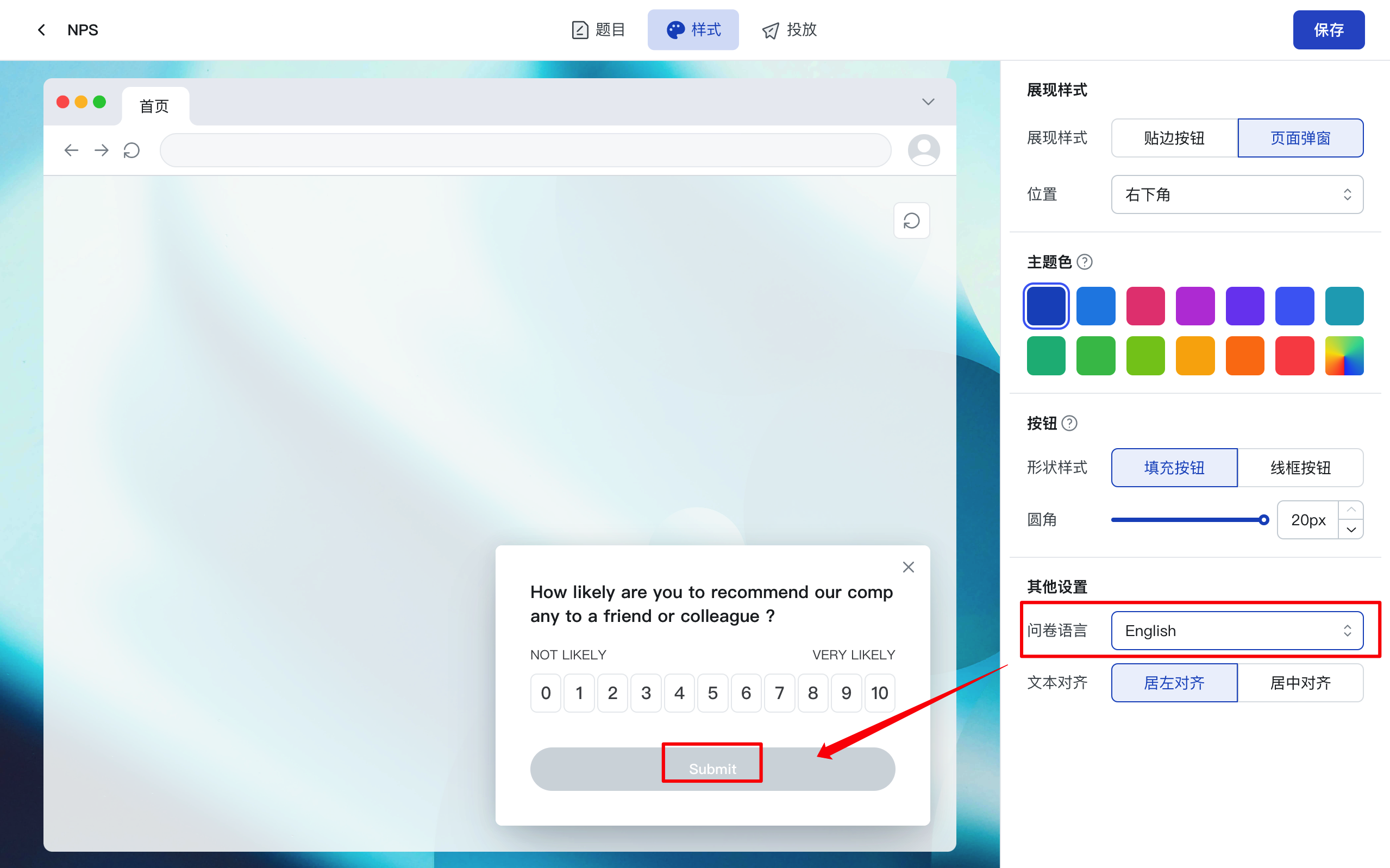
 2.「评价/问卷」项目支持切换语言为英语了,切换后可用于英文调研环境。
2.「评价/问卷」项目支持切换语言为英语了,切换后可用于英文调研环境。

💎 优化
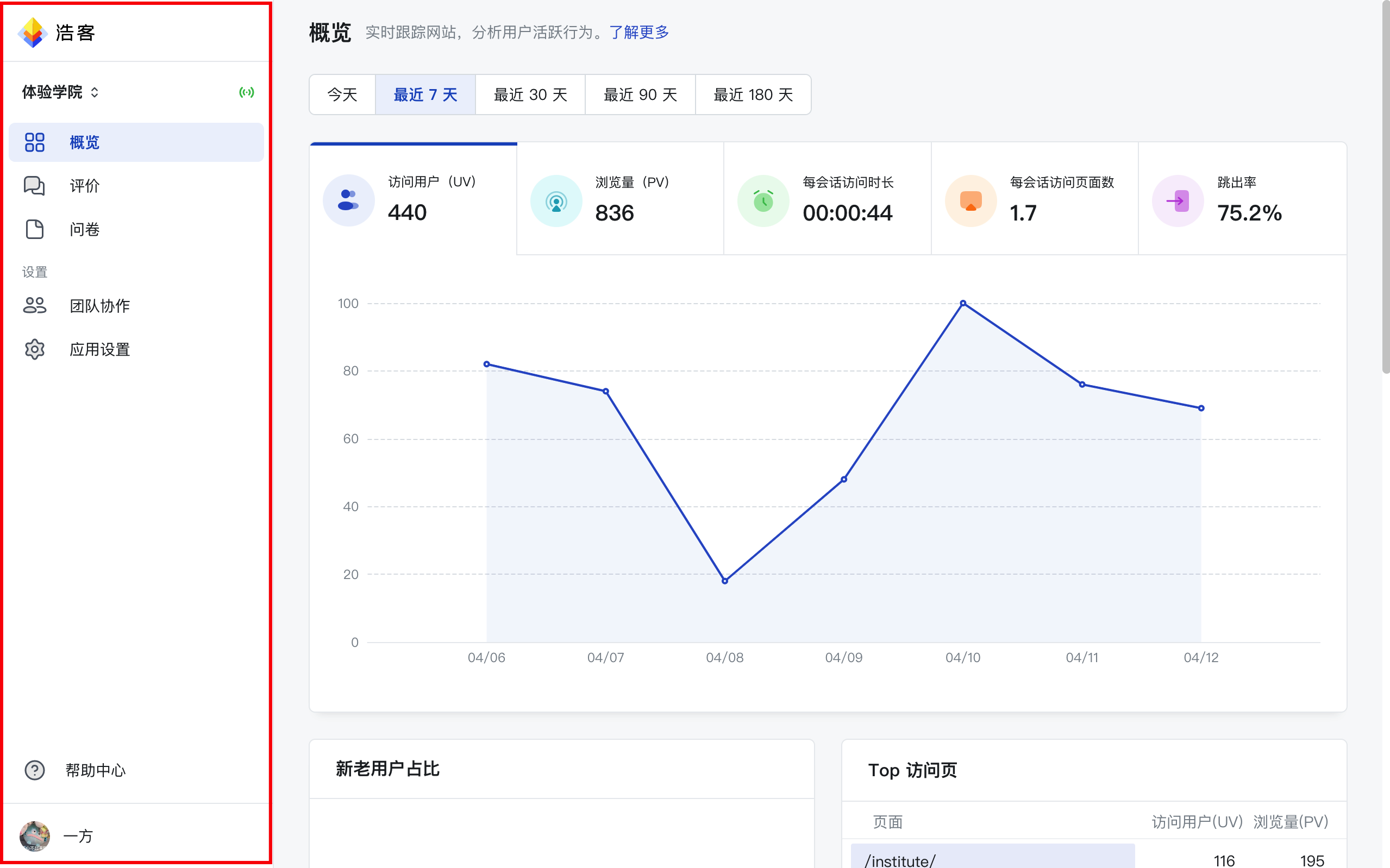
- 1. 浩客后台界面交互优化,将原本放在头部的团队协作、应用设置、帮助中心、用户设置等信息收拢至左侧边栏,更加轻盈的头部结构,让你可以获得更加专注、流畅的操作体验。

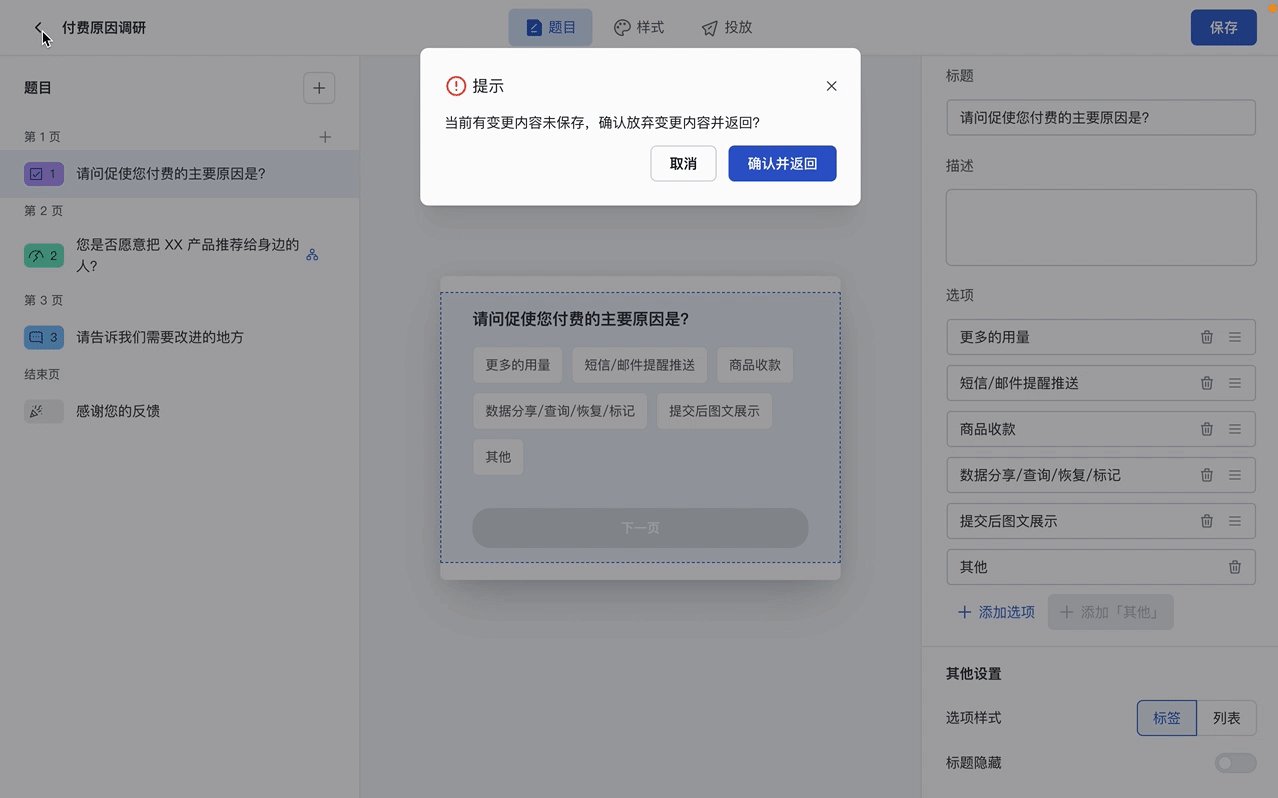
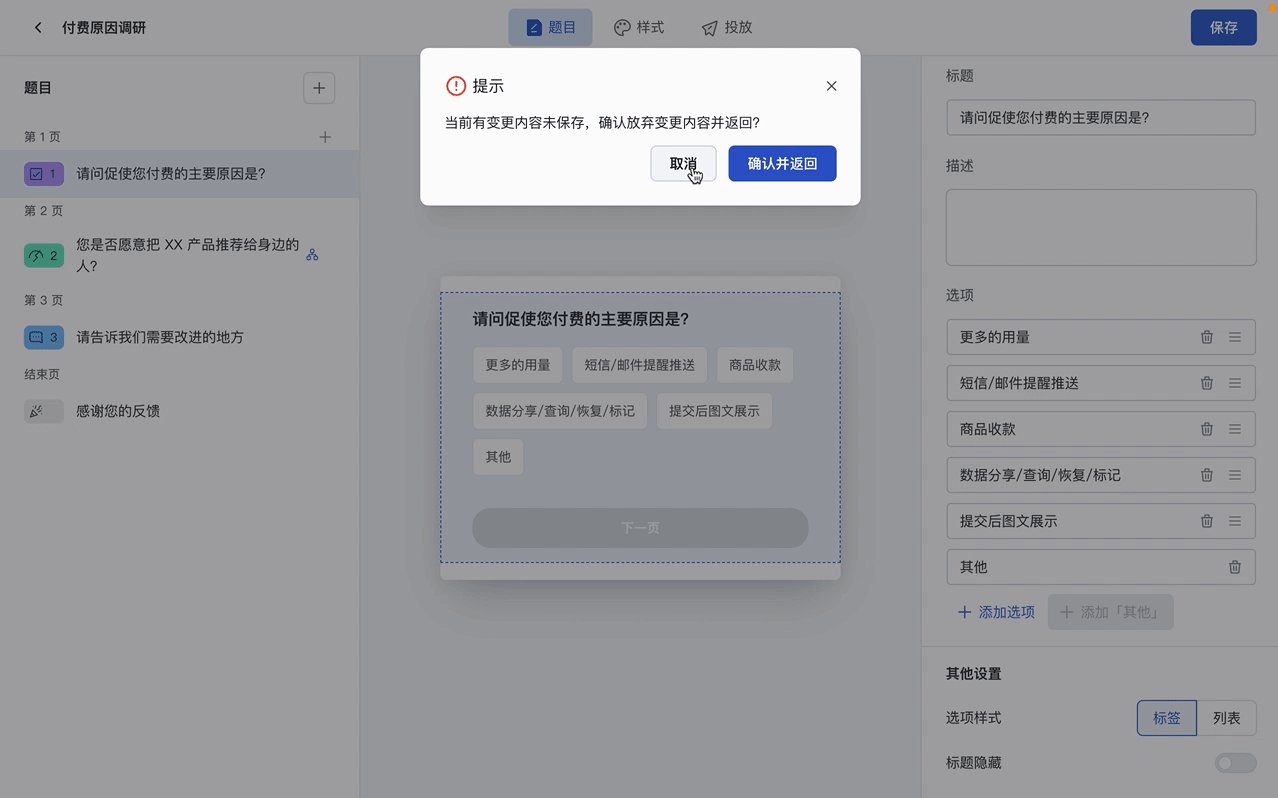
- 2. 编辑「评价/问卷」,当未保存最新修改即退出页面或刷新页面时,系统会提示「变更内容未保存」。

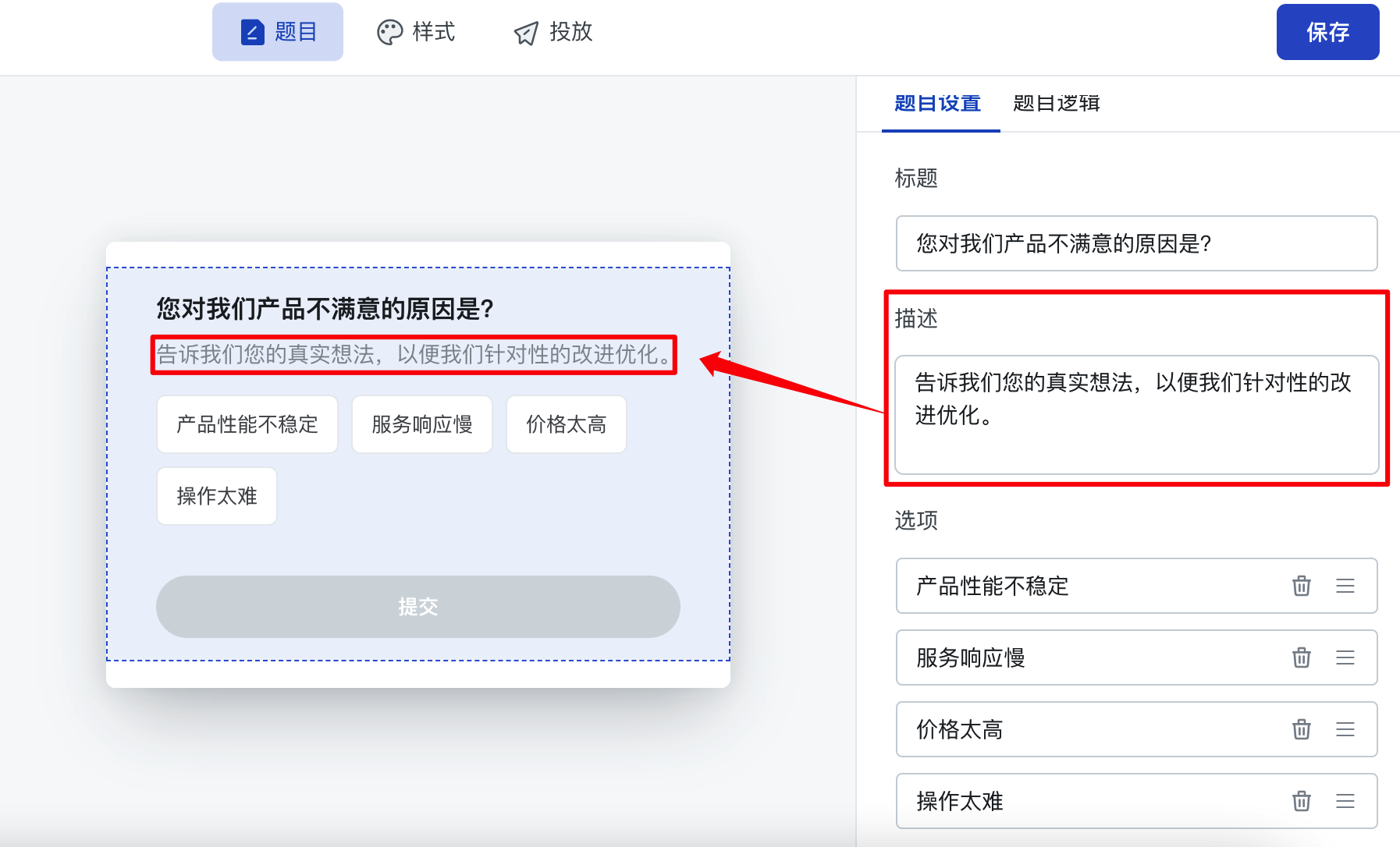
- 3.「问卷」项目的题目可以添加描述了,可以帮助填写者更加清晰直观地了解题目内容。

- 4. 事件属性也可以支持筛选了。

- 5. 浩客官网页面更新,增加更详细的产品介绍内容,帮助你和你的团队快速了解浩客。

2023.03.30
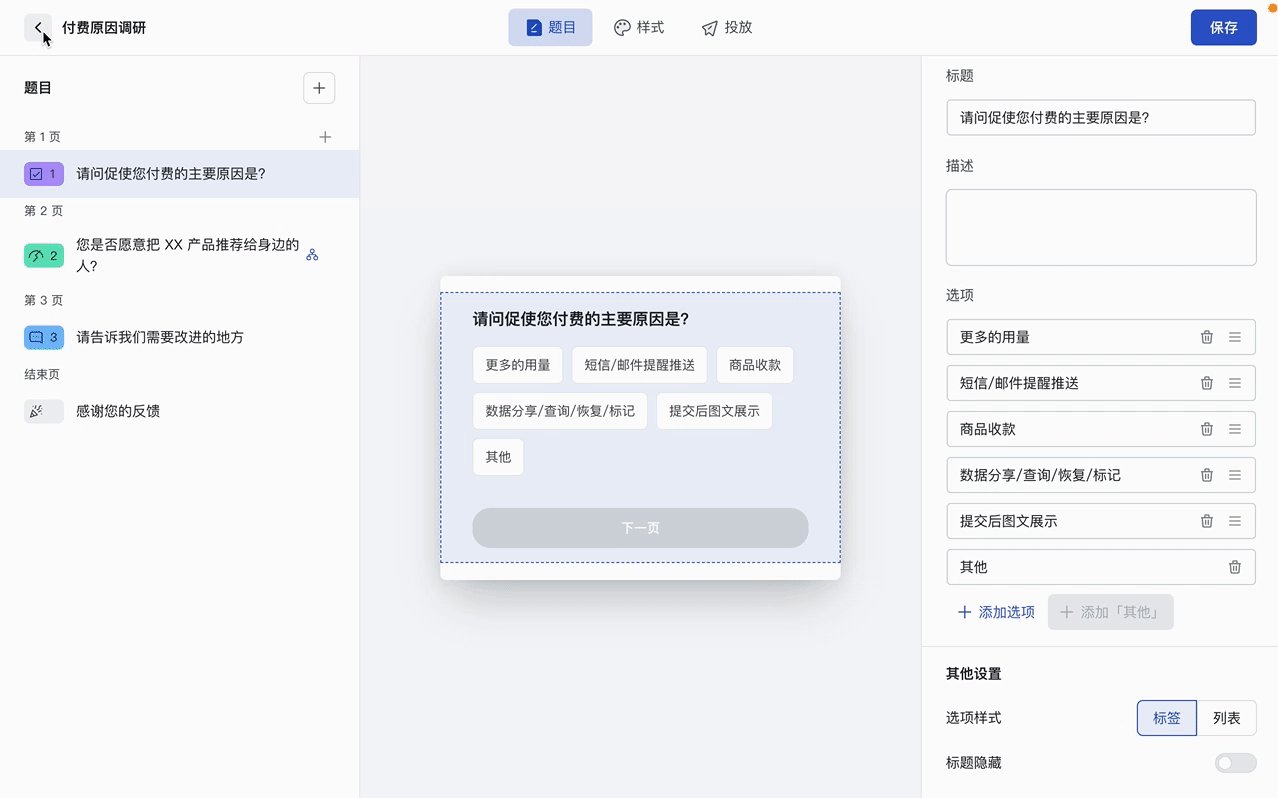
问卷支持一页多题,提升填写回收率!
💡 新功能
1.「问卷」项目支持设置一页多题了,该问卷展示形式适用于追问评分原因等前后题目关联性较强的场景。
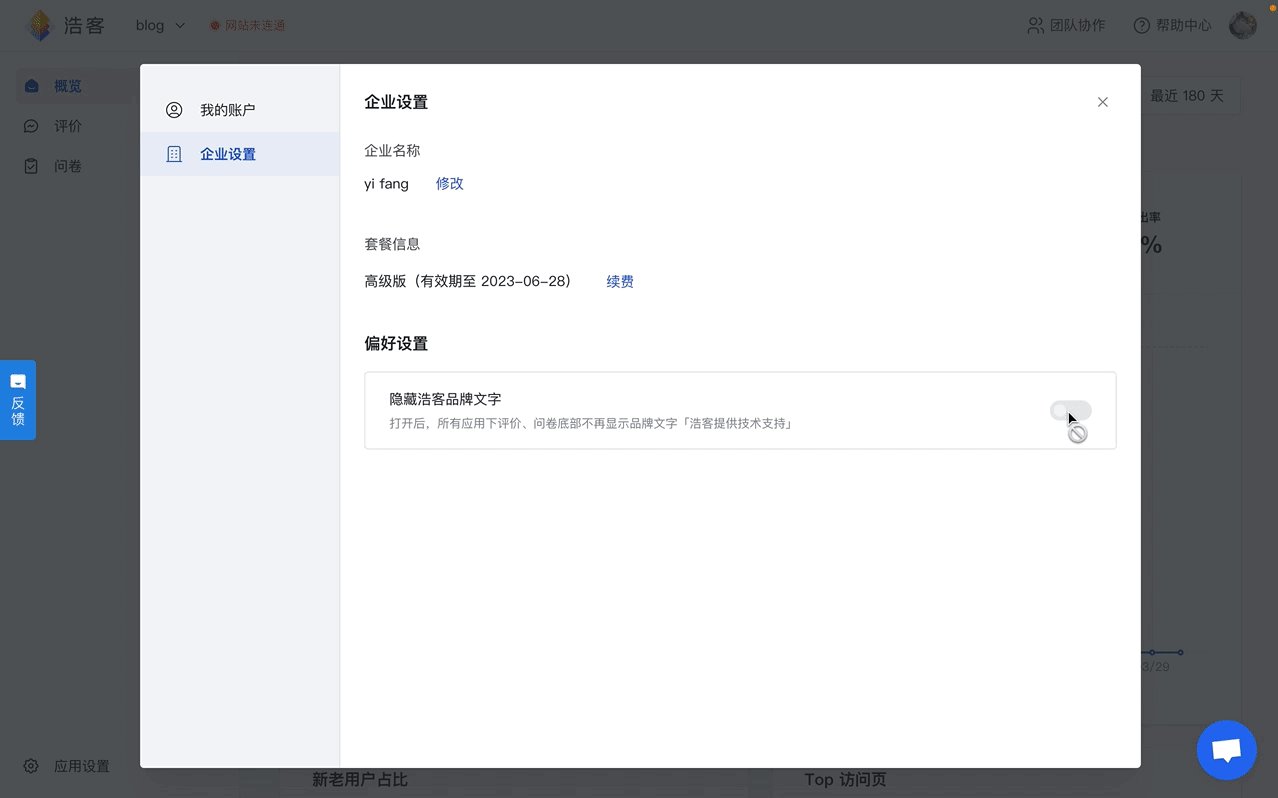
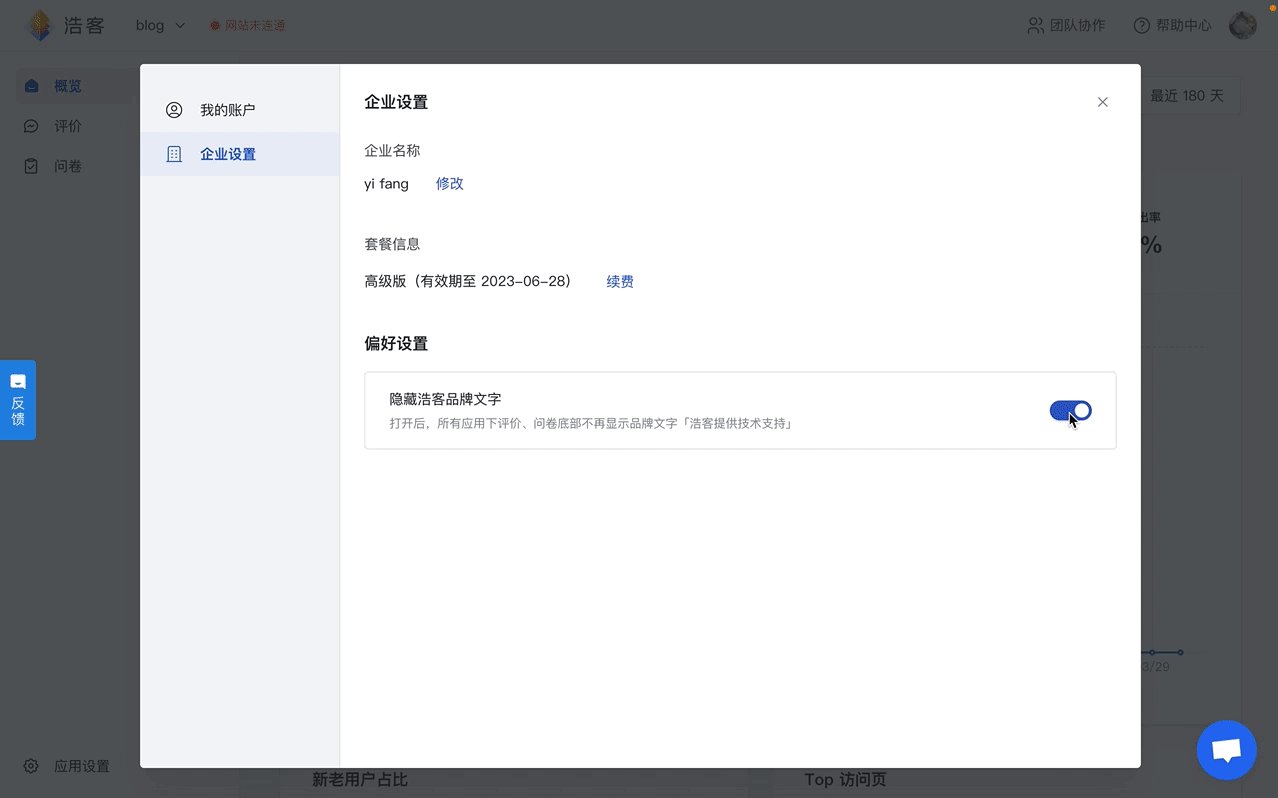
 2. 浩客品牌文字可以支持隐藏了,企业创建者可在「企业设置」处开启该功能。
2. 浩客品牌文字可以支持隐藏了,企业创建者可在「企业设置」处开启该功能。
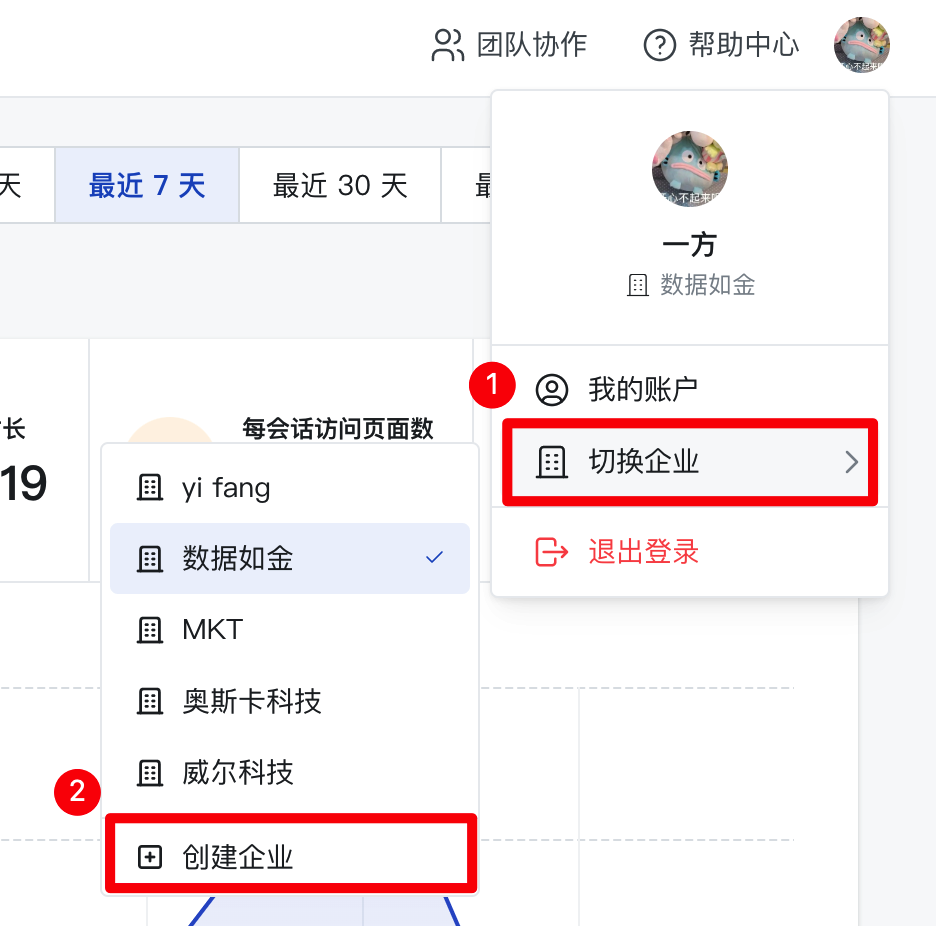
 3. 用户可以创建新的企业了。
3. 用户可以创建新的企业了。
 4.「问卷」项目的图表也支持筛选了,如下图:在图表页,可只查看套餐版本为「专业版」的数据收集情况。
4.「问卷」项目的图表也支持筛选了,如下图:在图表页,可只查看套餐版本为「专业版」的数据收集情况。

💎 优化
1.「评价/问卷」的数据列表,可以根据是否有评论进行筛选了。
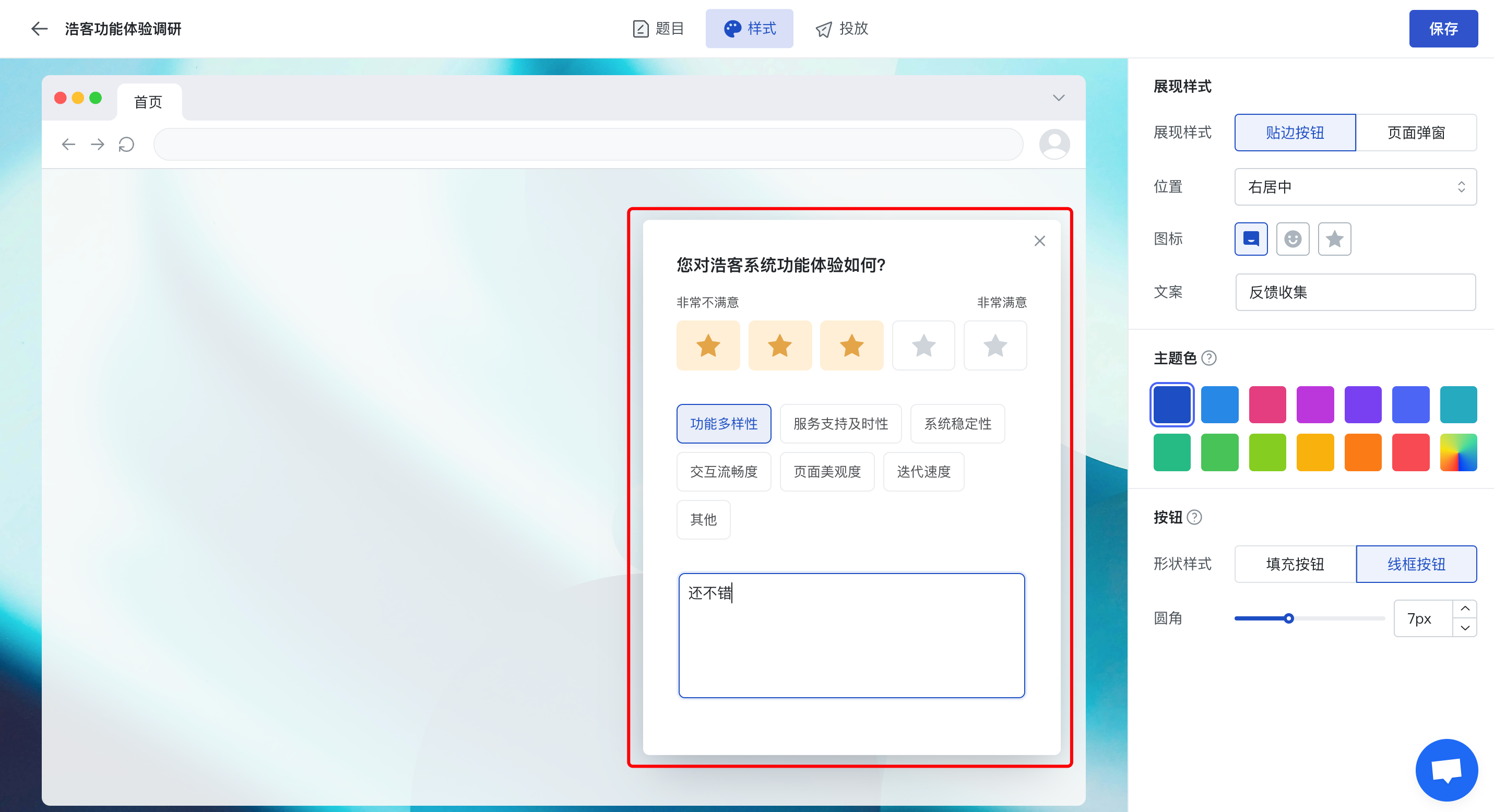
 2.「问卷」项目增加贴边按钮的投放样式,可以在贴边按钮放置更多题目了。
2.「问卷」项目增加贴边按钮的投放样式,可以在贴边按钮放置更多题目了。
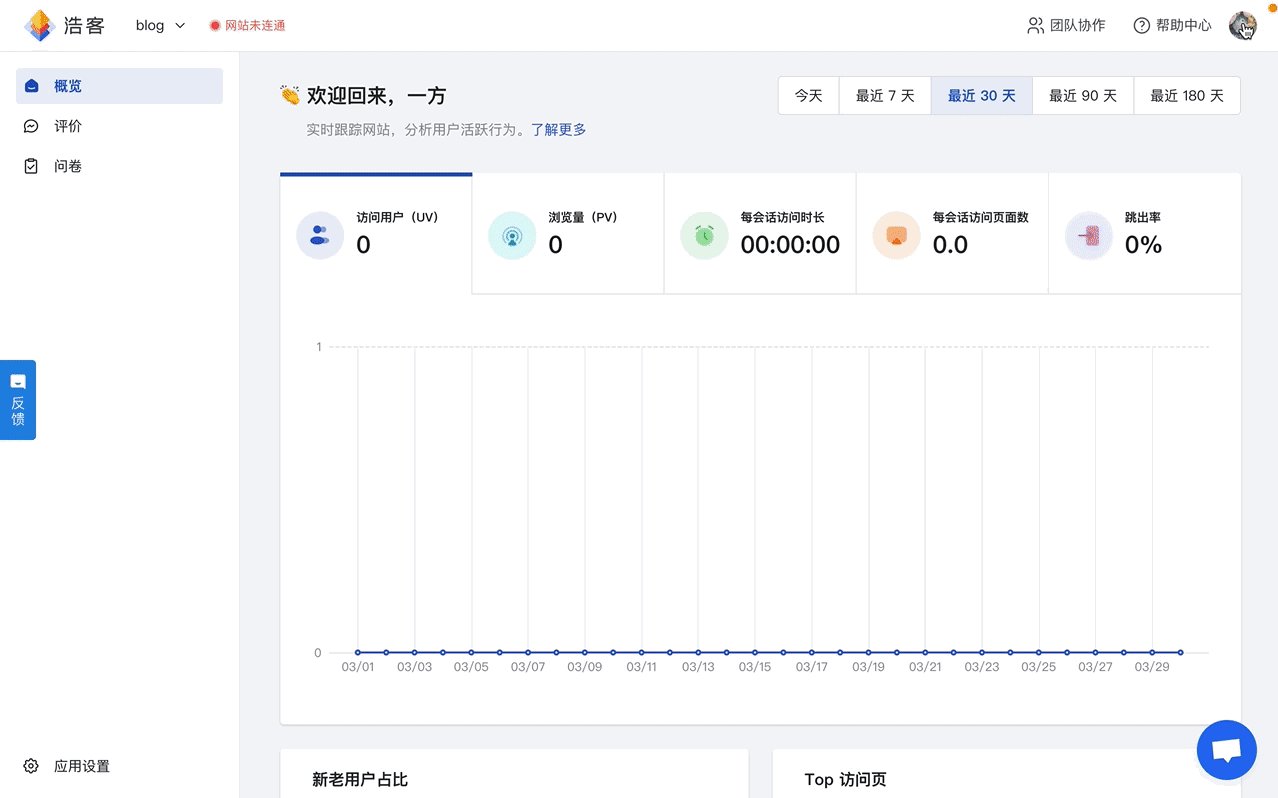
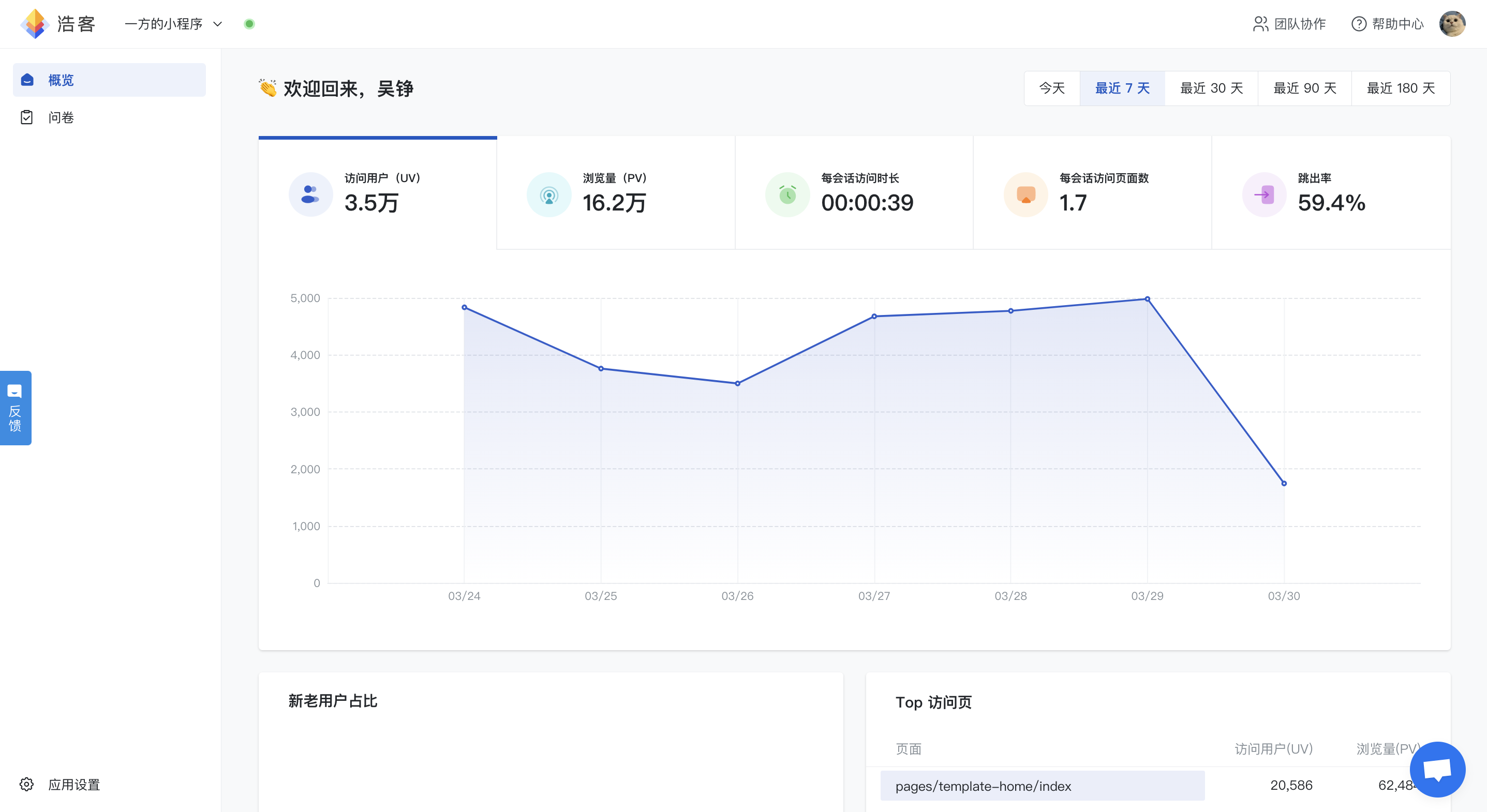
 3. 小程序应用页也可以显示概览了。
3. 小程序应用页也可以显示概览了。
 4.概览及数据摘要等 X 轴为日期的图表,可以显示星期几了。
4.概览及数据摘要等 X 轴为日期的图表,可以显示星期几了。
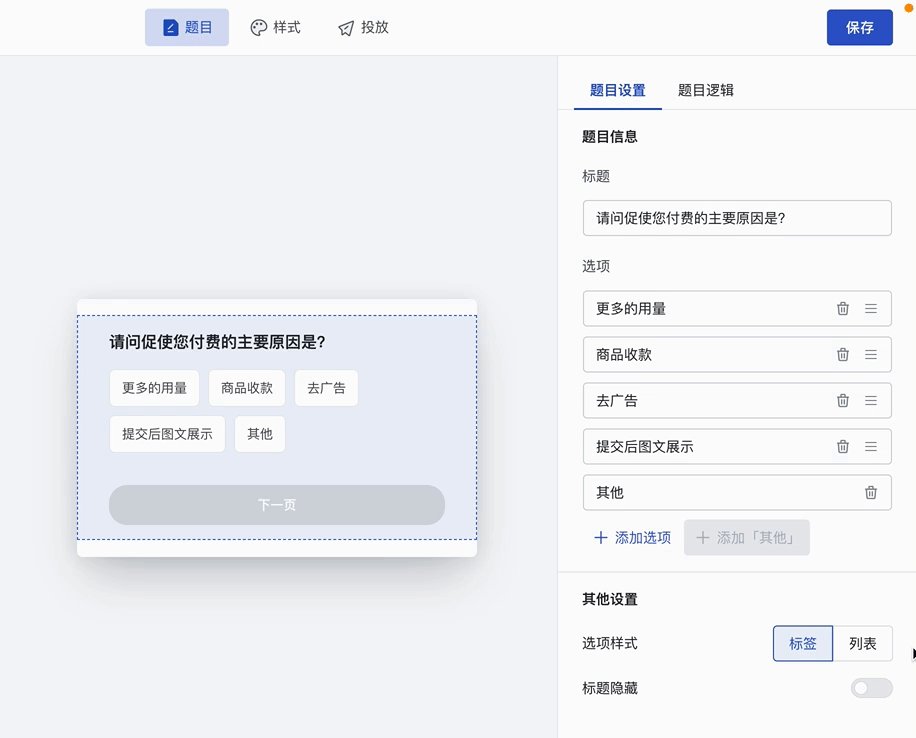
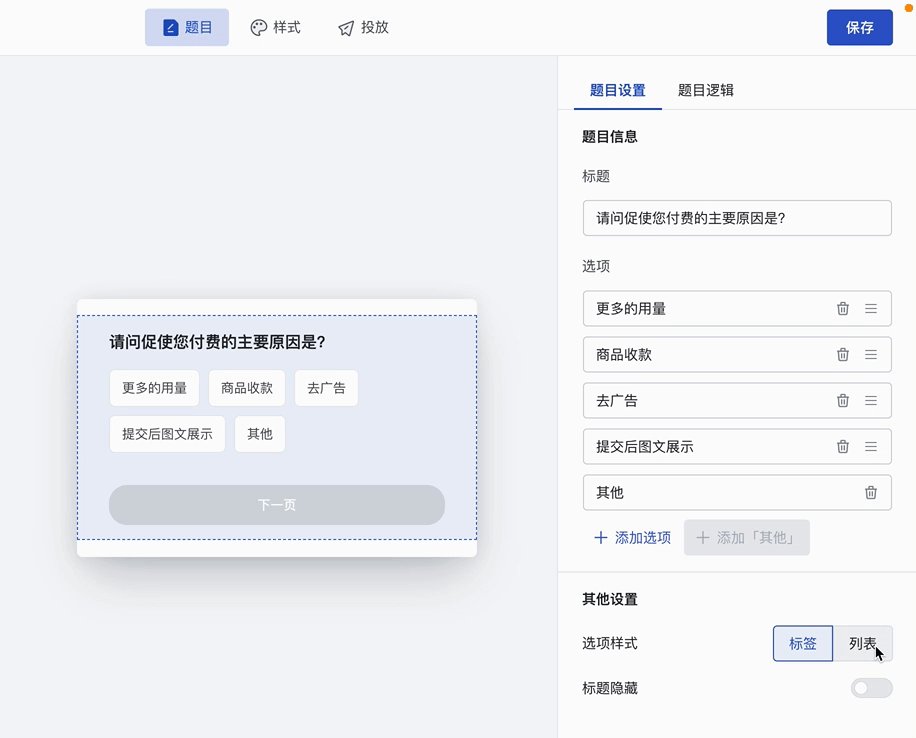
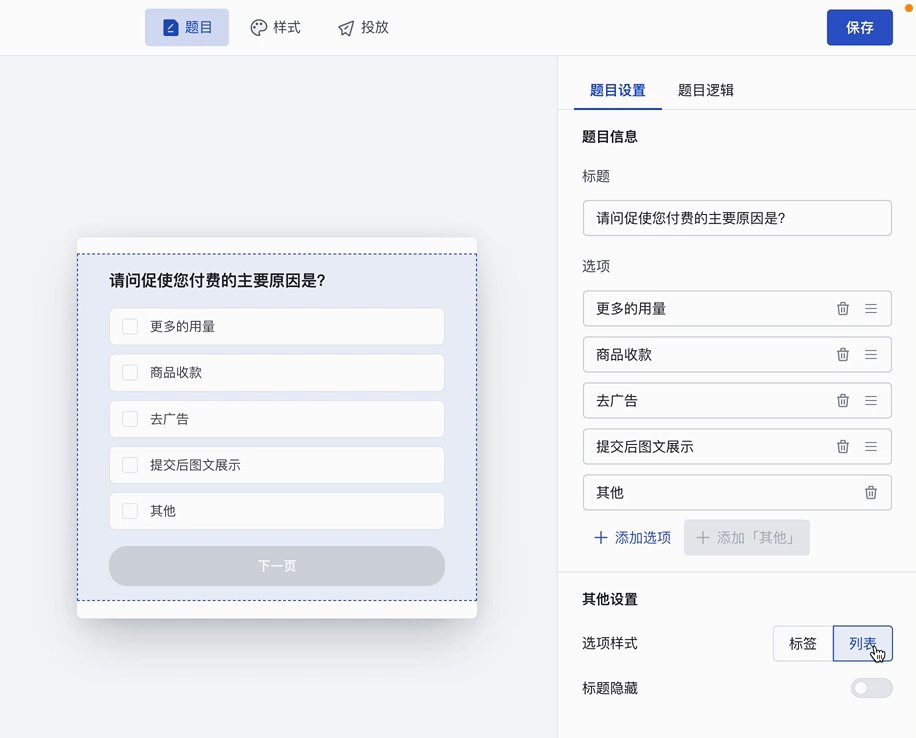
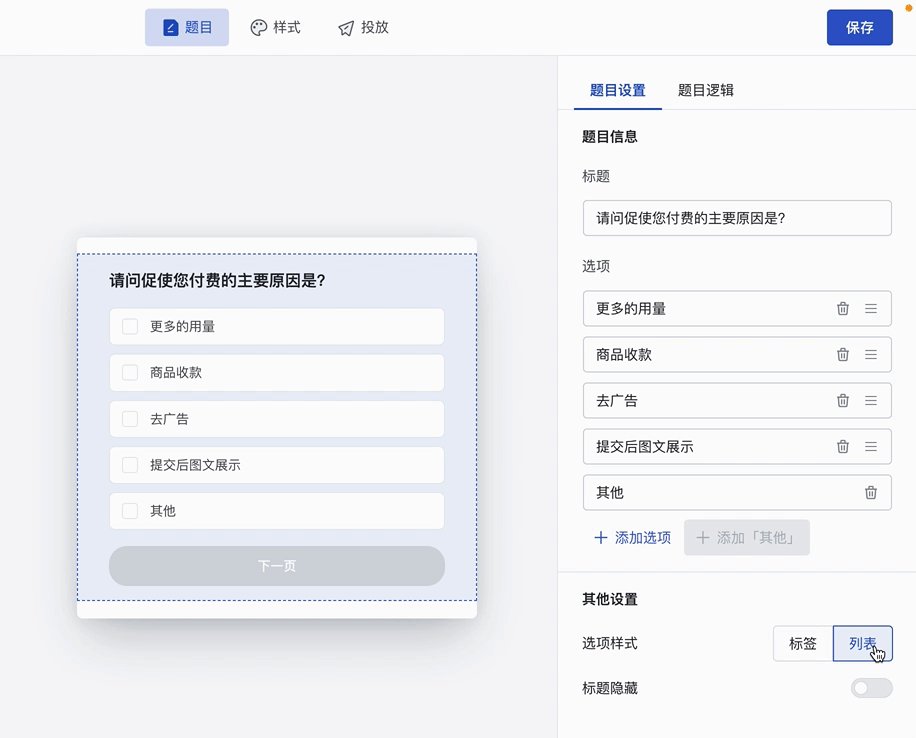
 5. 多选题可以以列表的形式展示选项了。
5. 多选题可以以列表的形式展示选项了。
 6. 在「评价/问卷」的数据列表筛选数据时,可以自定义日期范围了。
6. 在「评价/问卷」的数据列表筛选数据时,可以自定义日期范围了。
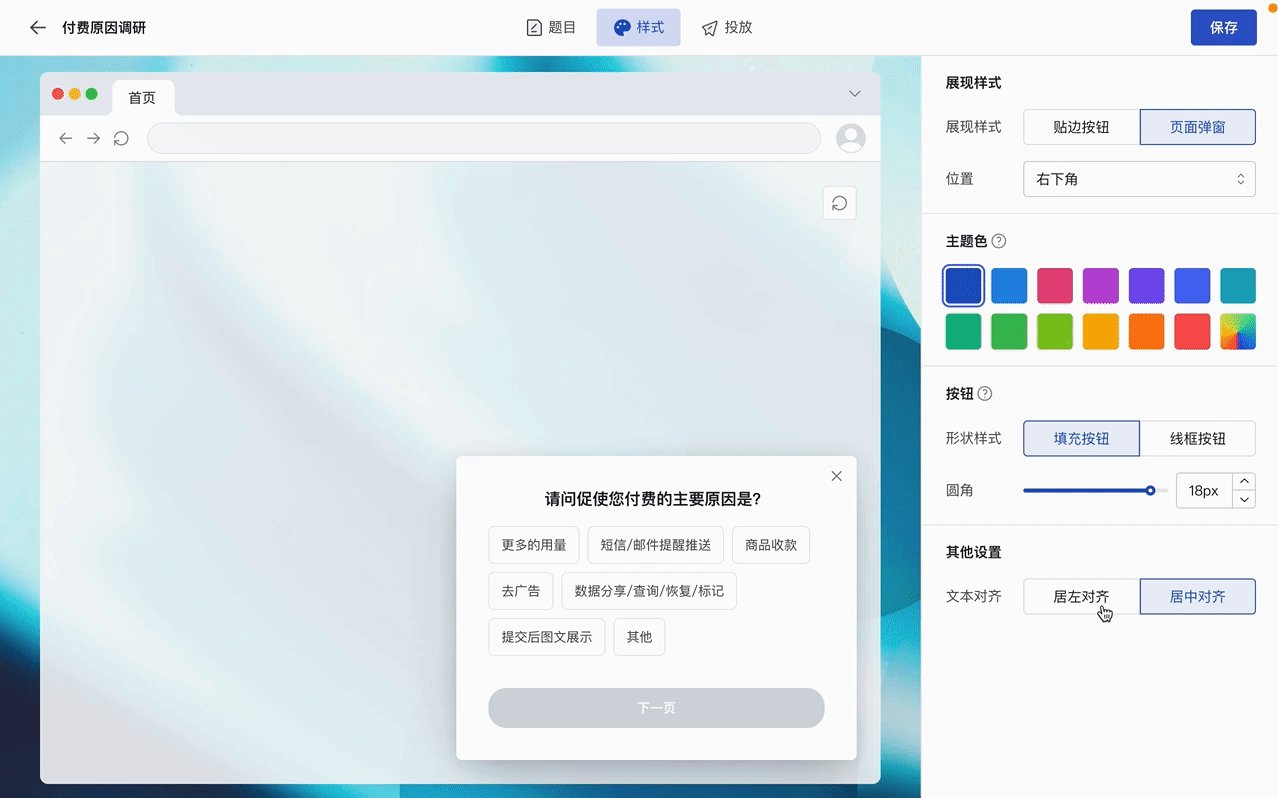
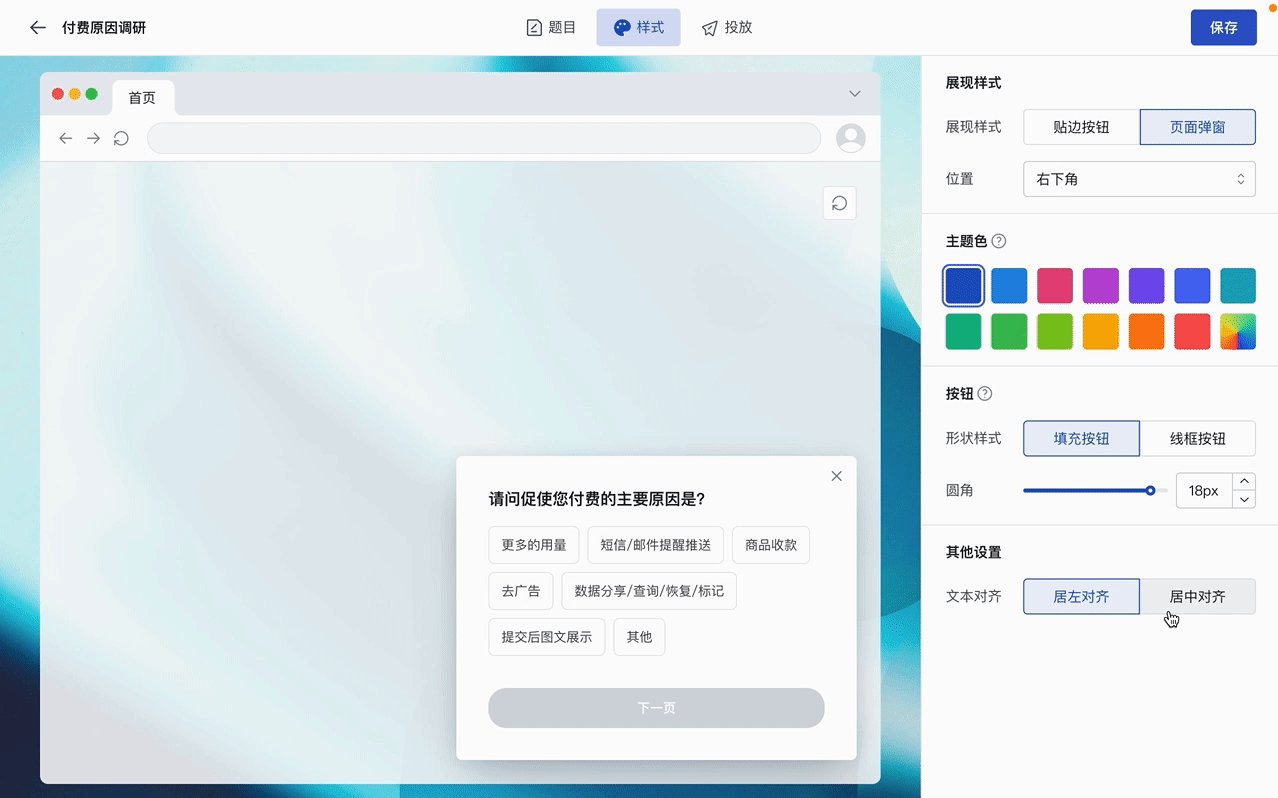
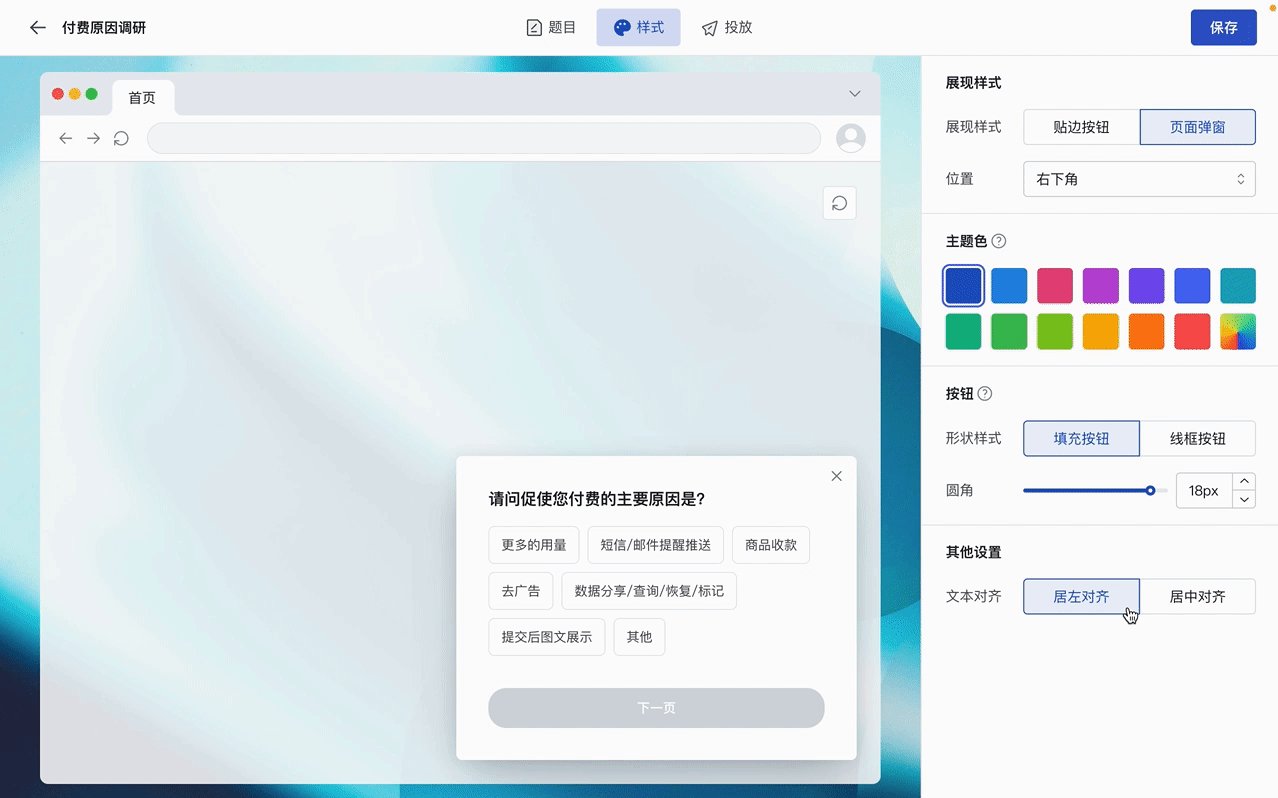
 7.「评价/问卷」的标题内容可以调整「居左对齐」或「居中对齐」了。
7.「评价/问卷」的标题内容可以调整「居左对齐」或「居中对齐」了。
 8. 页面投放规则可以匹配 url 参数了。
8. 页面投放规则可以匹配 url 参数了。
 10. 在「评价/问卷」数据列表筛选数据后,再次访问该页面可以直接查看上次筛选结果。
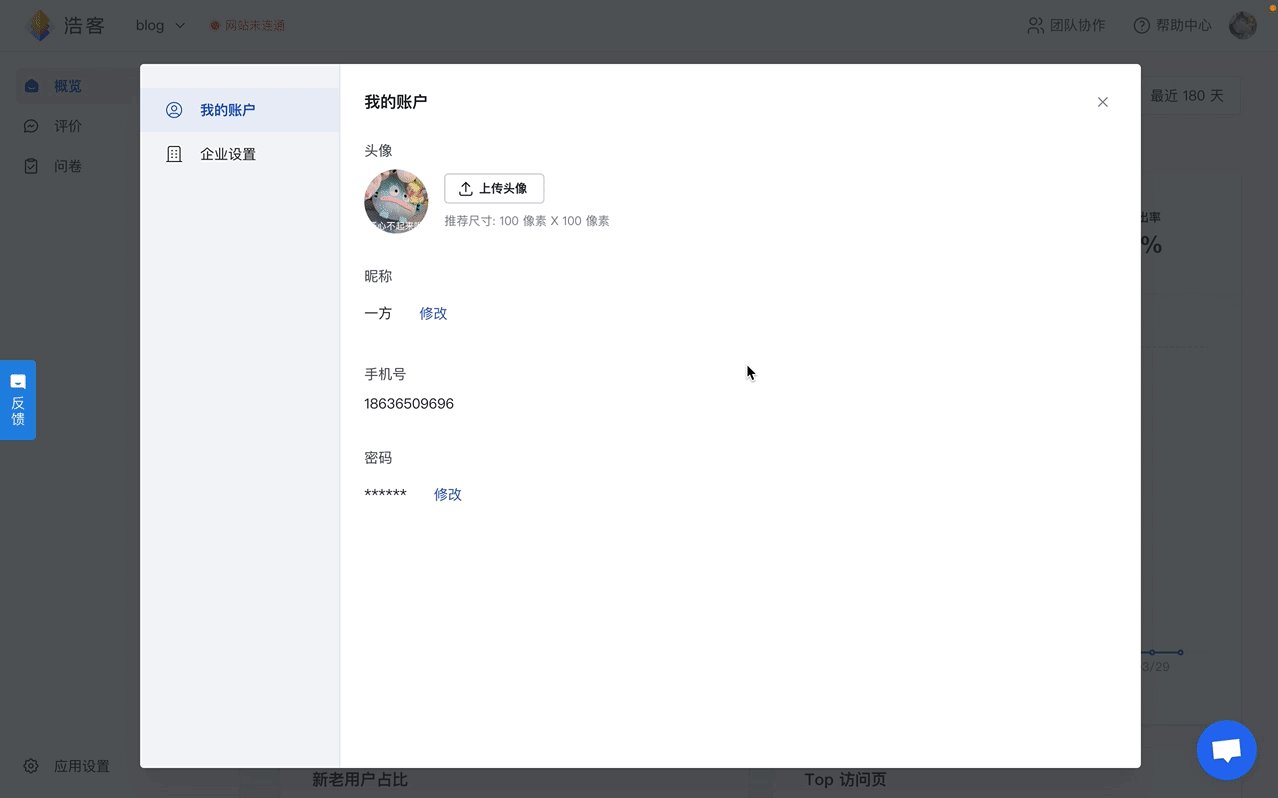
11. 账号支持修改密码了。
10. 在「评价/问卷」数据列表筛选数据后,再次访问该页面可以直接查看上次筛选结果。
11. 账号支持修改密码了。
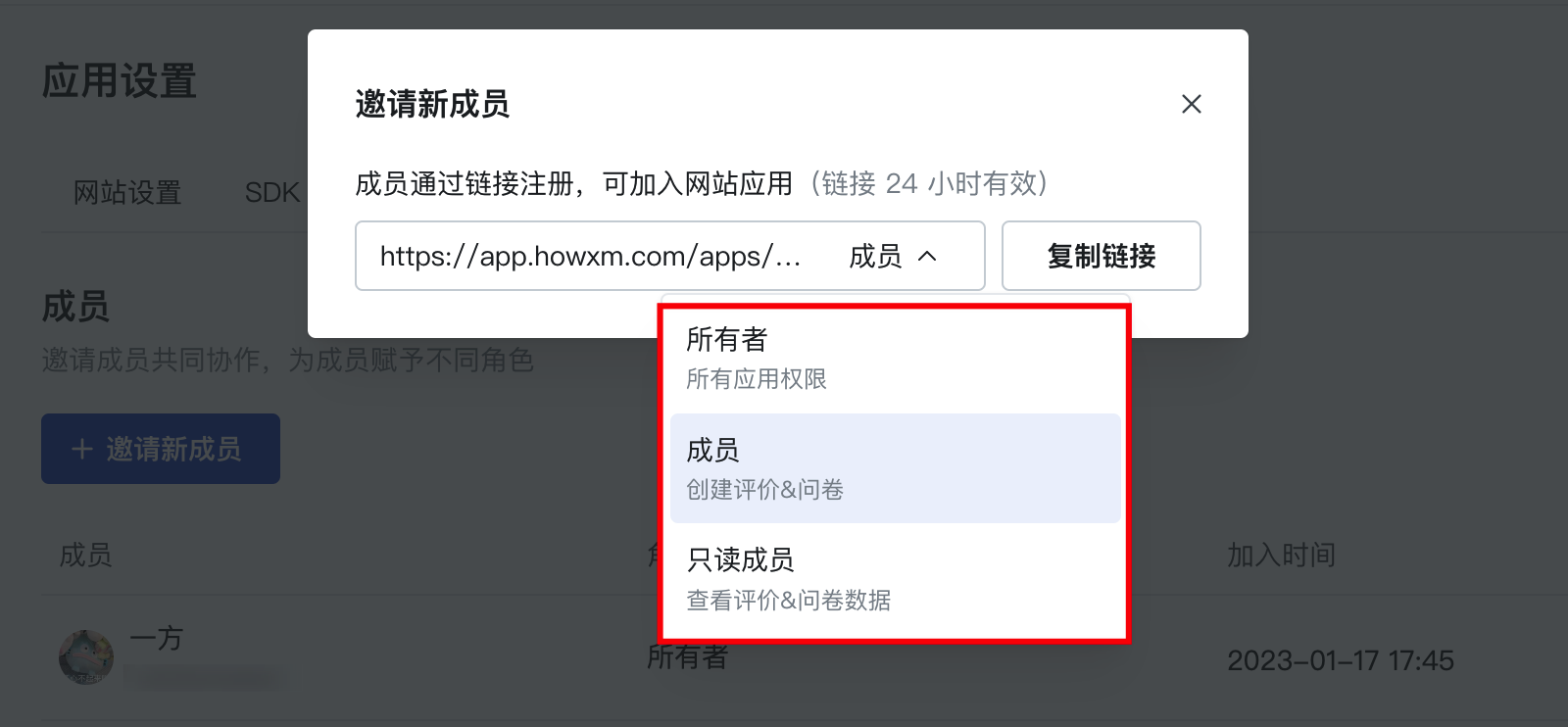
 12. 邀请成员加入应用时,可以直接修改加入成员的权限了。
12. 邀请成员加入应用时,可以直接修改加入成员的权限了。

2023.03.09
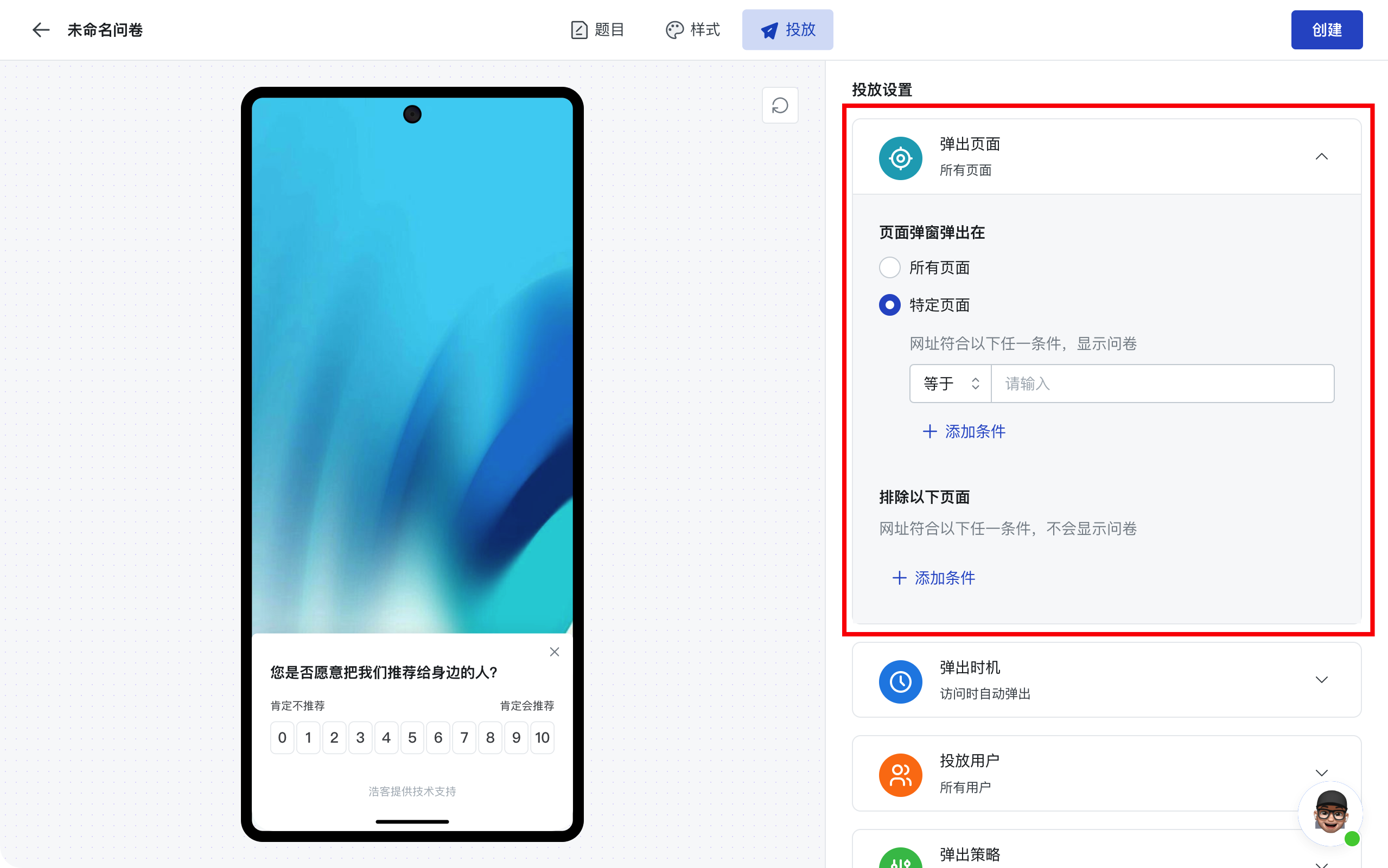
小程序支持按页面弹出问卷!
💡 新功能
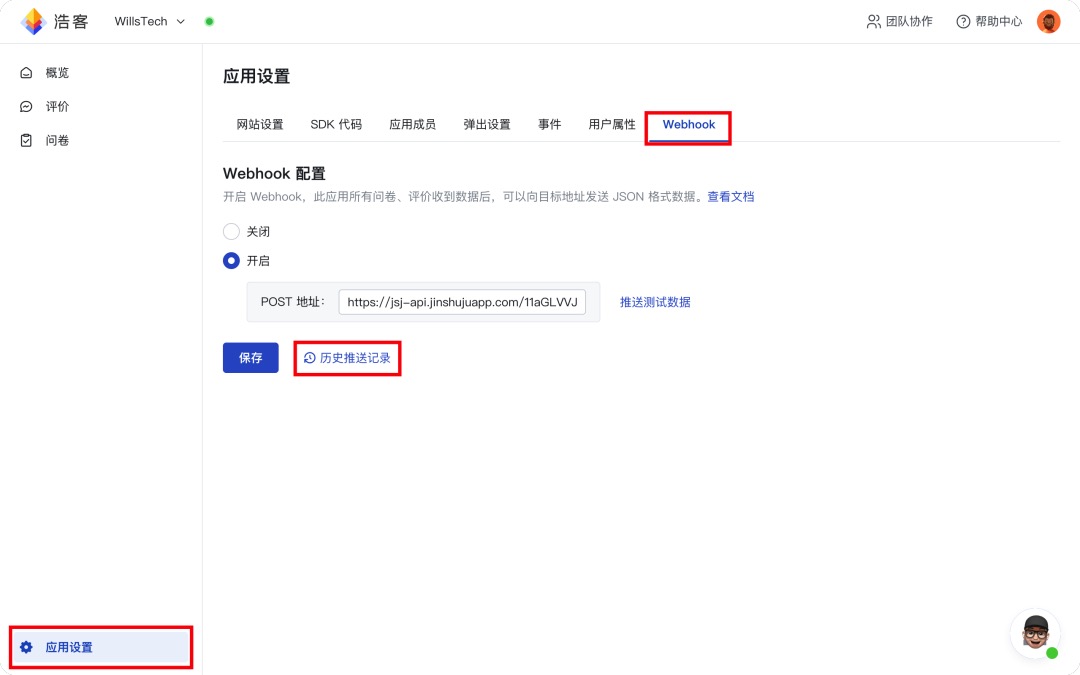
1.浩客支持 Webhook 数据推送了,来自「评价/问卷」的新增数据可以推送到自有服务器或第三方平台,并且支持查看历史推送记录。
 2. 小程序环境下,支持按「弹出页面」投放问卷了。
2. 小程序环境下,支持按「弹出页面」投放问卷了。
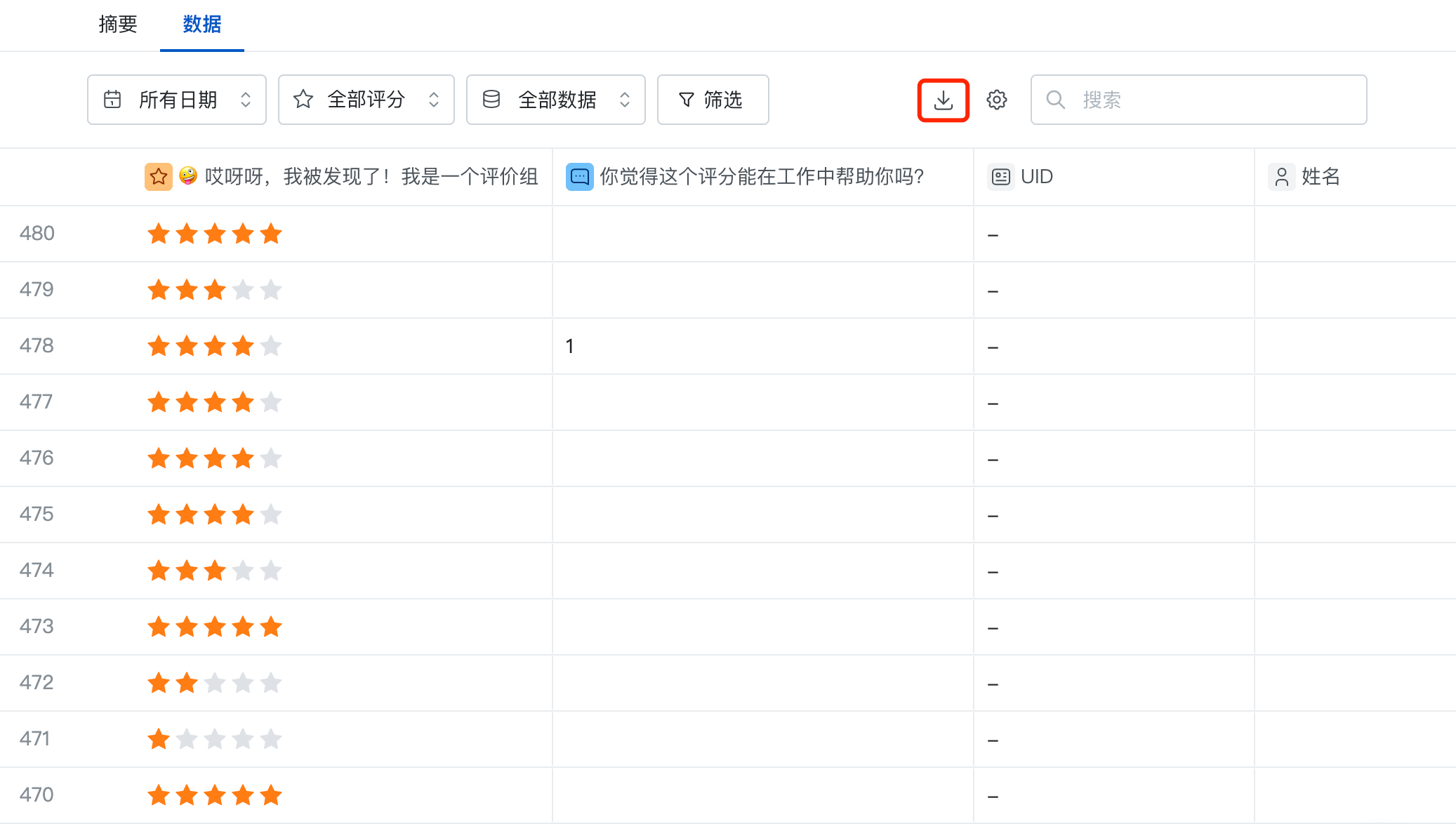
 3.「评价/问卷」的数据列表可以下载了。
3.「评价/问卷」的数据列表可以下载了。
 4.应用内成员可以通过链接直接查看某条「评价/问卷」数据了。
4.应用内成员可以通过链接直接查看某条「评价/问卷」数据了。
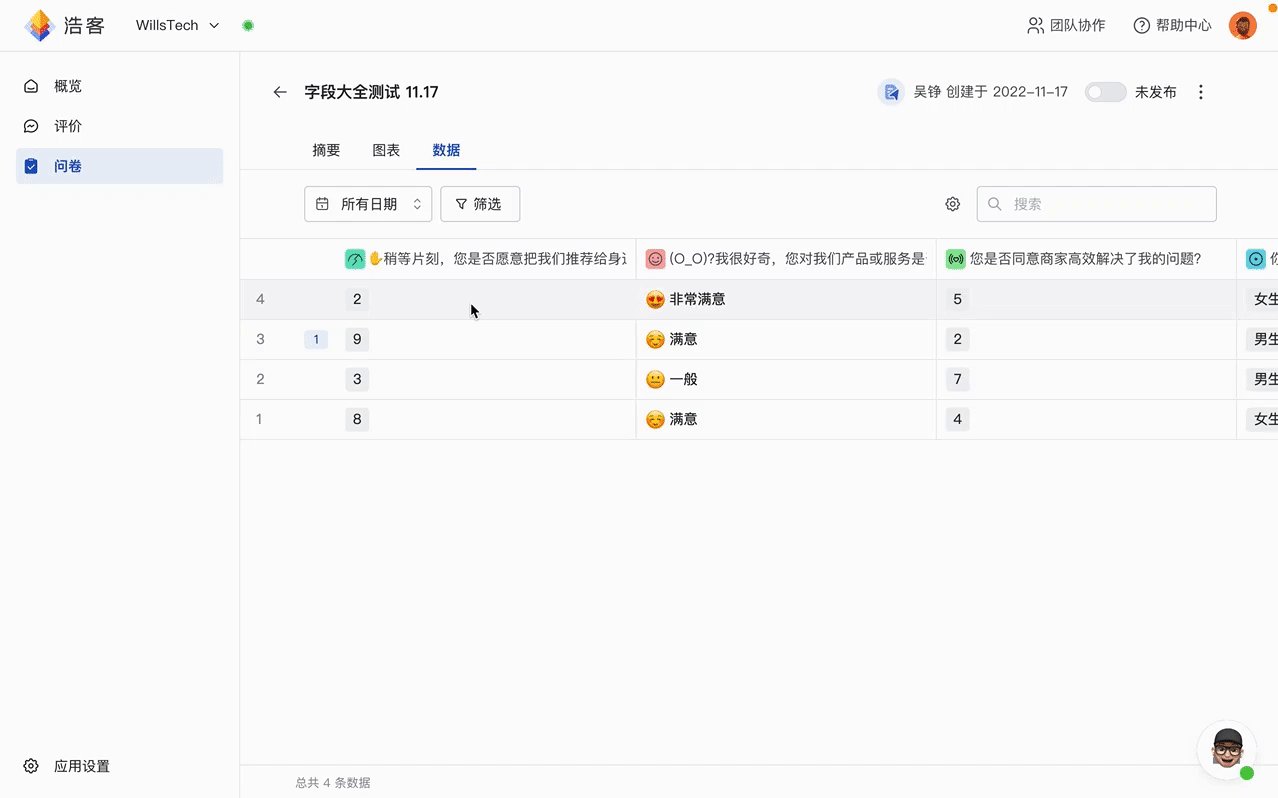
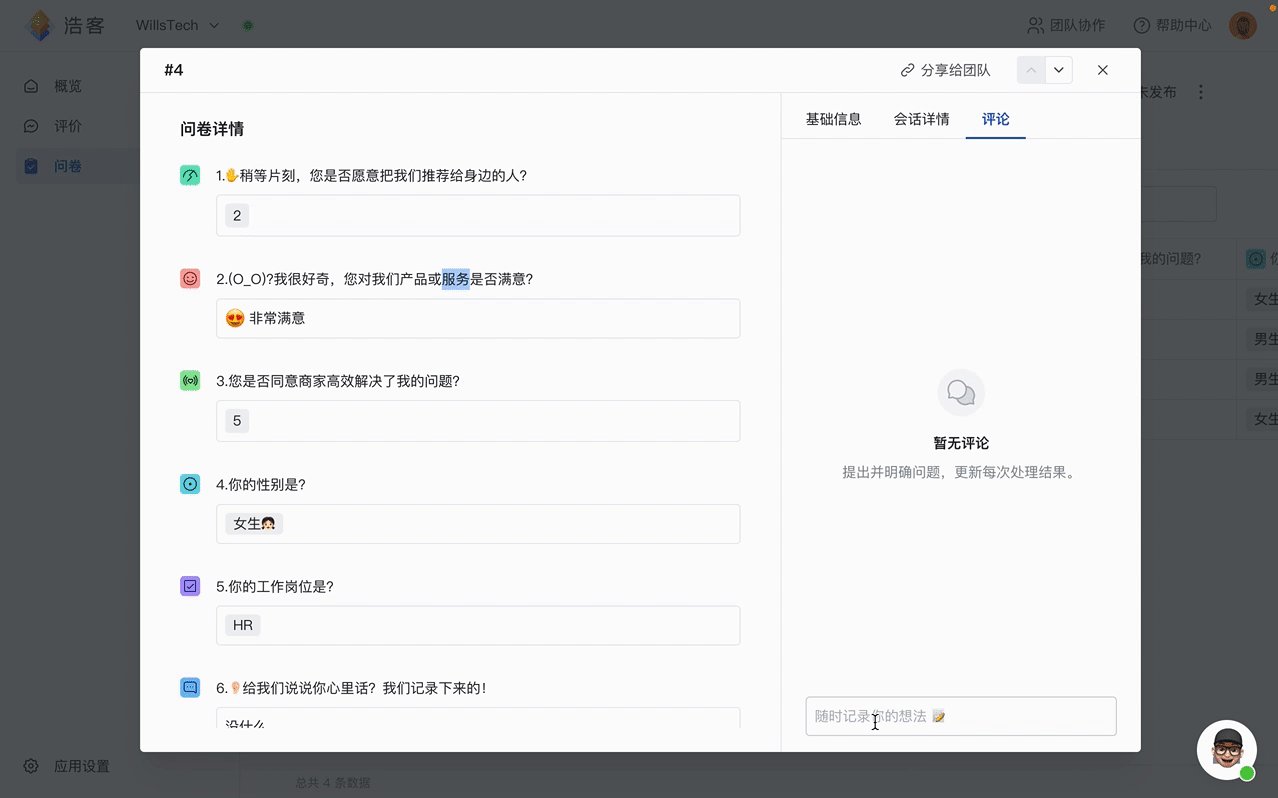
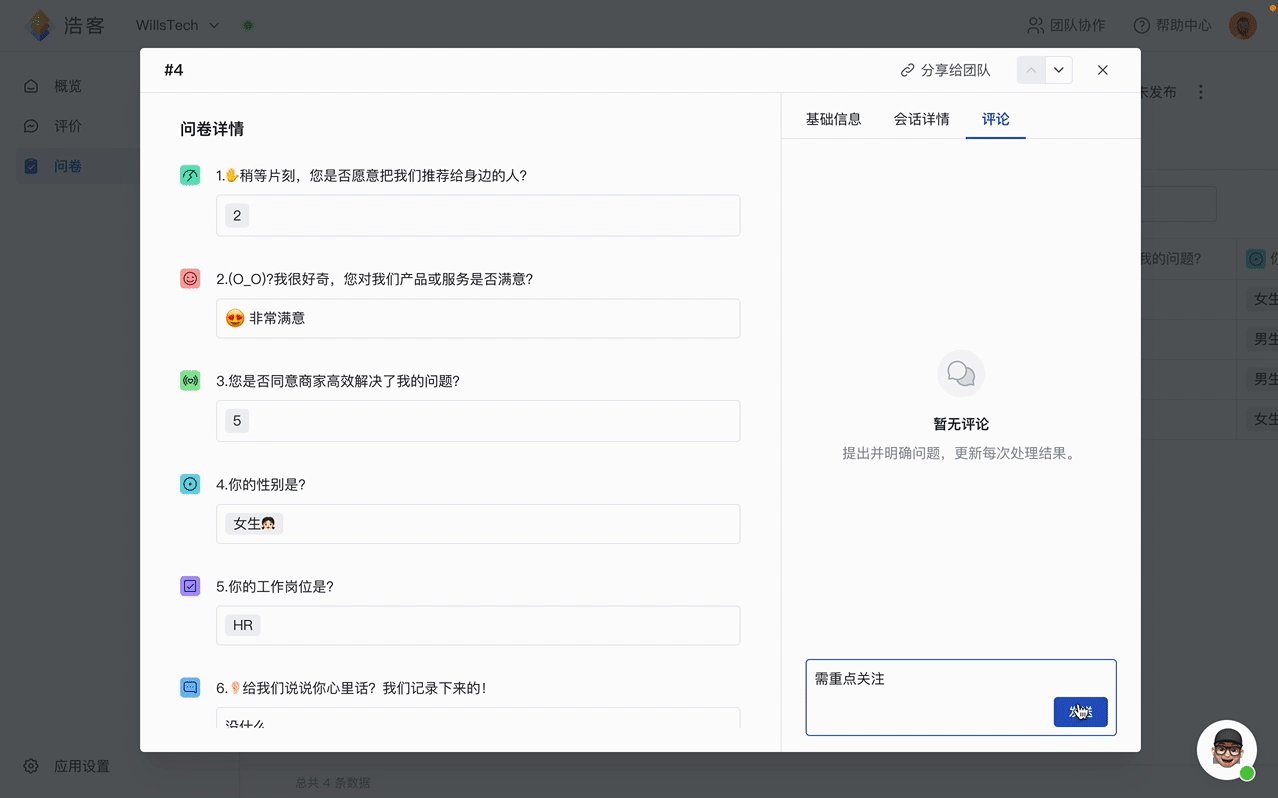
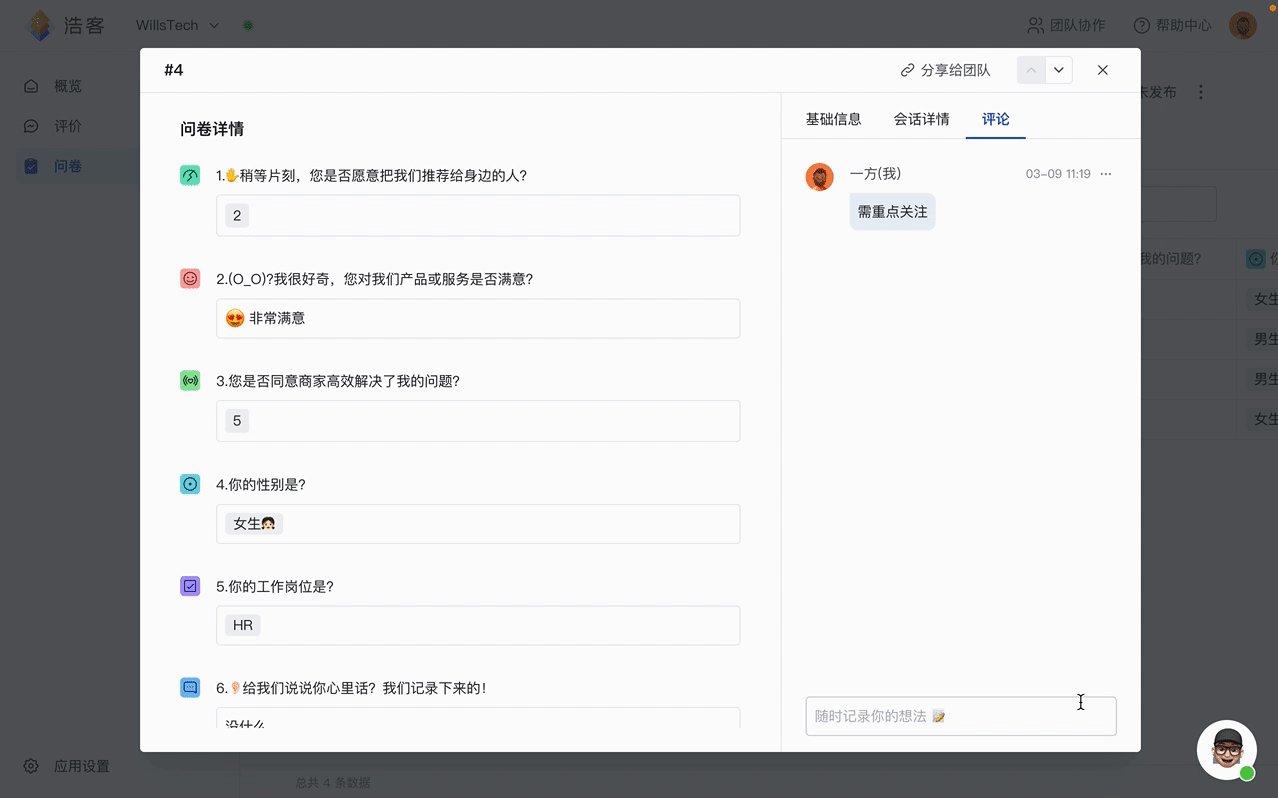
 5. 应用内成员可在数据页面,针对某条「评价/问卷」数据进行评论了。
5. 应用内成员可在数据页面,针对某条「评价/问卷」数据进行评论了。
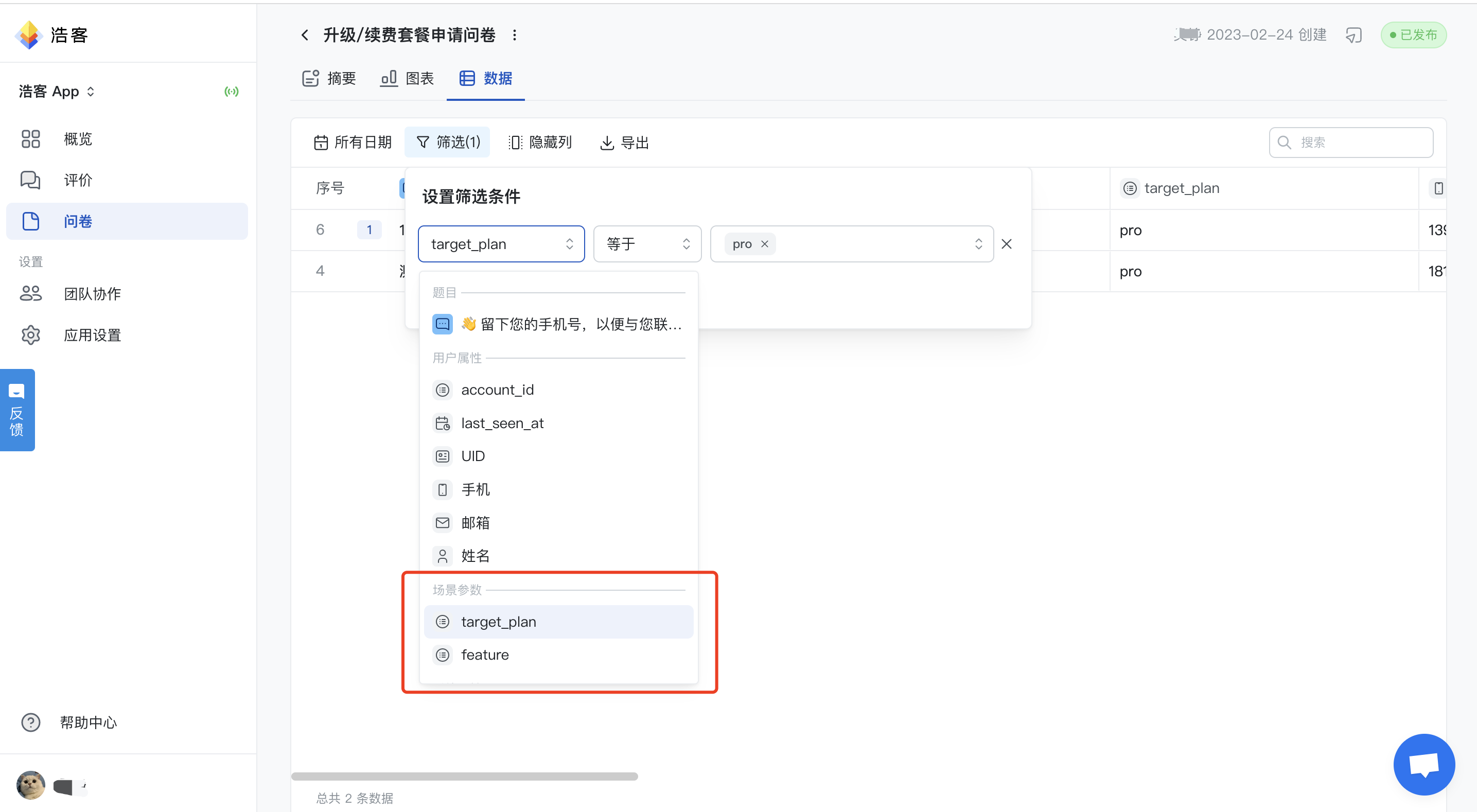
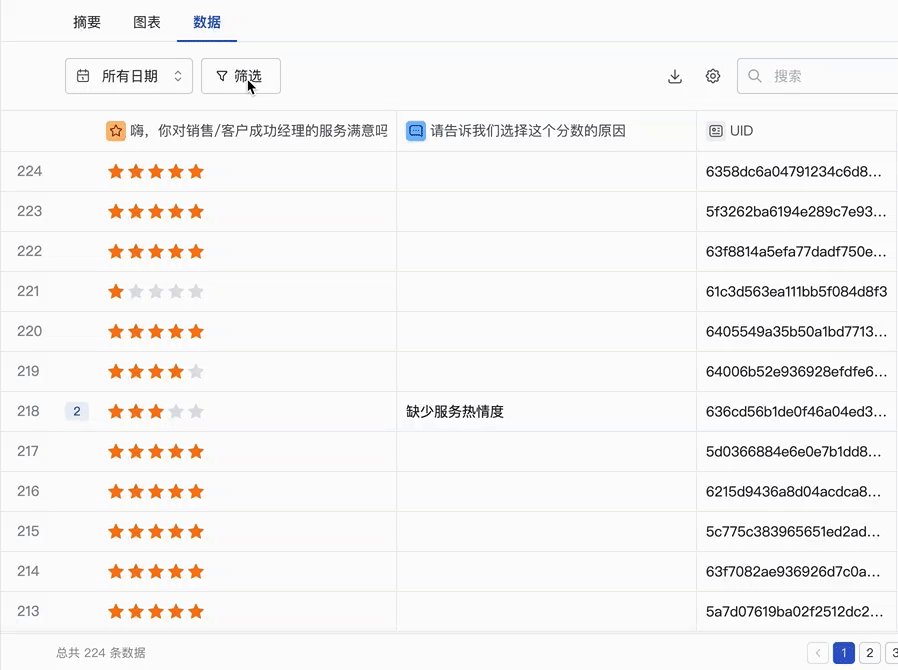
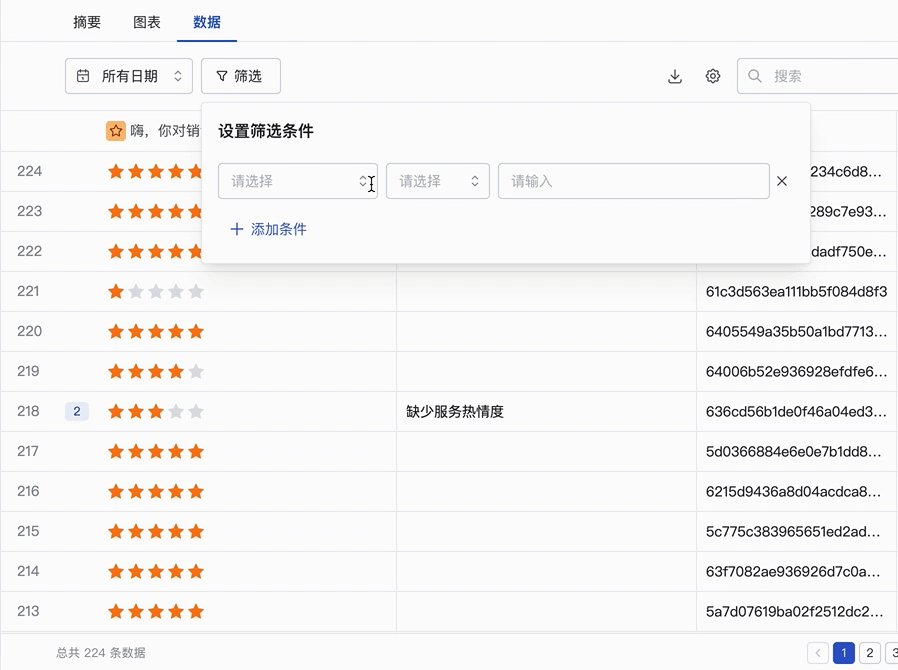
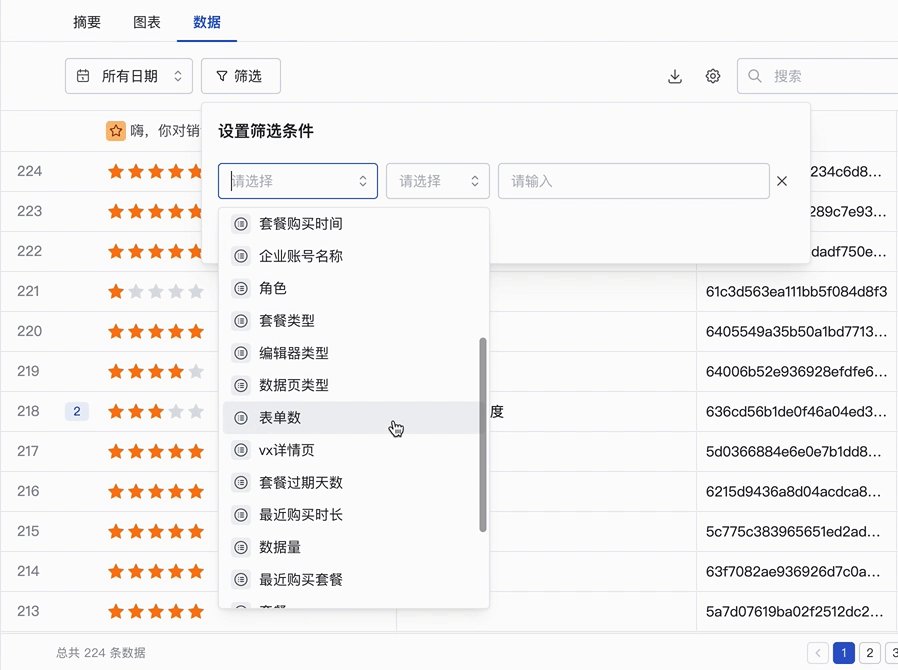
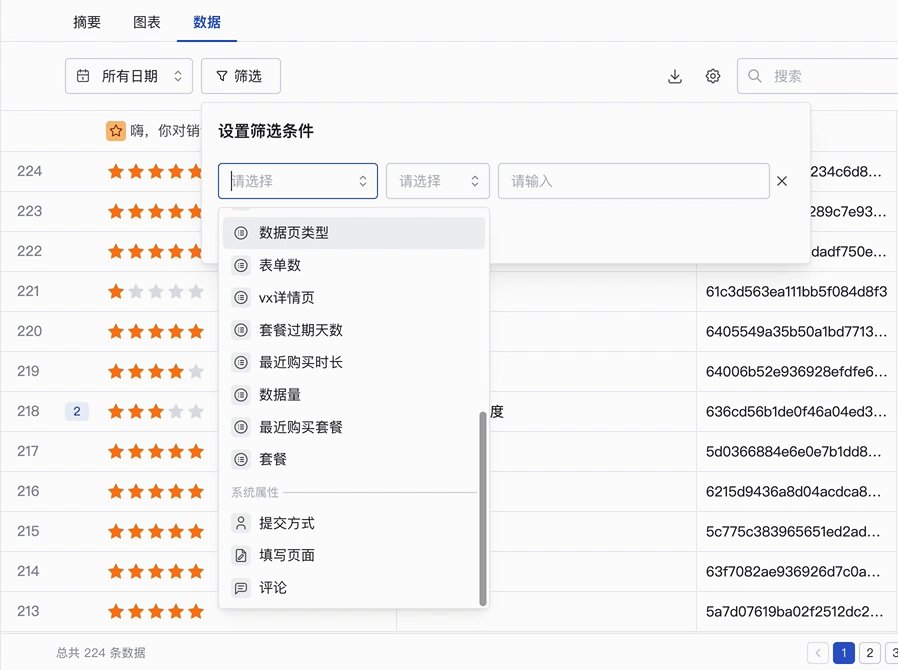
 6.「评价/问卷」数据页面,支持筛选所有题目、系统属性,及传入的用户属性等字段了。
6.「评价/问卷」数据页面,支持筛选所有题目、系统属性,及传入的用户属性等字段了。

💎 优化
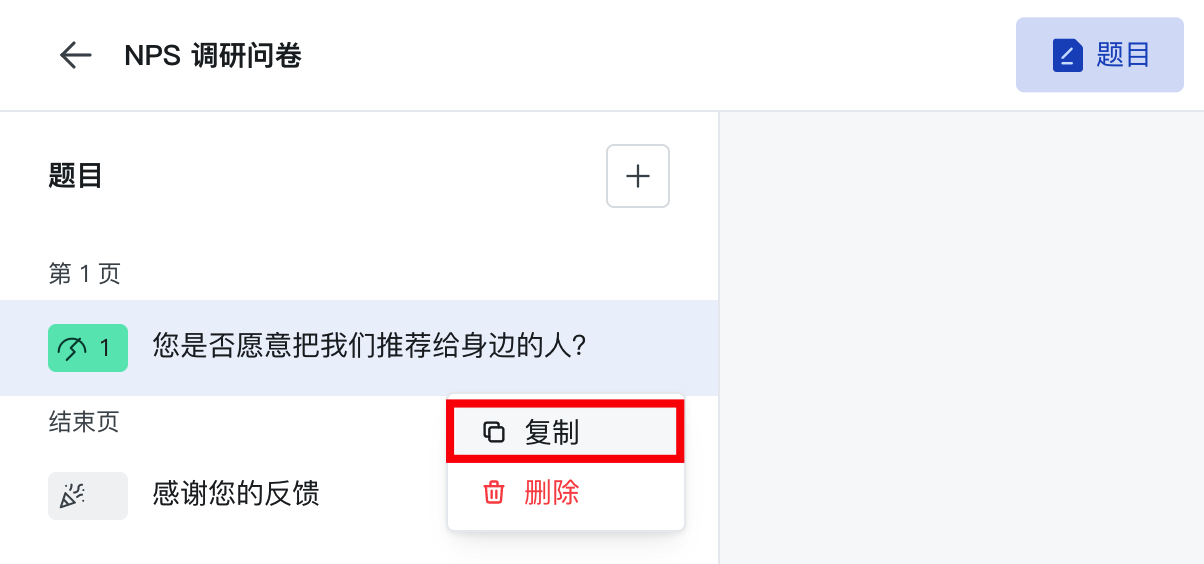
1.在同一问卷项目下,问卷的题目支持复制了。
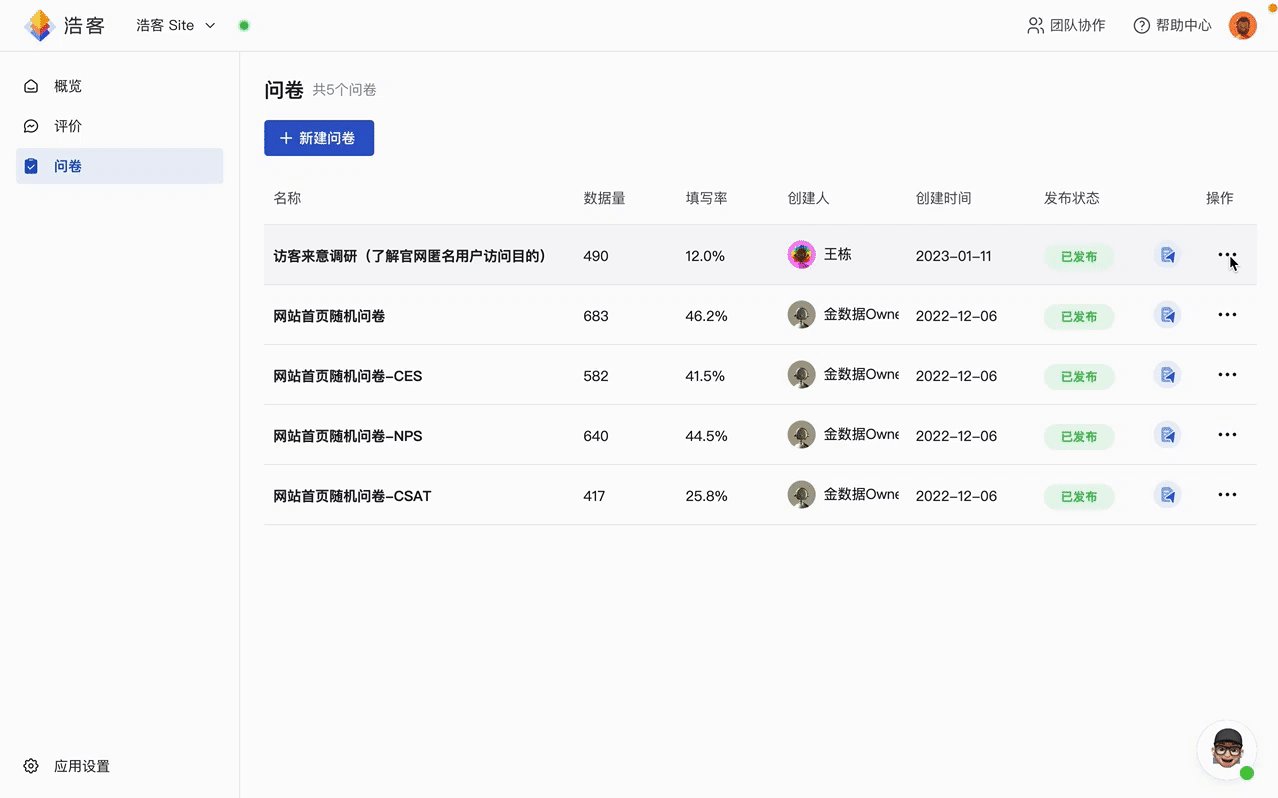
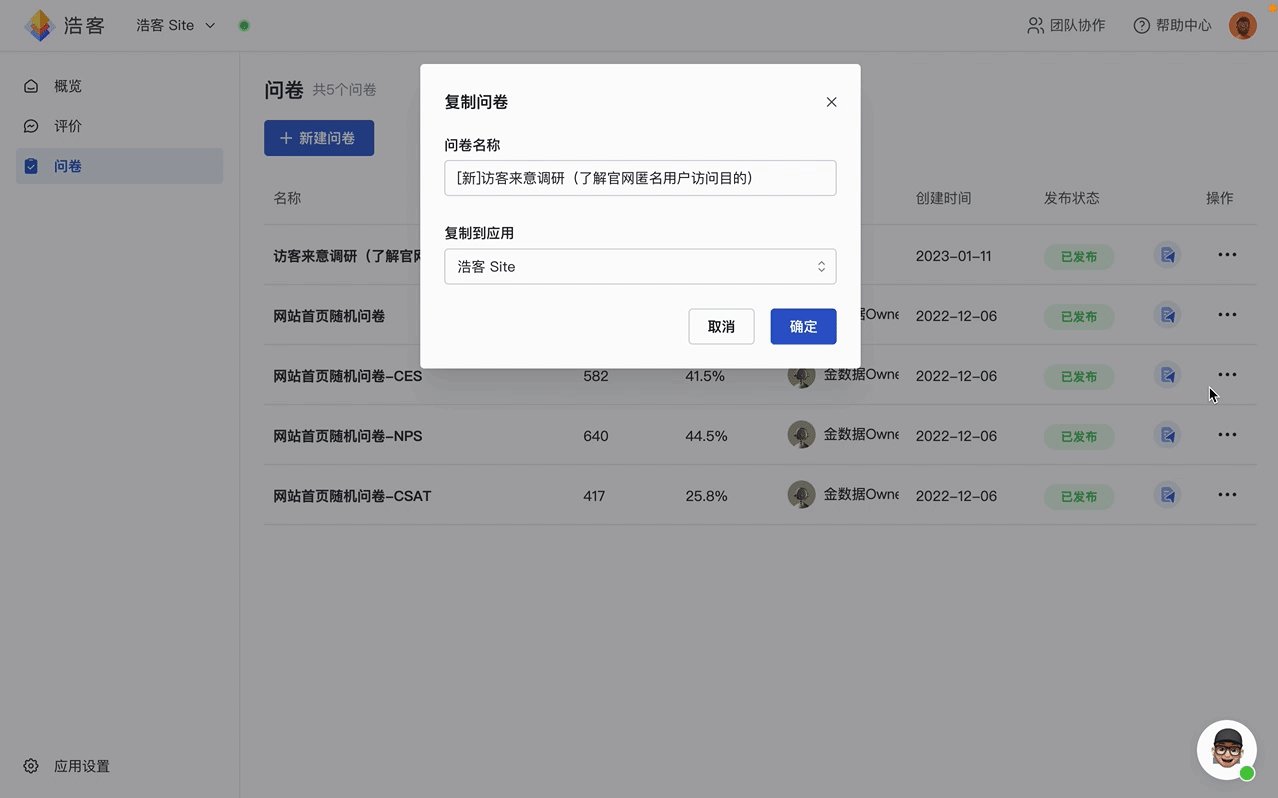
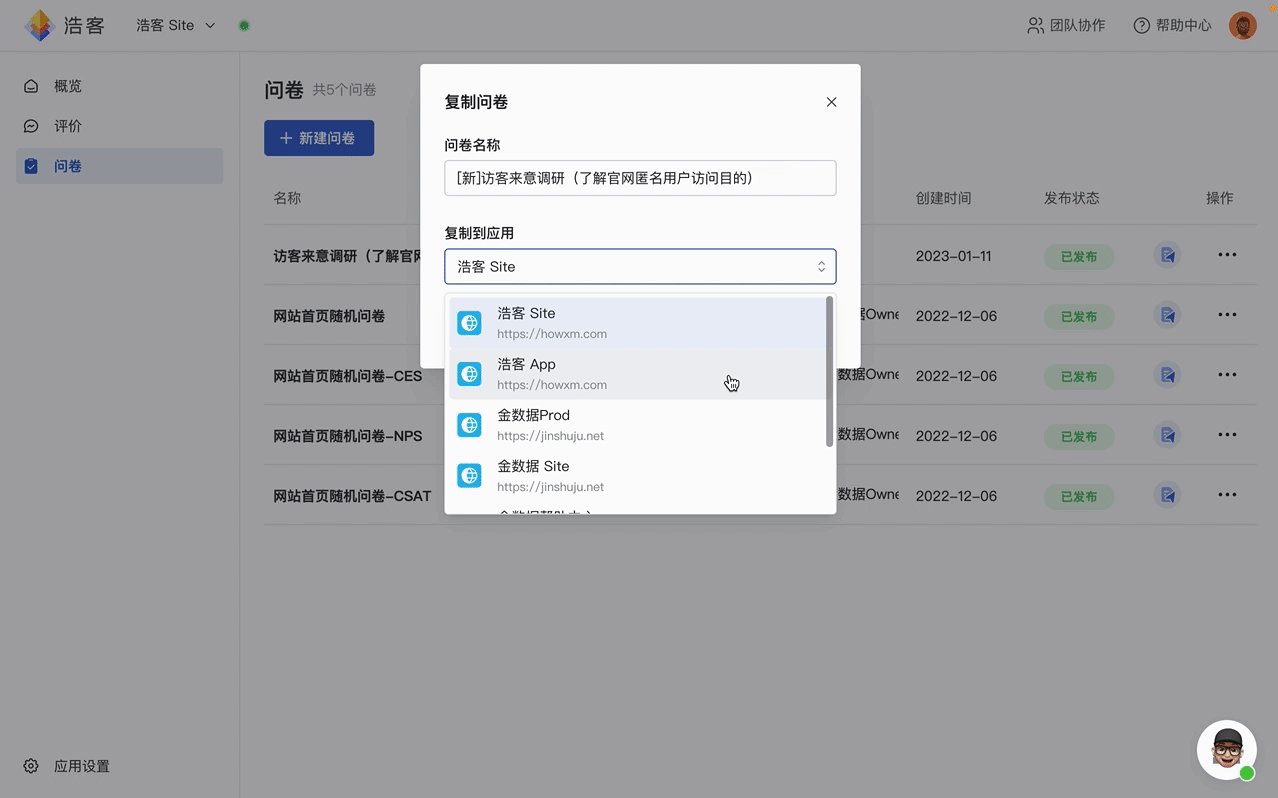
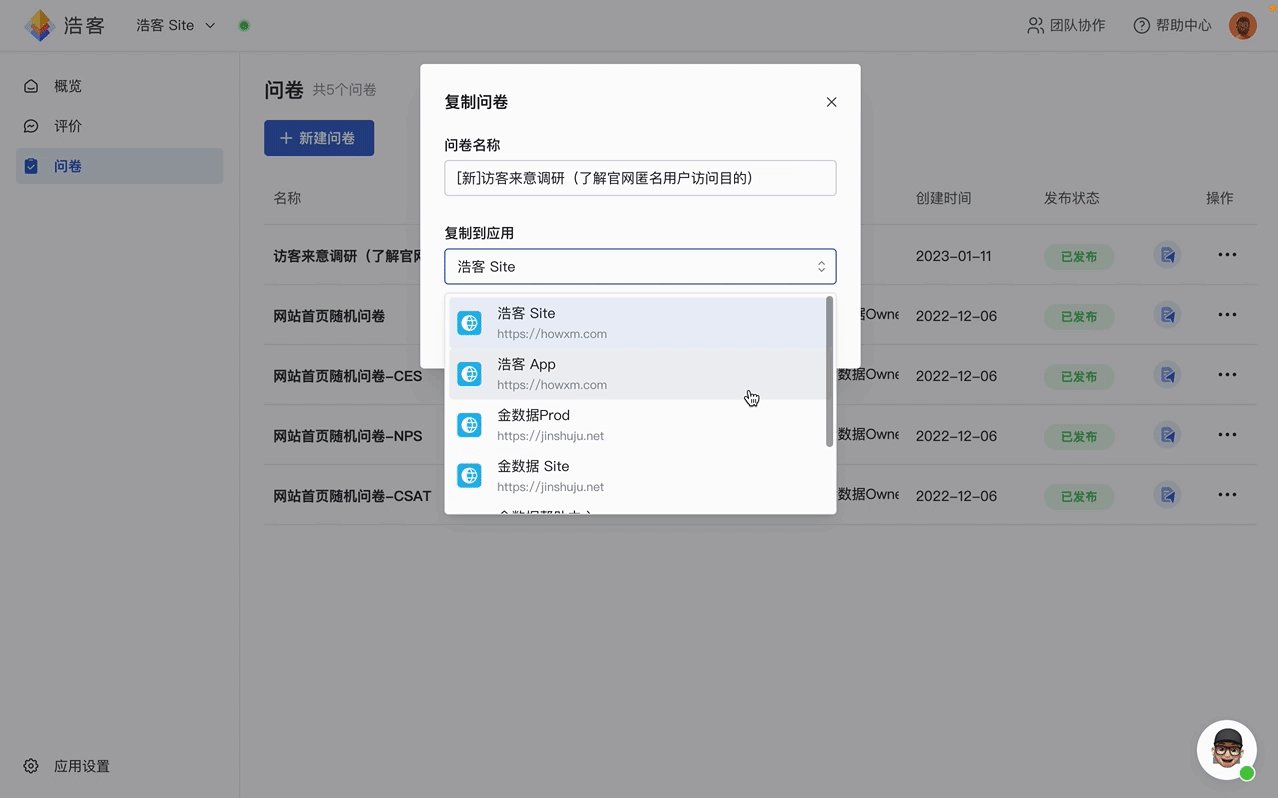
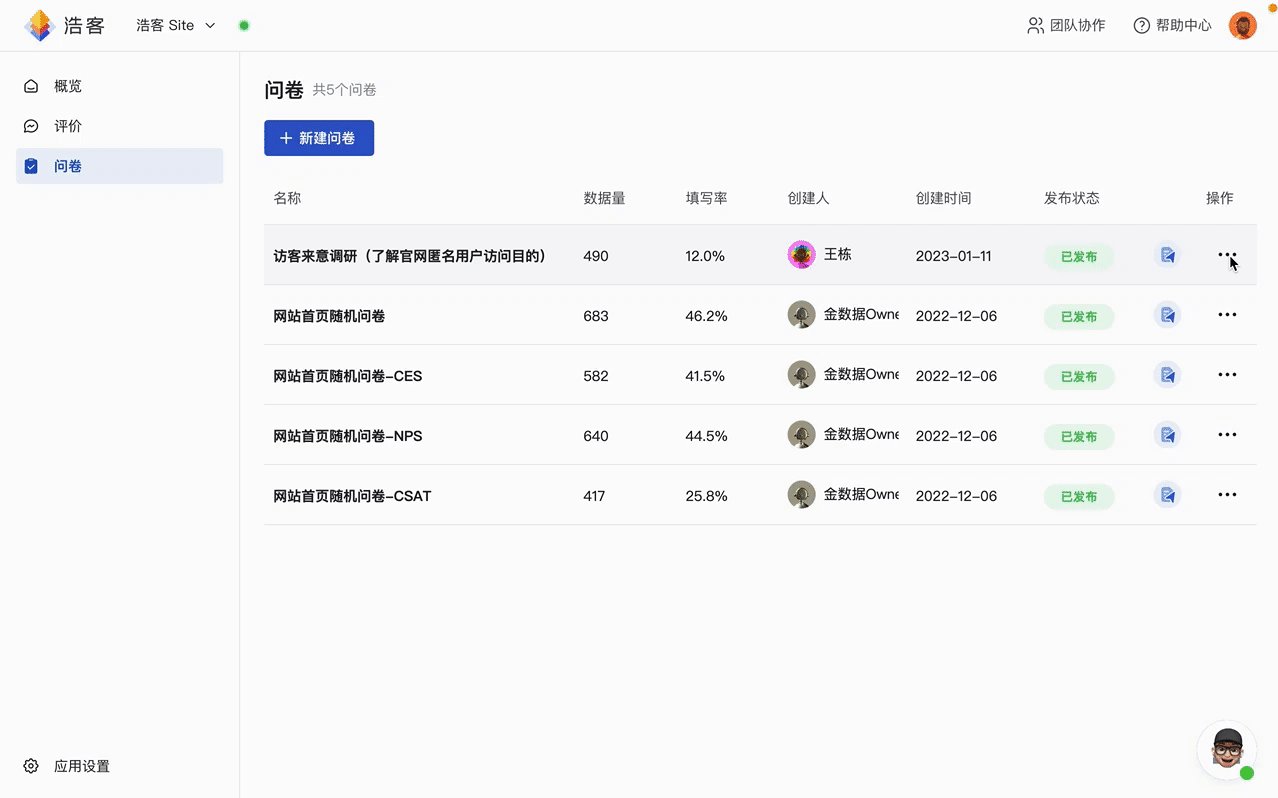
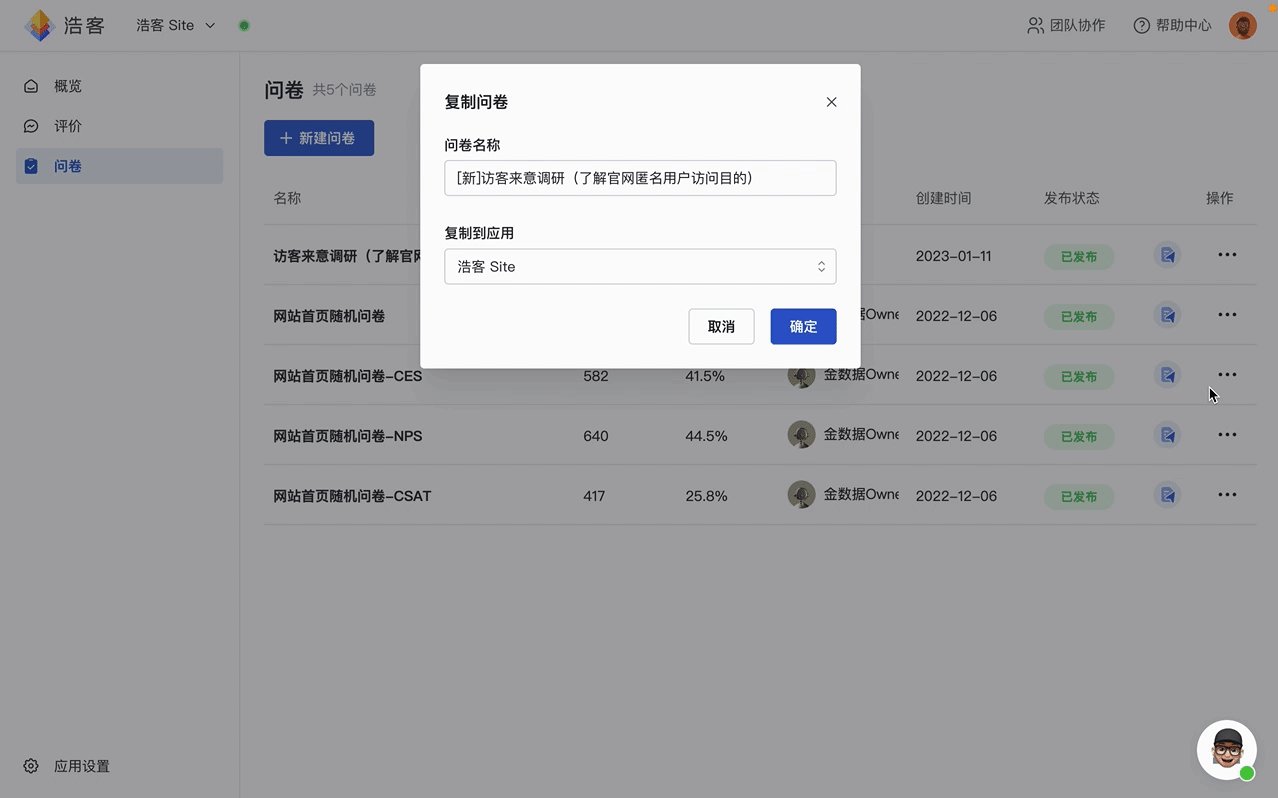
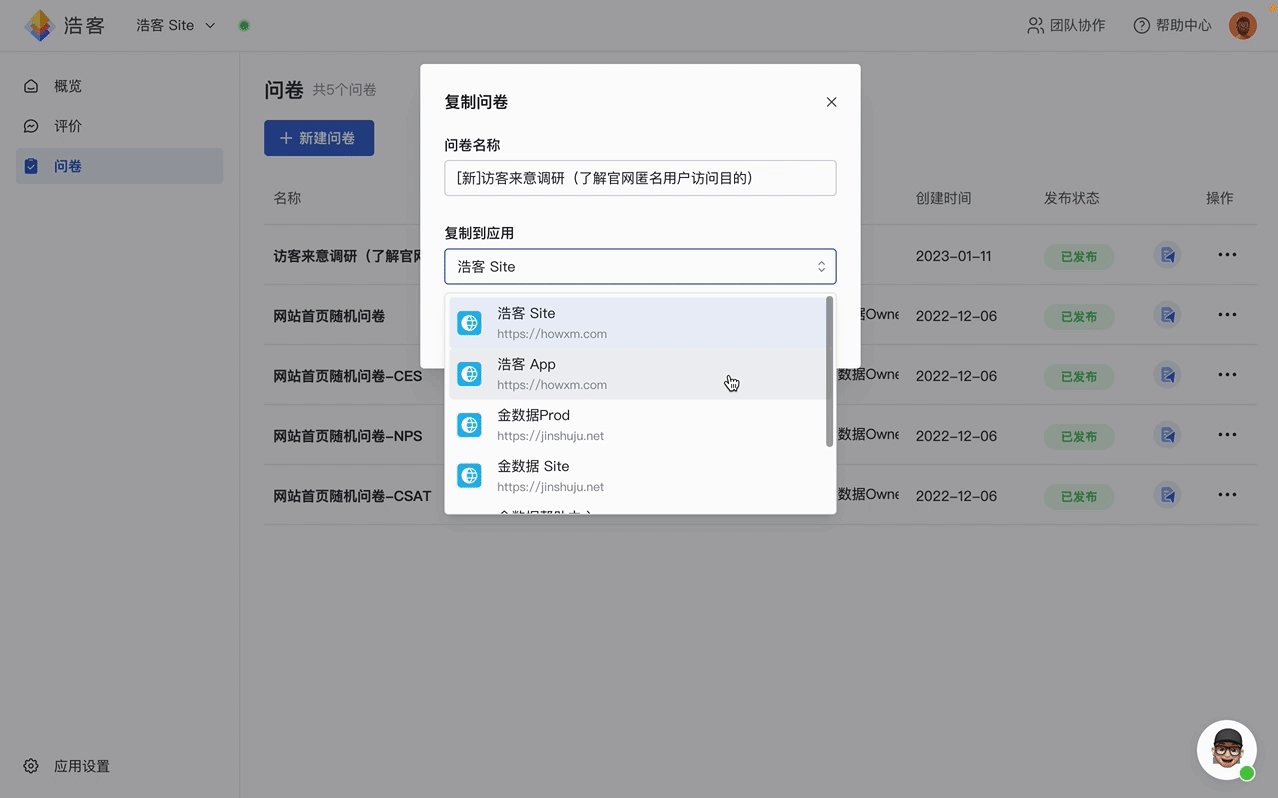
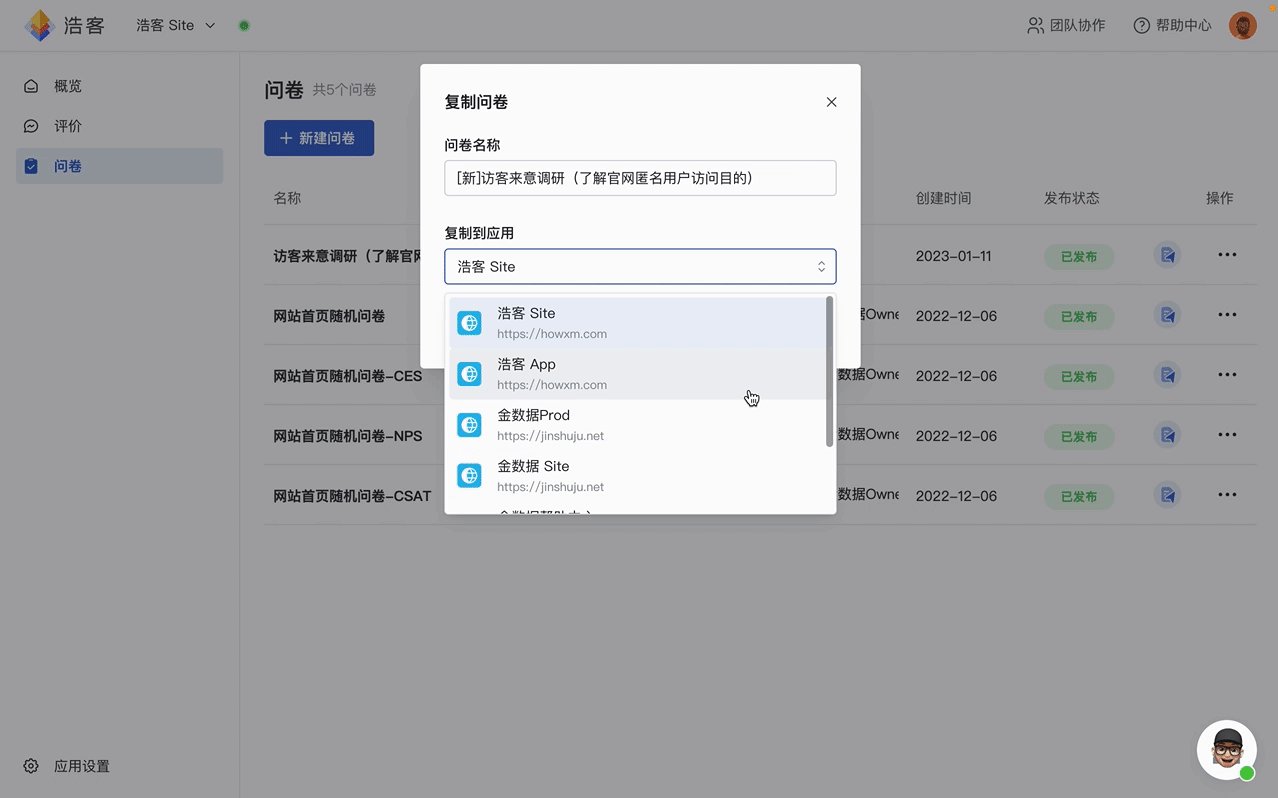
 2.同企业内的「问卷/评价」项目可以跨应用复制了。
2.同企业内的「问卷/评价」项目可以跨应用复制了。
 3.一个用户支持加入多个企业了。
3.一个用户支持加入多个企业了。